最近在研究重新布局GameViewport和DockWidget/TagManager的问题
这里记录一些可能有帮助的链接,有空再继续研究.
参考链接1:https://answers.unrealengine.com/questions/368060/view.html
参考链接2: https://zhuanlan.zhihu.com/p/44206016
参考链接3(Qt +UE4方案):https://www.cnblogs.com/blueroses/p/9151094.html
参考链接4 打扮家居于TabManager的技术分享:https://www.bilibili.com/video/av60881798?from=search&seid=11876571760089496499
Q.重新布局GameViewport问题:
// 目前还没弄明白UGameEngine::CreateViewport 和UGameEngine::CreateViewportWidget
目前妥协实现方案:GameViewport分屏 + Tick或GameViewportClient 的Draw里实现修改屏幕大小或绑定FViewport::ViewportResizedEvent的委托都可以
这样就可以配合 Slate的SSplitter组件配合运算实现伪Layout布局了
void UCommonBPLibrary_Core::AdjustViewportSize(UObject * WorldObjectContext, FMargin margin)
{
UE_LOG(LogTemp, Log, TEXT(" AdjustViewportSize "));
if (WorldObjectContext->GetWorld() &&
/*GetWorld()->WorldType == EWorldType::Game &&*/
GEngine && GEngine->GameViewport)
{
FVector2D ViewportSize;
GEngine->GameViewport->GetViewportSize(ViewportSize);
// The GameViewport takes some time to initialize
if (ViewportSize.X > 0 && ViewportSize.Y > 0)
{
FMargin relativeMat = FMargin
{
margin.Left / ViewportSize.X ,
margin.Top / ViewportSize.Y ,
1 - margin.Right / ViewportSize.X ,
1 - margin.Bottom / ViewportSize.Y
};
GEngine->GameViewport->SplitscreenInfo[0].PlayerData[0].OriginX = relativeMat.Left;
GEngine->GameViewport->SplitscreenInfo[0].PlayerData[0].OriginY = relativeMat.Top;
GEngine->GameViewport->SplitscreenInfo[0].PlayerData[0].SizeX = relativeMat.Right;
GEngine->GameViewport->SplitscreenInfo[0].PlayerData[0].SizeY = relativeMat.Bottom;
}
}
}
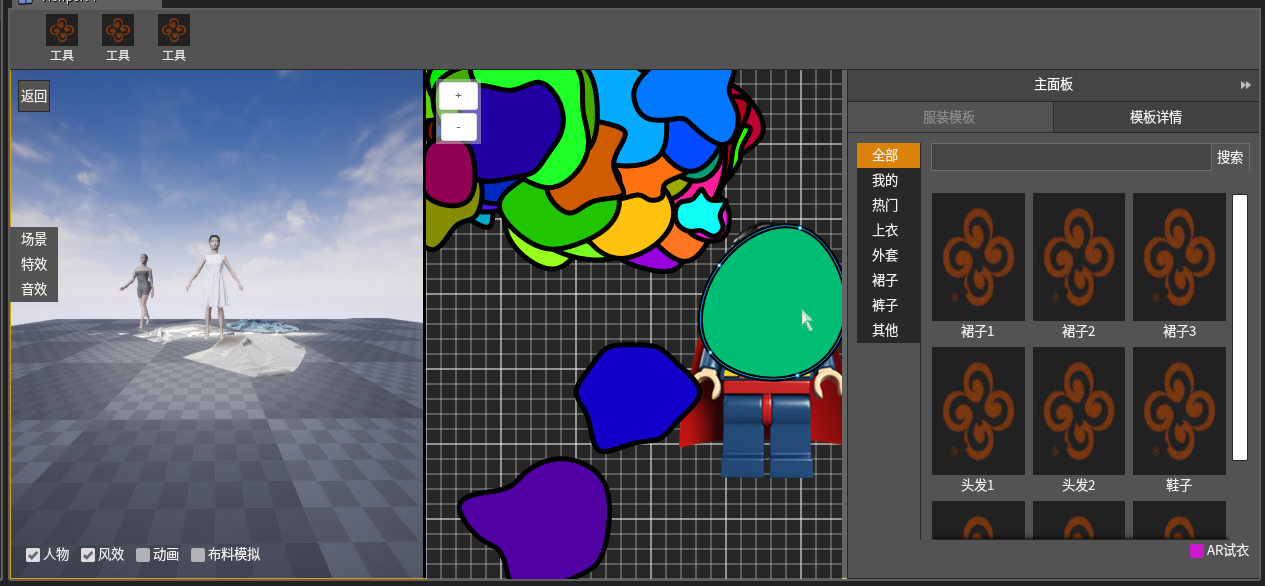
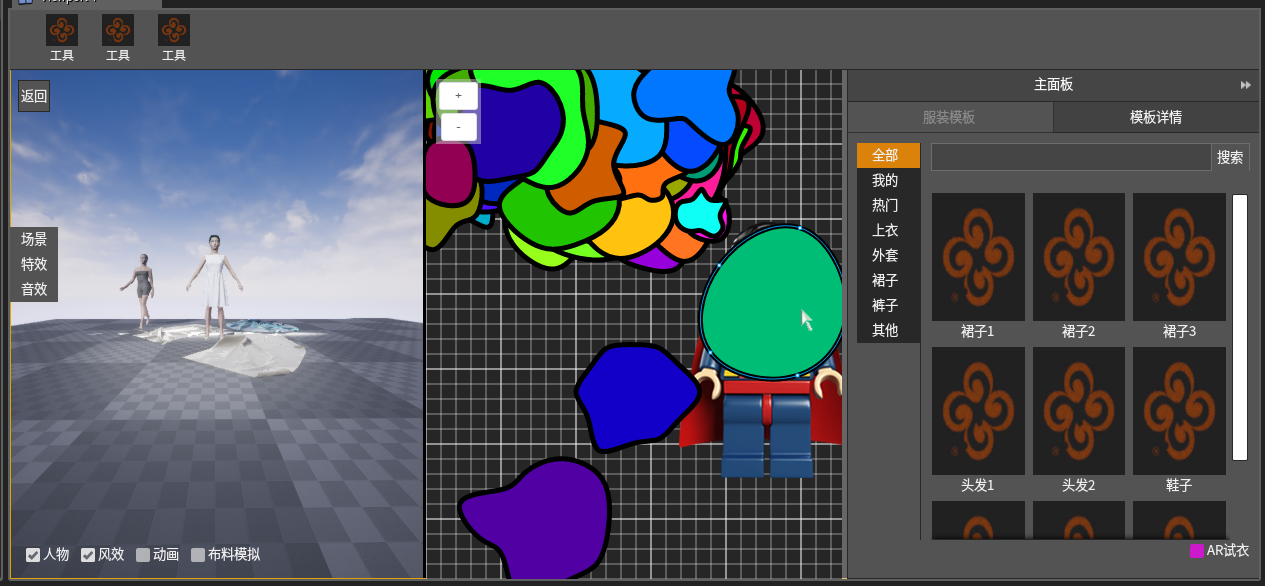
可实现效果: