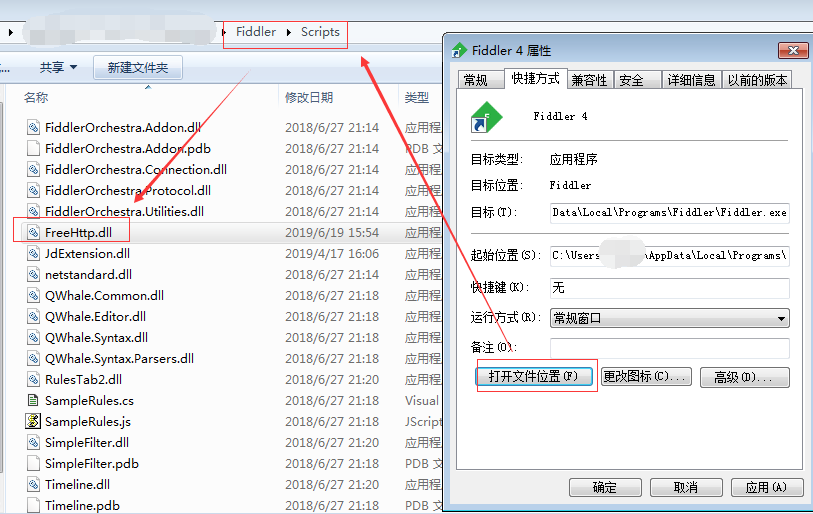
1、下载FreeHttp放到Fiddler
https://files.cnblogs.com/files/ssda/FreeHttp1.2.7z

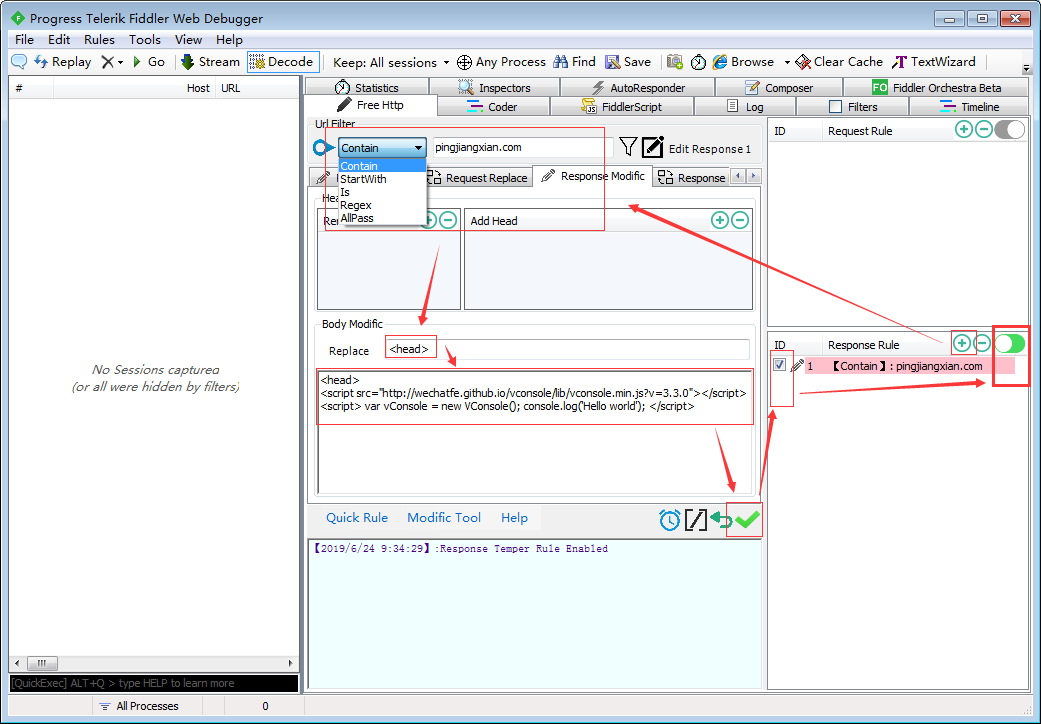
2、打开Fiddler,按下图添加规则
<head>
<script src="https://cdn.bootcss.com/vConsole/3.3.4/vconsole.min.js"></script>
<script> var vConsole = new VConsole(); console.log('Hello world'); </script>

3、手机设置代理,打开目标网站或app。

扩展阅读信息:
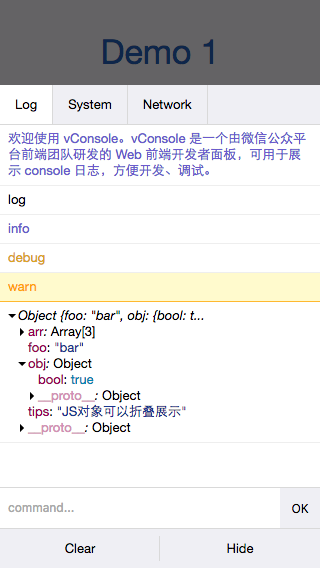
vConsole是腾讯维护的一个轻量、可拓展、针对手机网页的前端开发者调试面板。
使用vConsole的项目可以让手机上的Web浏览器,拥有类似PC调试工具的能力。
正常情况下使用vConsole需要修改项目代码并重新发布。
vConsole官方介绍(https://github.com/Tencent/vConsole)
https://github.com/Tencent/vConsole
vConsole Demo:
http://wechatfe.github.io/vconsole/demo.html