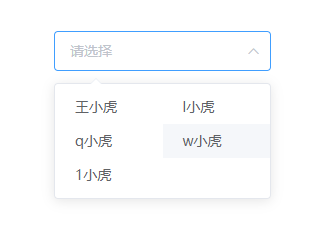
<el-select v-model="selectValue">
<el-row v-for="(el, index) in tableData" :key="index">
<el-col v-if="index % 2 == 1" :span="12">
<el-option :label="tableData[index-1].name" :value="tableData[index-1].date"> </el-option>
</el-col>
<el-col v-if="index % 2 == 1 || (index % 2 == 0 && index == tableData.length-1)" :span="12">
<el-option :label="el.name" :value="el.date"> </el-option>
</el-col>
</el-row>
</el-select>