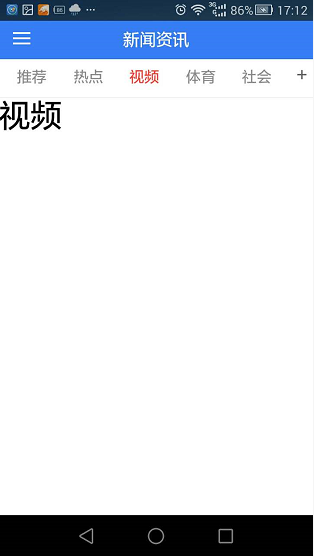
1.效果图


2.controller .js
1 .controller("ProductCtrl", function ($scope,$ionicModal,$ionicScrollDelegate,$ionicSlideBoxDelegate,Storage, $state,$ionicLoading) { 2 3 $scope.ProductListData=[ 4 {id:0,title:'推荐'}, 5 {id:1,title:'热点'}, 6 {id:2,title:'视频'}, 7 {id:3,title:'体育'}, 8 {id:4,title:'社会'}, 9 {id:5,title:'娱乐'}, 10 {id:6,title:'图片'}, 11 {id:7,title:'军事'}, 12 ]; 13 14 $scope.categoryListOtherData= [ 15 {id:1,title:'行尸走肉'}, 16 {id:2,title:'金蝉脱壳'}, 17 {id:3,title:'百里挑一'}, 18 {id:4,title:'天上人间'}, 19 {id:5,title:'不吐不快'} 20 ]; 21 $scope.categoryListMyData=[ 22 {id:6,title:'金玉满堂'}, 23 {id:7,title:'背水一战'}, 24 {id:8,title:'霸王别姬'}, 25 {id:9,title:'海阔天空'}, 26 {id:10,title:'情非得已'} 27 ]; 28 $ionicModal.fromTemplateUrl('templates/category.html', { 29 scope: $scope 30 }).then(function(modal) { 31 $scope.categoryModal = modal; 32 }); 33 34 $scope.openCategoryModal = function() { 35 36 $scope.categoryModal.show(); 37 }; 38 $scope.closeCategoryModal = function() { 39 $scope.categoryModal.hide(); 40 }; 41 42 $scope.is_close=false; 43 var w=window.innerWidth //获取屏幕的宽度 44 || document.documentElement.clientWidth 45 || document.body.clientWidth; 46 47 $scope.subTitle=""; 48 $scope.changeTab=function(id){ 50 angular.forEach($scope.ProductListData, function (data ,index,arry) { 52 } 53 ); 54 angular.forEach($scope.ProductListData, function (data ,index,arry) { 55 if(data.id==id){ 56 $scope.subTitle=data.title; 57 document.getElementById("but_"+id).className="button button-clear activebutton"; 58 }else{ 59 document.getElementById("but_"+data.id).className="button button-clear"; 60 } 61 }) 62 } 63 64 $scope.deltab=function(id){ 65 delorAdditem($scope.categoryListMyData,id,$scope.categoryListOtherData) 66 } 67 $scope.addtab=function(id){ 68 delorAdditem($scope.categoryListOtherData,id,$scope.categoryListMyData) 69 } 70 var all_cate_width=8; //定义默认的导航数量 71 all_cate_width=$scope.categoryListMyData.length; 72 $scope.all_cate_width=all_cate_width*30+'%'; 73 74 var delorAdditem =function(objarry ,id,targetarry){ 75 angular.forEach(objarry, function (data,index,arry) { 76 if(data.id==id){ 77 targetarry.push(data); 78 objarry.splice(index,1); 79 } 80 }) 81 } 82 });
3.html
<ion-view title="新闻资讯"> <ion-nav-buttons side="left"> <button menu-toggle="left" class="button button-icon icon ion-navicon"></button> </ion-nav-buttons> <div class="bar bar-subheader"> <ion-scroll direction="x" scrollbar-x="false" delegate-handle="s_header" style=" 100%;margin-right: 5px;"> <div class="button-bar sub_header_catgorylist" id="sub_header_list" style="{{all_cate_width}}; "> <a ng-repeat="r in ProductListData" ng-click="changeTab(r.id)" id="but_{{r.id}}" class="button button-clear">{{r.title}}</a> </div> </ion-scroll> <div class="ion-plus subheader_r_icon" ng-click="openCategoryModal($event);"></div> </div> <ion-content class="has-subheader"> <div> <h1>{{subTitle}}</h1> </div> </ion-content> </ion-view>
<div class="modal"> <ion-header-bar class="bar-positive"> <h1 class="title">我的频道</h1> <div class="buttons"> <i class="icon ion-ios-close-empty" ng-click="closeCategoryModal()"
style=" 36px; height: 36px; line-height: 36px; text-align: center; font-size: 34px;" /> </div> </ion-header-bar> <ion-content class="category-content"> <div class="category_title"> 我的频道 <span ng-if="!is_close">(点击删除频道)</span> </div> <div class="category_list"> <ion-list ng-class="{'ion_list_no_rorder':!is_close}" > <div ng-if="!is_close"> <ion-item ng-repeat="(key,cate) in categoryListMyData" on-tap="cateChangeTab(cate.id,key)" > {{cate.title}} <div class="float_icon" ng-click="deltab(cate.id)"></div> <ion-delete-button class="ion-minus-circled" ></ion-delete-button> <ion-reorder-button class="ion-navicon" on-reorder="move_item(item,$fromIndex,$toIndex)"></ion-reorder-button> </ion-item> </div> </ion-list> </div> <div ng-if="!is_close" class="category_title"> 点击添加到我的频道 </div> <div ng-if="!is_close" class="category_list"> <ul> <li ng-repeat="(key,cate) in categoryListOtherData" on-tap="addtab(cate.id)"> <a href="javascript:void(0);">{{cate.title}}</a> </li> </ul> </div> </ion-content> </div>
4.css
body, .ionic-body{font-family: 微软雅黑, Arial, Helvetica, sans-serif;} .bar .sub_header_list .button.button-clear{ border-bottom: 1px solid #eee; } .sub_header_list .button{ width: 50%; color:#666; } .bar .sub_header_list .button.sub_button_select{ border-bottom:2px solid #387ef5; position:relative; } .bar-subheader{ border-bottom: none; } .red{ color:red; } .comm button{height:32px !important;width:100%;font-size:12px !important;color:#1DACE3 !important;} .subheader_r_icon{ position: absolute; right: 0px; width: 26px; height: 36px; line-height: 38px; top: 0px; text-align: center; background: #fff; color:#666; } .sub_header_catgorylist .button{ width: 25%; color:#8f8f8f; } .sub_header_catgorylist .activebutton{ color:#ff3b30; padding:0 16px; } /********************************类别样式***************************************************/ .category-content .category_title{ padding-top: 8px; padding-bottom: 8px; color: #666; padding-left: 3.4%; padding-right: 3.4%; background: #eee; } .category-content .category_title .button{ min-height: 20px; line-height: 20px; } .category-content .category_list ul li{ height: 36px; line-height: 36px; border-color: #b2b2b2; background-color: #f8f8f8; color: #444; display: inline-block; border-width: 1px; border-style: solid; border-radius: 6px; vertical-align: top; text-align: center; text-overflow: ellipsis; font-size: 14px; cursor: pointer; width: 20%; margin-top: 10px; margin-bottom: 10px; margin-left: 3.4%; position: relative; } .category-content .category_list ul li a{ text-decoration:none; color: #444; } .category-content .category_list ul li .close{ position: absolute; left: -5px; top: -5px; width: 12px; height: 12px; line-height: 12px; border-radius: 12px; color: #fff; background: #222222; font-size: 12px; } .category-content .category_list .ion_list_no_rorder ion-item{ height: 36px; line-height: 36px; border-color: #b2b2b2; background-color: #f8f8f8; color: #444; display: inline-block; border-width: 1px; border-style: solid; border-radius: 6px; vertical-align: top; text-align: center; text-overflow: ellipsis; font-size: 14px; cursor: pointer; width: 20%; margin-top: 10px; margin-bottom: 10px; margin-left: 3.4%; position: relative; } .category-content .category_list .ion_list_no_rorder ion-item a{ text-decoration:none; color: #444; } .category-content .category_list .ion_list_no_rorder ion-item .close{ position: absolute; left: -5px; top: -5px; width: 12px; height: 12px; line-height: 12px; border-radius: 12px; color: #fff; background: #222222; font-size: 12px; } .ion_list_no_rorder .item-complex .item-content,.ion_list_no_rorder .item-radio .item-content{ padding: 0px; } .float_icon{ position:absolute; width:16px; height: 16px; border: 0px solid #6b46e5; float:right; z-index:100; right:0;/* 定位到右上 */ top:0; background-image: url('../img/sc.png'); } /********************************类别样式***************************************************/
5.如果无法用手指滚动,需要配置app config 配置:
$ionicConfigProvider.scrolling.jsScrolling(true); 1.2++之后都向原生方向发展,所有没有滚动了