
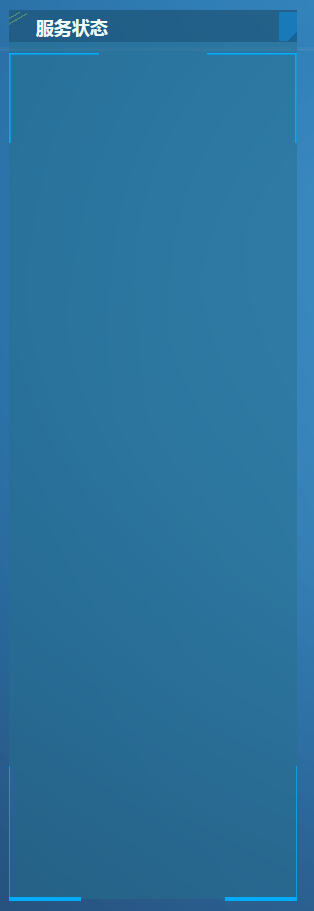
效果如下:

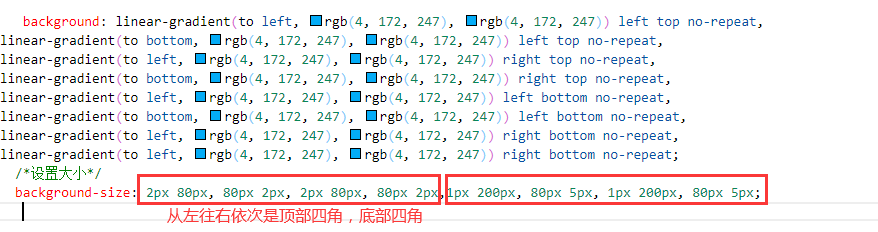
background: linear-gradient(to left, rgb(4, 172, 247), rgb(4, 172, 247)) left top no-repeat, linear-gradient(to bottom, rgb(4, 172, 247), rgb(4, 172, 247)) left top no-repeat, linear-gradient(to left, rgb(4, 172, 247), rgb(4, 172, 247)) right top no-repeat, linear-gradient(to bottom, rgb(4, 172, 247), rgb(4, 172, 247)) right top no-repeat, linear-gradient(to left, rgb(4, 172, 247), rgb(4, 172, 247)) left bottom no-repeat, linear-gradient(to bottom, rgb(4, 172, 247), rgb(4, 172, 247)) left bottom no-repeat, linear-gradient(to left, rgb(4, 172, 247), rgb(4, 172, 247)) right bottom no-repeat, linear-gradient(to left, rgb(4, 172, 247), rgb(4, 172, 247)) right bottom no-repeat; /*设置大小*/ background-size: 2px 80px, 80px 2px, 2px 80px, 80px 2px,1px 200px, 80px 5px, 1px 200px, 80px 5px;