1.切换到项目目录下,启动测试服务器
manage.py runserver 192.168.0.108:8888
2.设置相关配置 项目目录展示如下:

beauty=>settings.py 修改
2.1 添加app到应用程序中

2.2 设置模板路径

2.3 配置数据为mysql

2.4设置静态文件路径

2.5设置漏油

3.beautyApp 代码
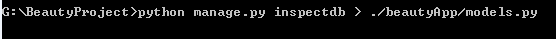
3.1执行djiago命令生成数据库model 到beautyApp=>models.py

from django.db import models
class Grilsbase(models.Model):
name = models.CharField(max_length=50, blank=True, null=True)
height = models.CharField(max_length=50, blank=True, null=True)
bwh = models.CharField(max_length=50, blank=True, null=True)
title = models.CharField(max_length=100, blank=True, null=True)
img_upload = models.CharField(max_length=100, blank=True, null=True)
pc_img_upload = models.CharField(max_length=100, blank=True, null=True)
resource_id = models.CharField(max_length=50, blank=True, null=True)
totals = models.CharField(max_length=50, blank=True, null=True)
recommend_id = models.CharField(max_length=50, blank=True, null=True)
date = models.CharField(max_length=50, blank=True, null=True)
headimg_upload = models.CharField(max_length=100, blank=True, null=True)
show_datetime = models.CharField(max_length=50, blank=True, null=True)
client_show_datetime = models.CharField(max_length=50, blank=True, null=True)
video_duration = models.CharField(max_length=50, blank=True, null=True)
free_select = models.CharField(max_length=50, blank=True, null=True)
trial_time = models.CharField(max_length=50, blank=True, null=True)
viewtimes = models.CharField(max_length=50, blank=True, null=True)
coop_customselect_654 = models.CharField(max_length=50, blank=True, null=True)
coop_id = models.CharField(max_length=50, blank=True, null=True)
tag_class = models.CharField(max_length=50, blank=True, null=True)
tag_name = models.CharField(max_length=50, blank=True, null=True)
playerid = models.CharField(max_length=50, blank=True, null=True)
block_detailid = models.CharField(max_length=50, blank=True, null=True)
type = models.CharField(max_length=50, blank=True, null=True)
istop = models.CharField(max_length=50, blank=True, null=True)
class Meta:
managed = False
db_table = 'grilsbase'
3.2 beautyApp =>views.py
from django.shortcuts import render from django.http import HttpResponse,JsonResponse from beautyApp.models import Grilsbase from django.core import serializers import random def index(request): rows=Grilsbase.objects.filter(type=1)[:20] return render(request,'index.html',context={'rows':rows}) def detail(request,id): rows=Grilsbase.objects.get(block_detailid=id) srow=random.randint(10,80) rowsrandom=Grilsbase.objects.filter(type=1)[srow:srow+4] rowscout=Grilsbase.objects.filter(type=2).count() srowright=random.randint(0,rowscout) rowsright=Grilsbase.objects.filter(type=2)[srowright:srowright+1] return render(request,'detail.html',context={'totals':range(1,int(rows.totals)),'name':rows.name,'height':rows.height, 'bwh':rows.bwh,'title':rows.title,'resource_id':rows.resource_id,'headimg_upload':rows.headimg_upload,'rowsrandom':rowsrandom, 'rowsright': rowsright}) def ajax_page(request): page=request.GET["page"] srow=(int(page)-1)*20 erow=int(page)*20 rows=serializers.serialize("json",Grilsbase.objects.filter(type=1)[srow:erow]) return JsonResponse(rows,safe=False)
3.3 创建模板 静态文件夹

base.html
1 {% load static %} 2 <!doctype html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>{% block title %}美女频道{% endblock %}</title> 10 <link rel="stylesheet" rev="stylesheet" type="text/css" media="all" href="{% static '/css/newbase.css' %}"> 11 <link rel="stylesheet" rev="stylesheet" type="text/css" media="all" href="{% static '/css/bugirl.css' %}"> 12 <script src="{% static '/js/jquery.min.js' %}"></script> 13 </head> 14 <body class="y16" id="act_body_wapper"> 15 <div class="wrapper-head wp-hd-white" id=""> 16 <div class="vip-header modwp"> 17 <h1 class="logo"> 18 <a class="viplogo" href="#" title="天天美图">天天美图</a> 19 </h1> 20 <div class="h_navin"> 21 <span class="ic_line" id="h_icline"></span> 22 <ul class="menu" id="h_navlist"> 23 <li><a title="视频" href="/index" class="mid_link">最 热<span class="hot_ico"></span></a></li> 24 25 <li class="cur"><a href="/index" class="mid_link">专 辑</a></li> 26 <li><a href="/index" class="mid_link">直 播</a></li> 27 </ul> 28 </div> 29 30 </div> 31 </div> 32 {% block content %} 33 <div>这里是默认内容,所有继承自这个模板的,如果不覆盖就显示这里的默认内容。</div> 34 {% endblock %} 35 <div class="vip-footer"> 36 <div class="sys_footer"> 37 <div class="foot"> 38 <p class="links"> 39 40 <a target="_blank" href="" title="商务合作">商务合作</a><span>|</span> 41 <a target="_blank" href="" title="客服中心">客服中心</a><span>|</span> 42 <a target="_blank" href="" title="安全中心">安全中心</a><span>|</span> 43 <a target="_blank" href="" title="用户协议">用户协议</a> 44 </p> 45 <p> 46 <a target="_blank" href="#">信息网络传播视听节目许可证1908323号</a> 47 <a target="_blank" href="#">增值电信业务经营许可证粤B2-20050219号</a> 48 <a target="_blank" href="#">网络文化经营许可证文网文[2010]163号</a> 粤ICP备10240715号 49 </p> 50 <p>© 2003-2018 版权所有</p> 51 </div> 52 </div> 53 </div> 54 </body> 55 </html>
index.html
{% extends 'base.html' %} {% block title %}美女专题{% endblock %} {% block content %} {% load static %} <div class="bugirl_wp"> <div class="bugirl_cont"> <!--专辑内容--> <div class="tab_area album"> <div class="list_wp modwp"> <div class="list_row" id="waterfall"> {% for i in rows %} <div class="girl_wp img_wp"> <span class="mark_update"><i class="ico_update"></i>最新专辑</span><img class="img_girl" src="{% static i.resource_id %}/{{ i.img_upload }}" alt="{{i.title}}"> <div class="describe"> <div class="txt_wp"> <p class="tit">{{i.title}}</p><p class="date">{{i.date}}</p><span class="mark_free"> <i class="ico_see"></i> <span>免费试看</span> <i class="mark_bg"></i> </span><span class="mark_vipgq" style="display:none">高清</span> </div> <div class="mask"></div> </div><a href="{% url 'detail' %}/{{ i.block_detailid }}" class="mask_click">点击查看</a> </div> {% endfor %} </div> </div> </div> </div> </div> <script> var isStop = 0;//触发开关 function ajaxData(page) { $.ajax({ url:'/ajax_page', type:'get', data:{'page':page}, dataType:'json', success:function(data){ var html = ''; var json=JSON.parse(data); $.each(json,function(k,v){ html+= ' <div class="girl_wp img_wp">' + ' <img class="img_girl" src="{% static '' %}'+v.fields.resource_id+'/'+v.fields.img_upload+'" alt="'+v.fields.title+'">' + ' <div class="describe">' + ' <div class="txt_wp">' + ' <p class="tit">'+v.fields.title+'</p><p class="date">'+v.fields.date+'</p><span class="mark_free">' + ' <i class="ico_see"></i> <span>免费试看</span> <i class="mark_bg"></i>' +' </span><span class="mark_vipgq" style="display:none">高清</span>' + ' </div>' + '<div class="mask"></div>' + "</div><a href="{% url 'detail' %}/"+v.fields.block_detailid+"" class="mask_click">点击查看</a>" + '</div>'; }); isStop = 0; $("#waterfall").append(html); } }); } $(function () { var curpage = 1;//定义一个全局变量page $(window).scroll(function () { // 当滚动到最底部加载新内容 if ($(document).height() - $(this).scrollTop() - $(this).height() < 100) { if (!isStop) { isStop = 1; curpage++; ajaxData(curpage); } } }); }); </script> {% endblock %}
detail.html
{% extends 'base.html' %} {% block title %}{{title}}{% endblock %} {% block content %} {% load static %} <div class="wrapper pb0 zjxq_page"> <div class="play_area_wp"> <div class="modwp"> <p class="crumb"><a href="/index">首页</a> > <a href="/index">专辑</a> > <a href="#" class="title">{{title}}</a></p> <div class="play_area"> <div class="play_box_wp fl"> <div class="guide_num"><span class="now">1</span>/<span class="total totals">_</span></div> <div class="play_box"> <div class="vip_tag" style="display:none">会员专享</div> <div class="free_tag">免费试看<span><em class="now"></em></span></div> <!--轮播图--> <div class="img_wp"> <div class="img_list" id="wrapper1" n="0"> <ul class="imgbox" style=" 33450px; transition-timing-function: cubic-bezier(0.1, 0.57, 0.1, 1); transition-duration: 0ms; transform: translate(-720px, 0px) translateZ(0px);"> {% for i in totals %} <li> <img class="portrait" src="{% static resource_id %}/{{ i }}.jpg" data-src="{% static resource_id %}/{{ i}}.jpg" alt=""> </li> {% endfor %} </ul> <!-- 免费观看 开通会员查看更多 --> <div class="tip_free" id="detailview" style="display:none;"> <div class="cont"> <span class="content">登陆后可观看更多</span> </div> <a href="javascript:;" class="close" title="关闭">关闭</a> </div> </div> <!-- 缩略图 --> <div class="thumbnail_list"> <div class="thumbnail_cont"> <ul id="thumbnail" style="margin-left: 0px;"> {% for i in totals %} <li> <a href="javascript:;"> <img src="{% static resource_id %}/{{ i }}.jpg" data-src="{% static resource_id %}/{{ i }}.jpg" width="134" height="87"> </a> </li> {% endfor %} <!--<li> <a href="javascript:;"> <img src="http://meitu.xunlei.com/img-y16/bugirl/loading.gif" data-src="http://data.meitu.xunlei.com/data/image/yangpei0818/34.jpg" width="134" height="87"> <span class="mask_lock vip"><em>会员解锁</em></span> </a> </li>--> </ul> </div> </div> </div> <!--轮播图结束--> <div class="arrow_wp"> <a href="javascript:;" class="arrow_left arrow_left1" title="左翻">左翻</a> <a href="javascript:;" class="arrow_right arrow_right1" title="右翻">右翻</a> </div> <!--为你推荐--> <div class="pop_pause pop_recommend" id="standmode" style="display:none;"> <div class="pos_rel"> <div class="pop_hd"> <p class="pop_tit">为你推荐</p> <a href="#" class="pop_refresh">换一个</a> </div> </div> <a href="javascript:;" class="u_close" title="关闭">关闭</a> <div class="mask"></div> </div> </div> </div> <div class="info_wp fr"> <div class="info"> <div class="img_wp"><img class="headimg_upload" src="{% static resource_id %}/{{ headimg_upload }}" alt="美女头像"></div> <div class="txt_wp"> <p class="uname name">{{ name }}</p> <p>身高/<span class="height">{{ height }}</span>cm</p> <p>三围/<span class="bwh">{{ bwh }}</span></p> </div> <div class="vip_paybox"> <a href="javascript:;" class="btn_pay down" ><i class="ico_down"></i>会员高清下载</a> <p class="txt">会员尊享高清原画品质,美丽纤毫可见</p> </div> </div> <div class="video_list" id="videobox"> <div class="hd"> <h2><span>推荐视频</span></h2> </div> <div class="girl_wp video_wp"> {% for right in rowsright %} <div class="img_girl"> <img src="{% static right.resource_id %}/{{ right.img_upload }}" alt=""> <i class="ico_play"></i> </div> <div class="describe"> <div class="txt_wp"><p class="tit">{{right.title}}拍摄花絮</p></div> </div> {% endfor %} </div> </div> </div> </div> </div> </div> <div class="detail_wp"> <div class="hd modwp"> <h3>推荐专辑</h3> </div> <!--专辑内容--> <div class="album"> <div class="list_wp modwp"> <div class="list_row" id="listzj"> {% for ri in rowsrandom %} <div class="girl_wp img_wp"> <img class="img_girl" src="{% static ri.resource_id %}/{{ ri.img_upload }}" alt="{{ri.title}}"> <div class="describe"> <div class="txt_wp"><p class="tit">{{ri.title}}</p><p class="date">{{ri.date}}</p></div> </div> <a href="{% url 'detail' %}/{{ ri.block_detailid }}" target="_blank" class="mask_click" >点击查看</a> </div> {% endfor %} </div> </div> </div> </div><!-- wrapper end --> <!--全屏图片--> <div class="full_screen" style="visibility:hidden;"> <div class="play_box modwp"> <!--轮播图--> <div class="img_wp"> <div class="img_list" id="wrapper2" data-num=''> <ul class="imgbox2" > <li> <img class="portrait" src="{% static 'loadingthum.gif' %}" alt="" /> </li> </ul> </div> </div> <!--轮播图结束--> <div class="arrow_wp"> <a href="javascript:;" class="arrow_left arrow_left2" title="左翻">左翻</a> <a href="javascript:;" class="arrow_right arrow_right2" title="右翻">右翻</a> </div> <div class="btn_wp"> <a href="javascript:;" class="close" title="关闭">关闭</a> </div> </div> </div> <script src="{% static '/js/detail.js' %}" defer="defer" ></script> {% endblock %}
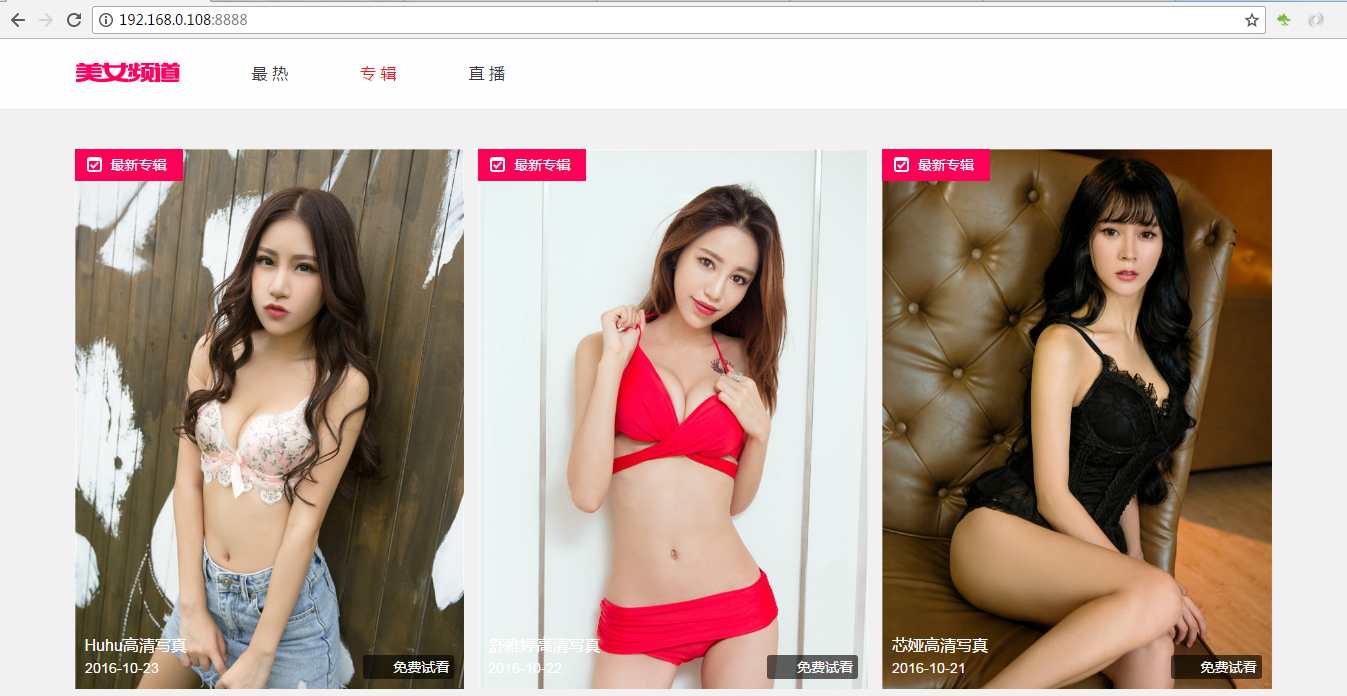
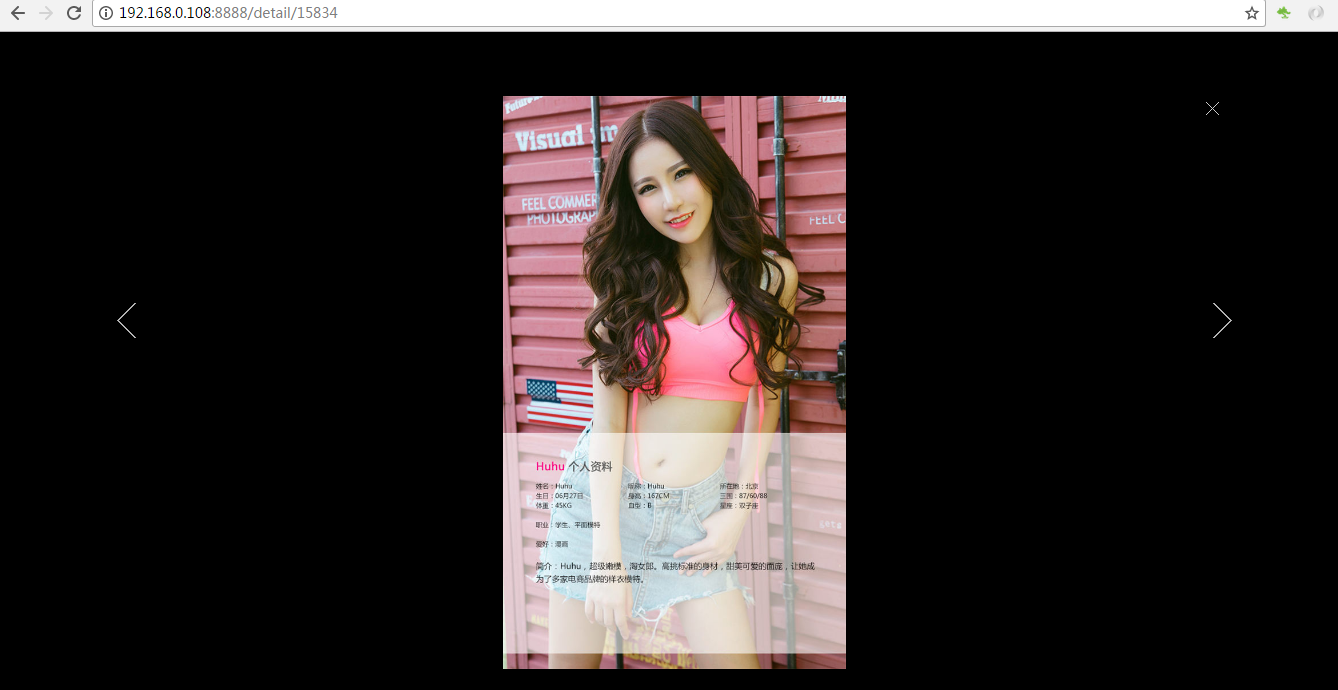
4.效果图展示