| 这个作业属于哪个课程 | 2020春-s班 |
|---|---|
| 这个作业要求在哪里 | 作业要求链接 |
| 结对学号 | 221701305&221701316 |
| 这个作业的目标 | 合作实现疫情统计原型设计中的功能 |
| 作业正文 | 作业正文 |
| 其他参考文献 | csdn、百度 |
1.仓库地址&代码规范
1.1 github仓库地址
1.2 代码规范
2、展示成品
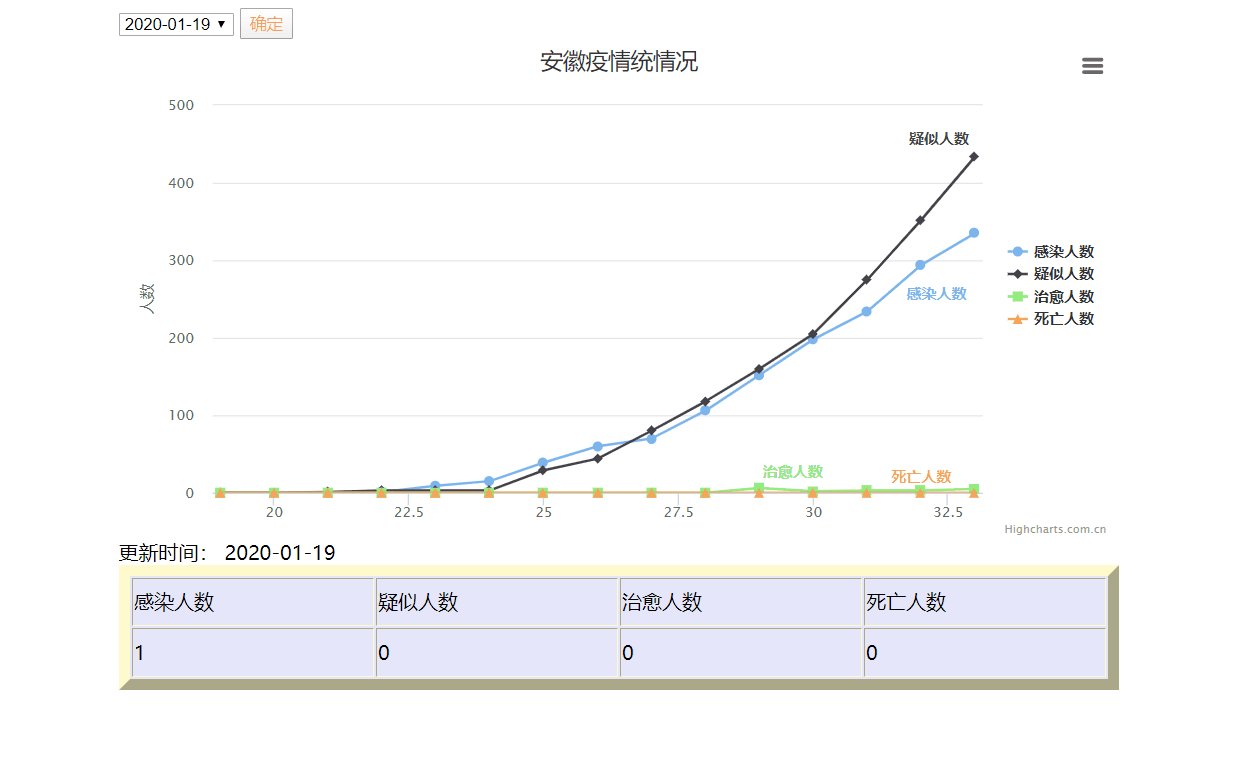
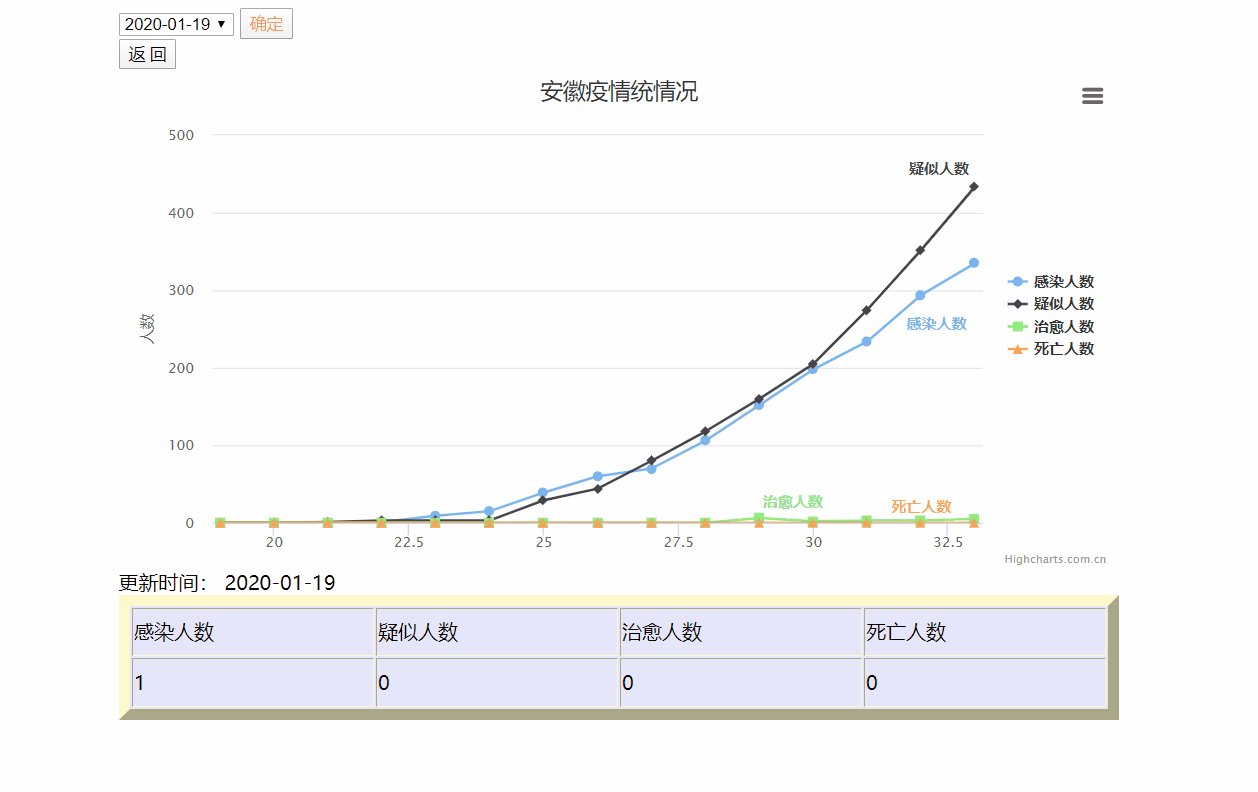
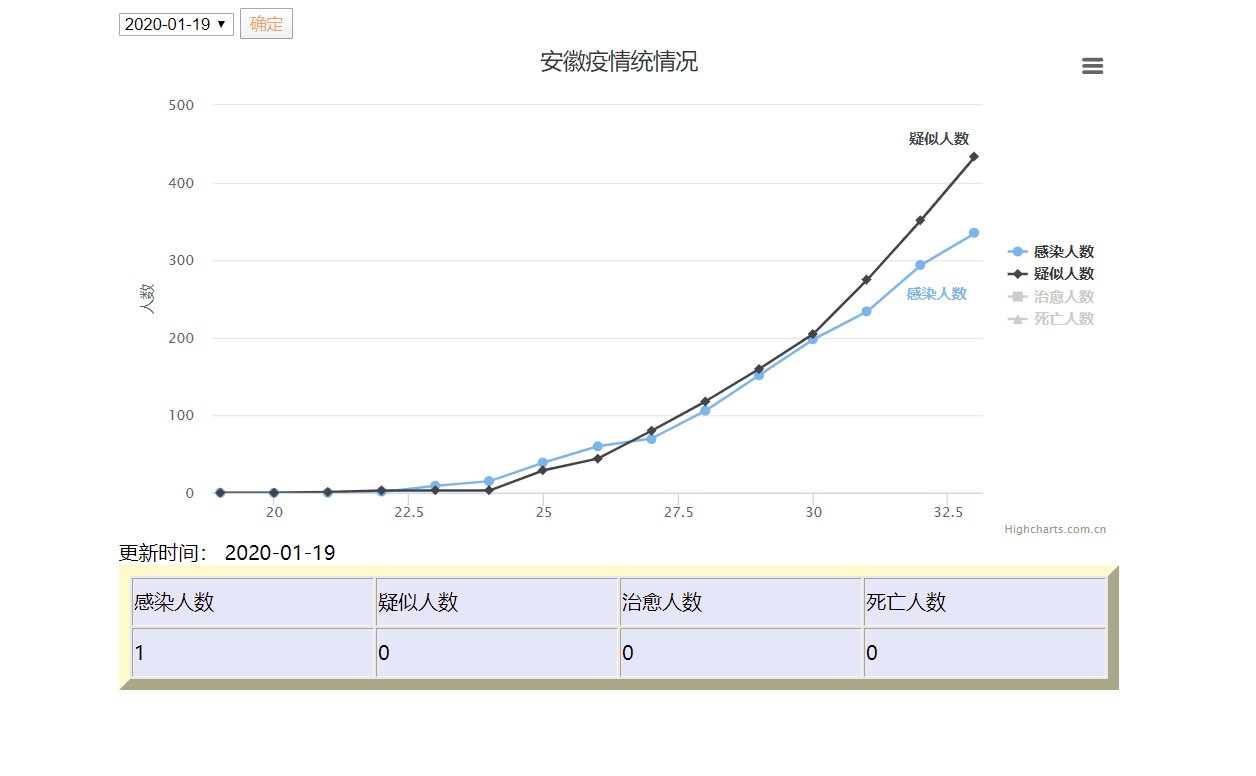
图1 安徽省具体数据

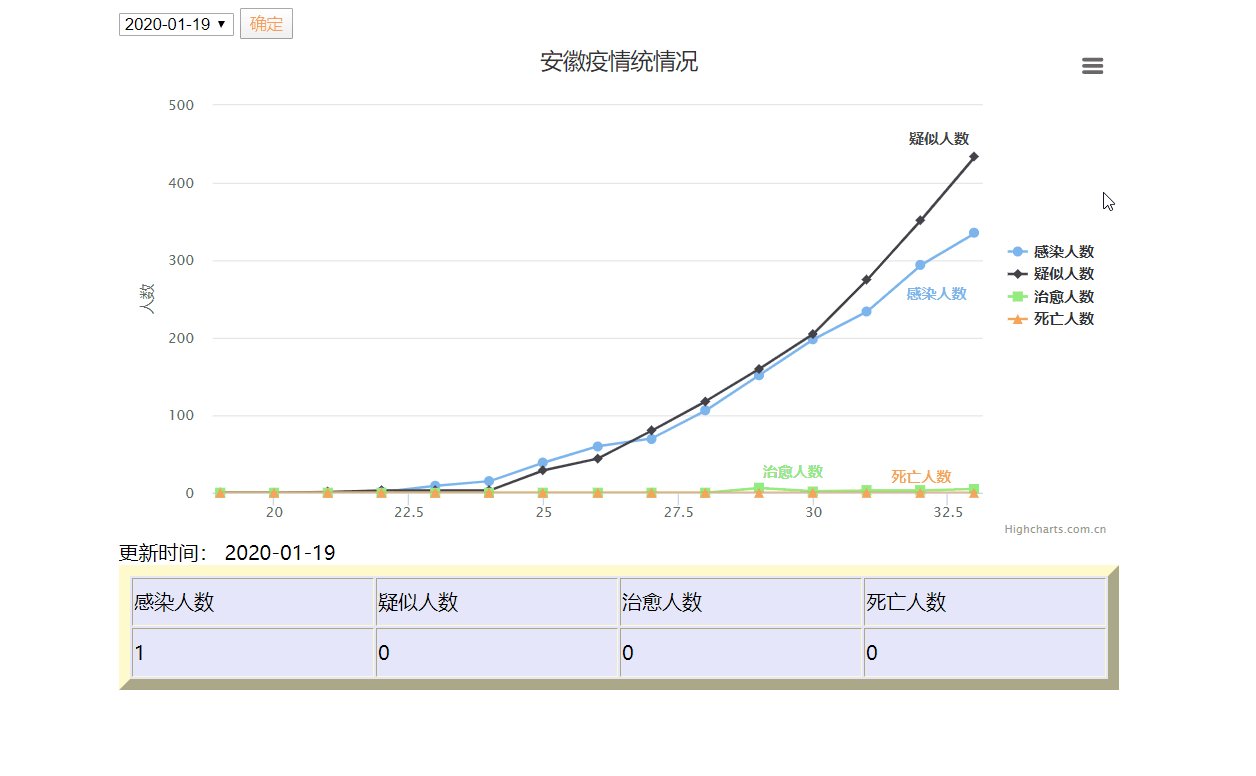
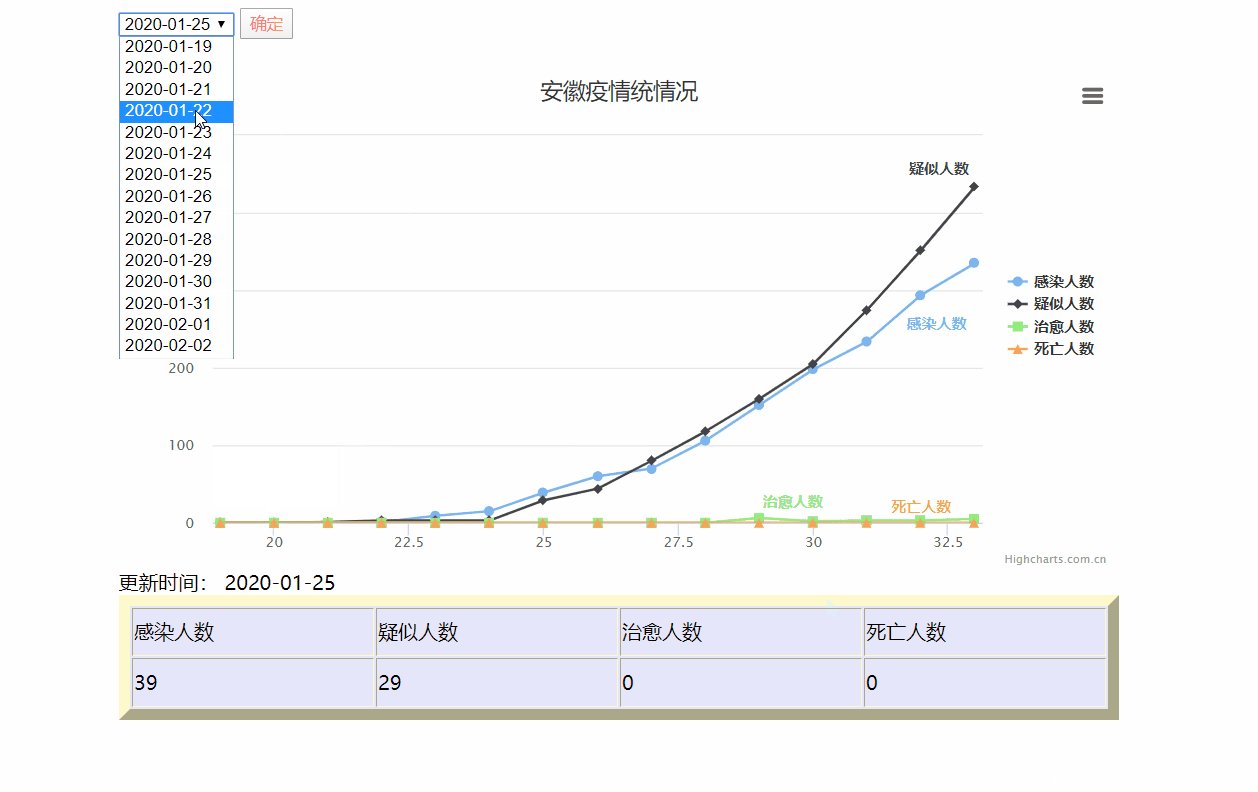
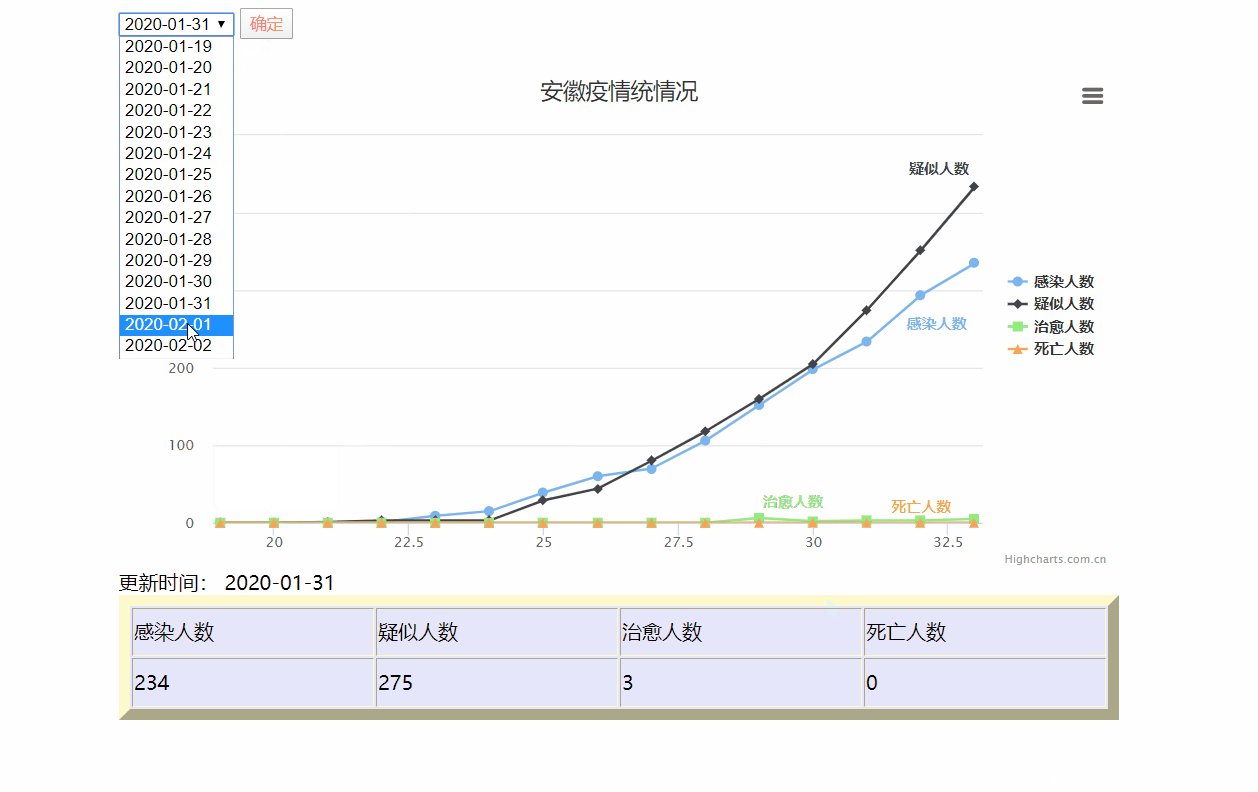
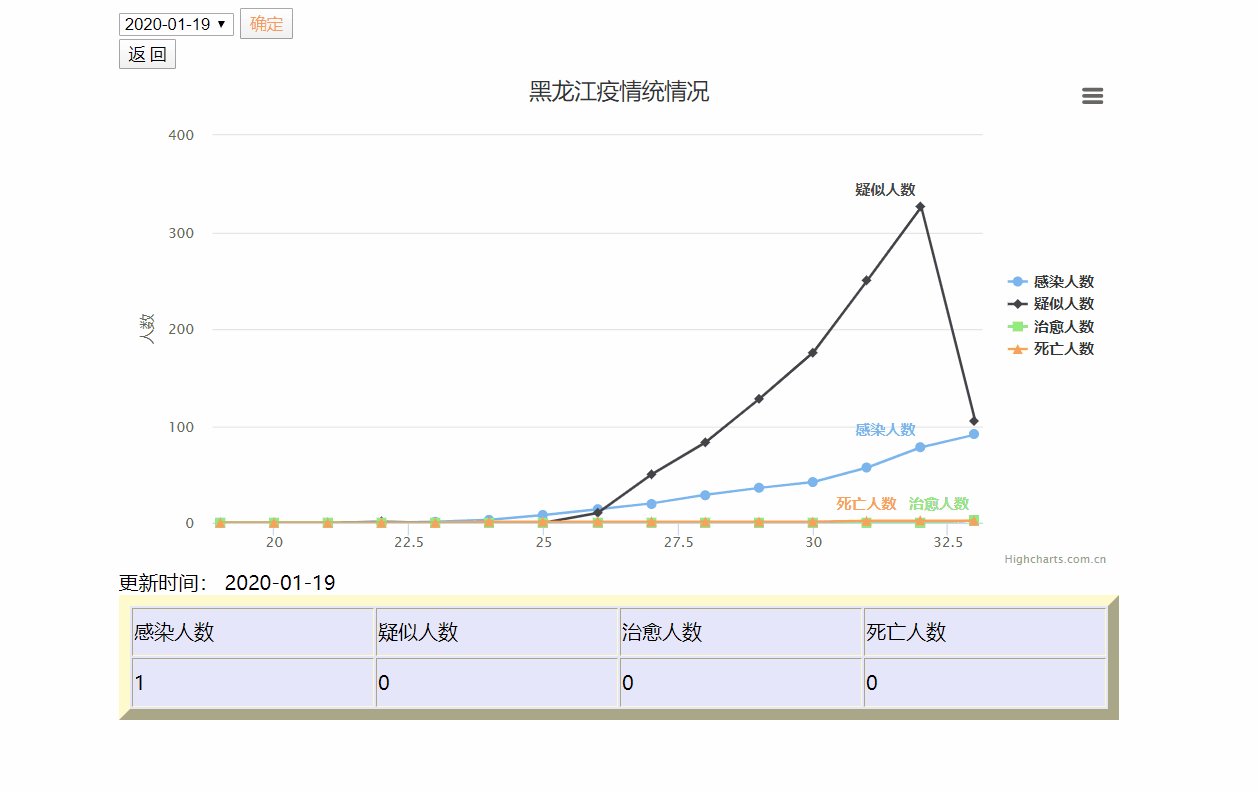
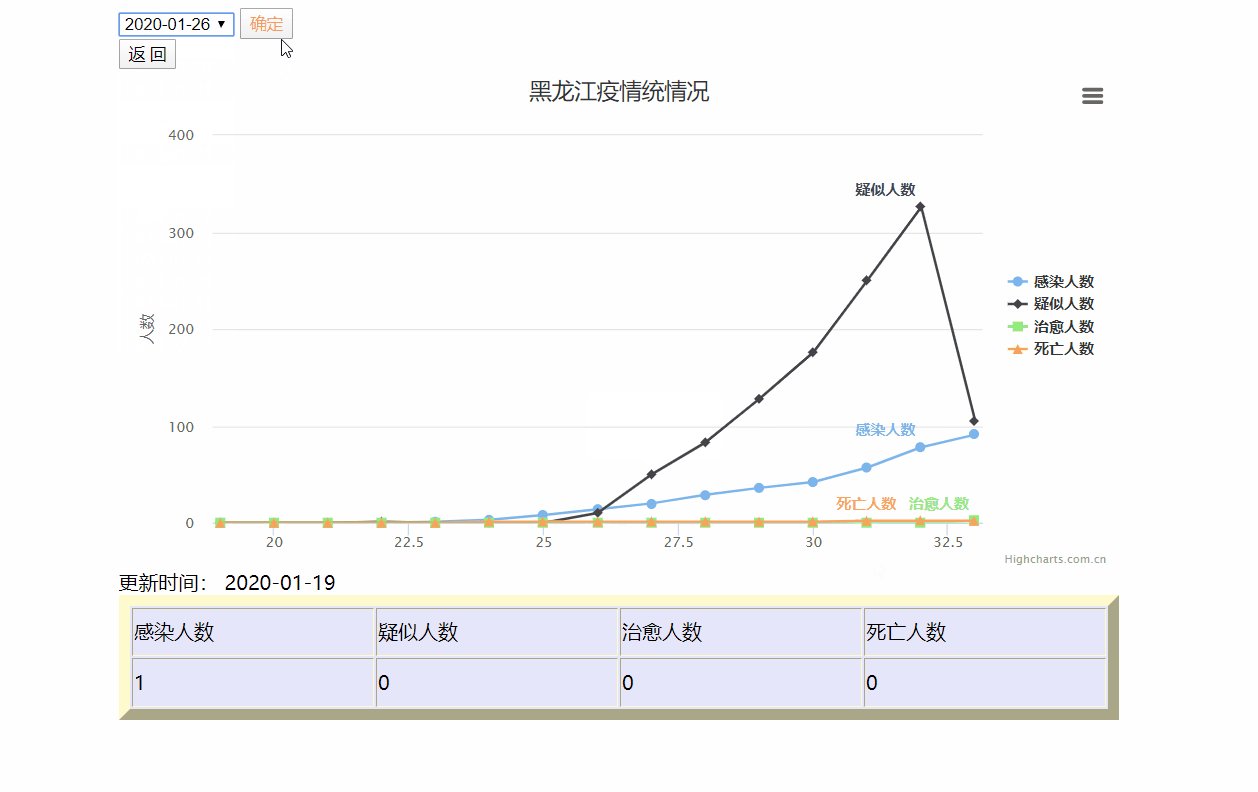
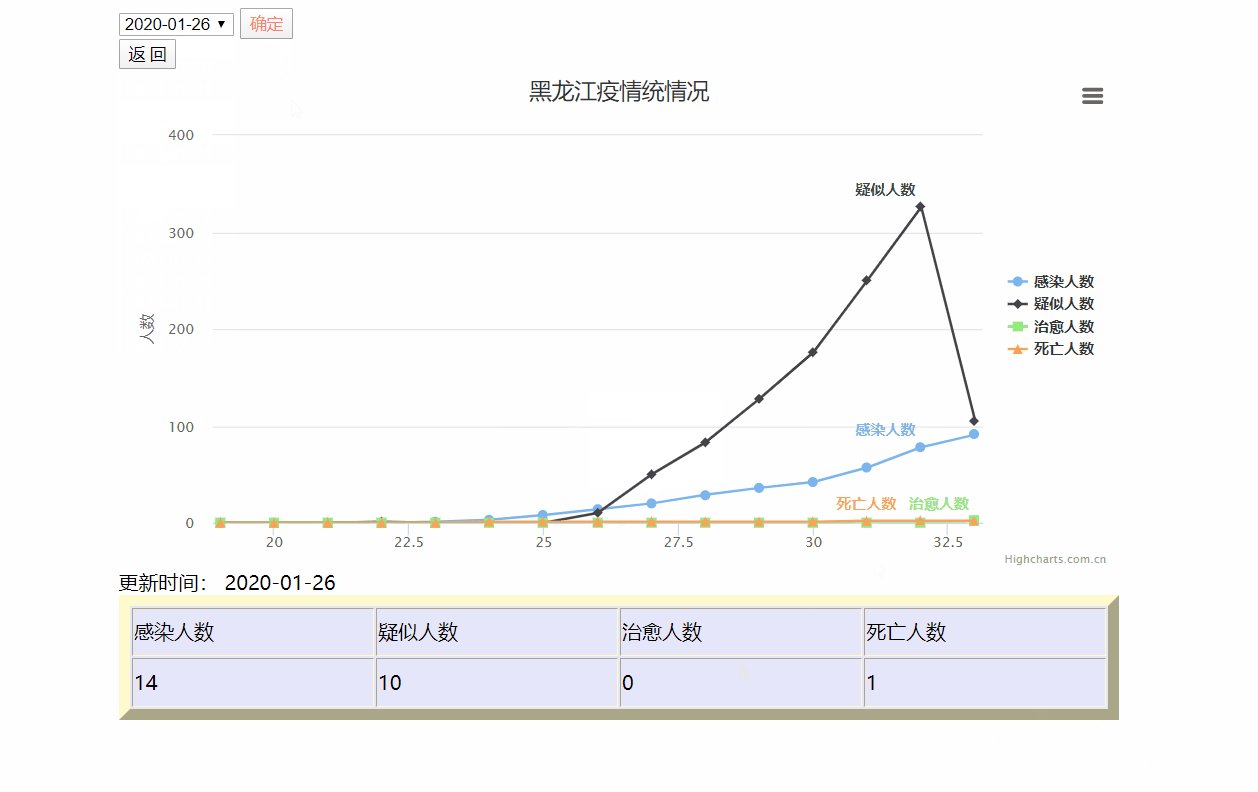
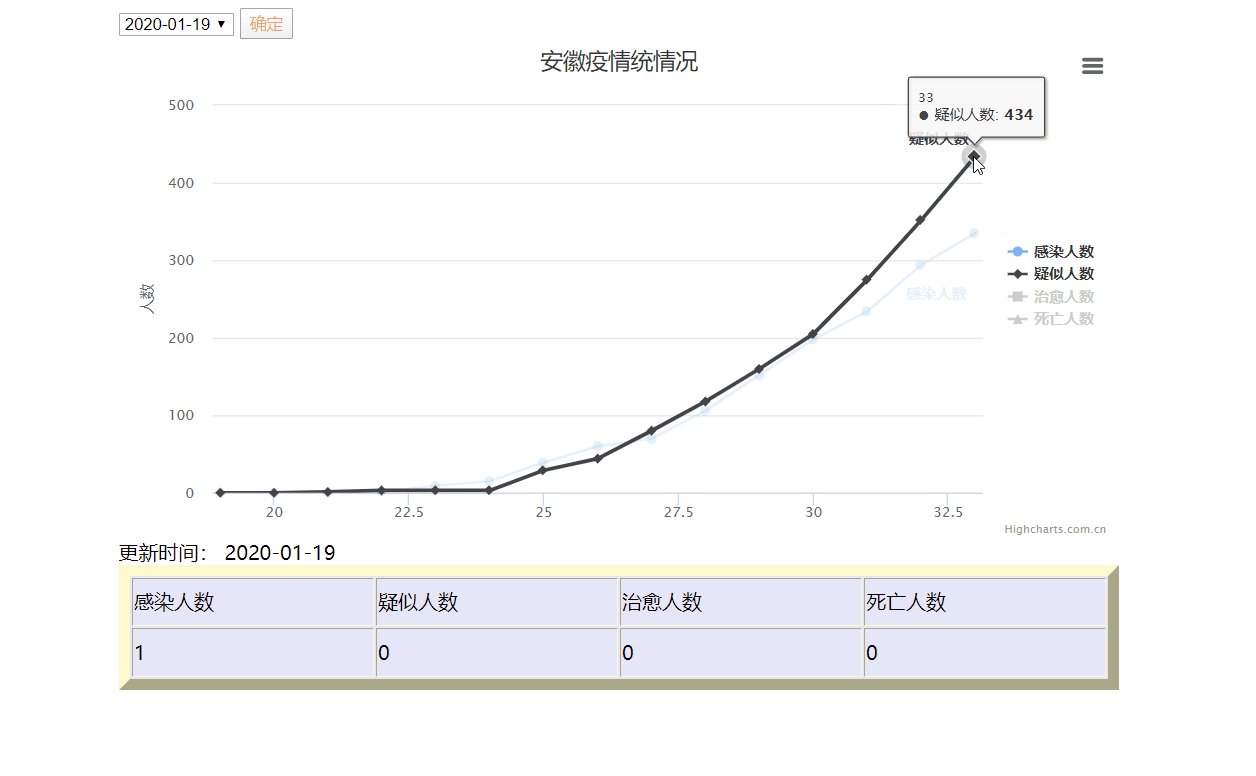
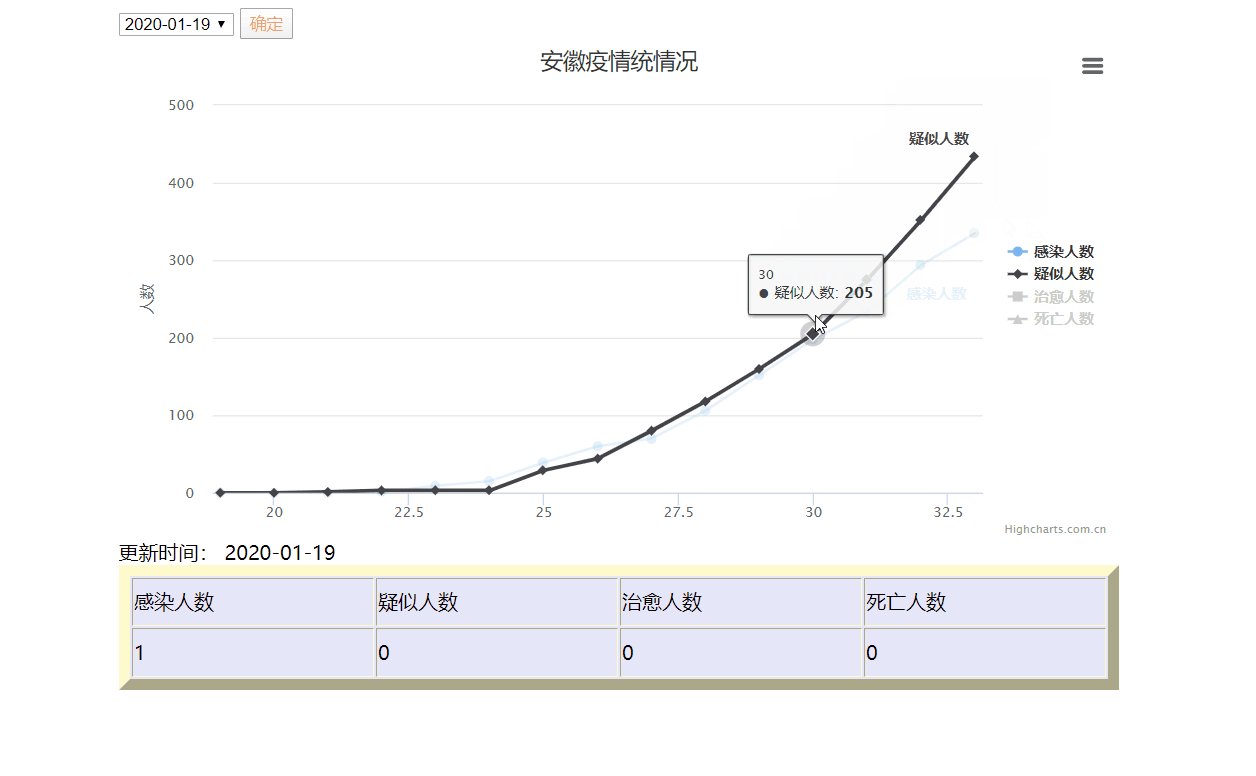
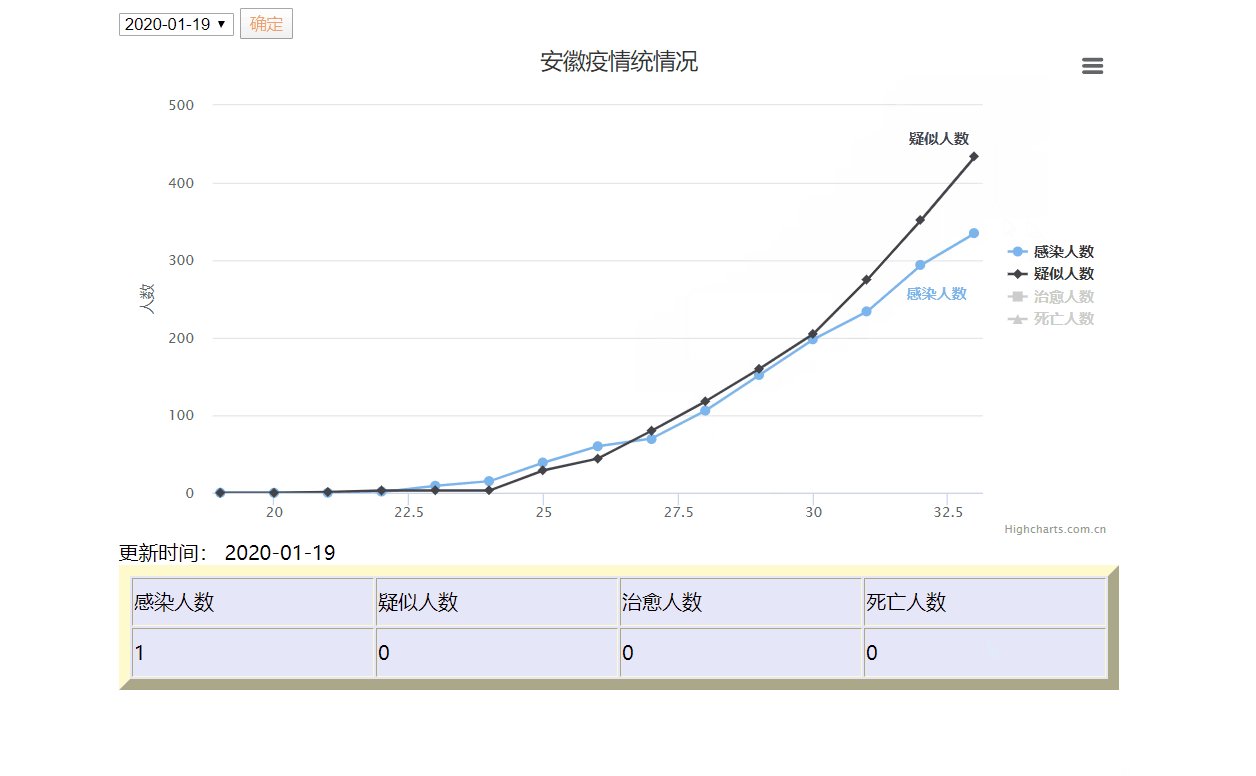
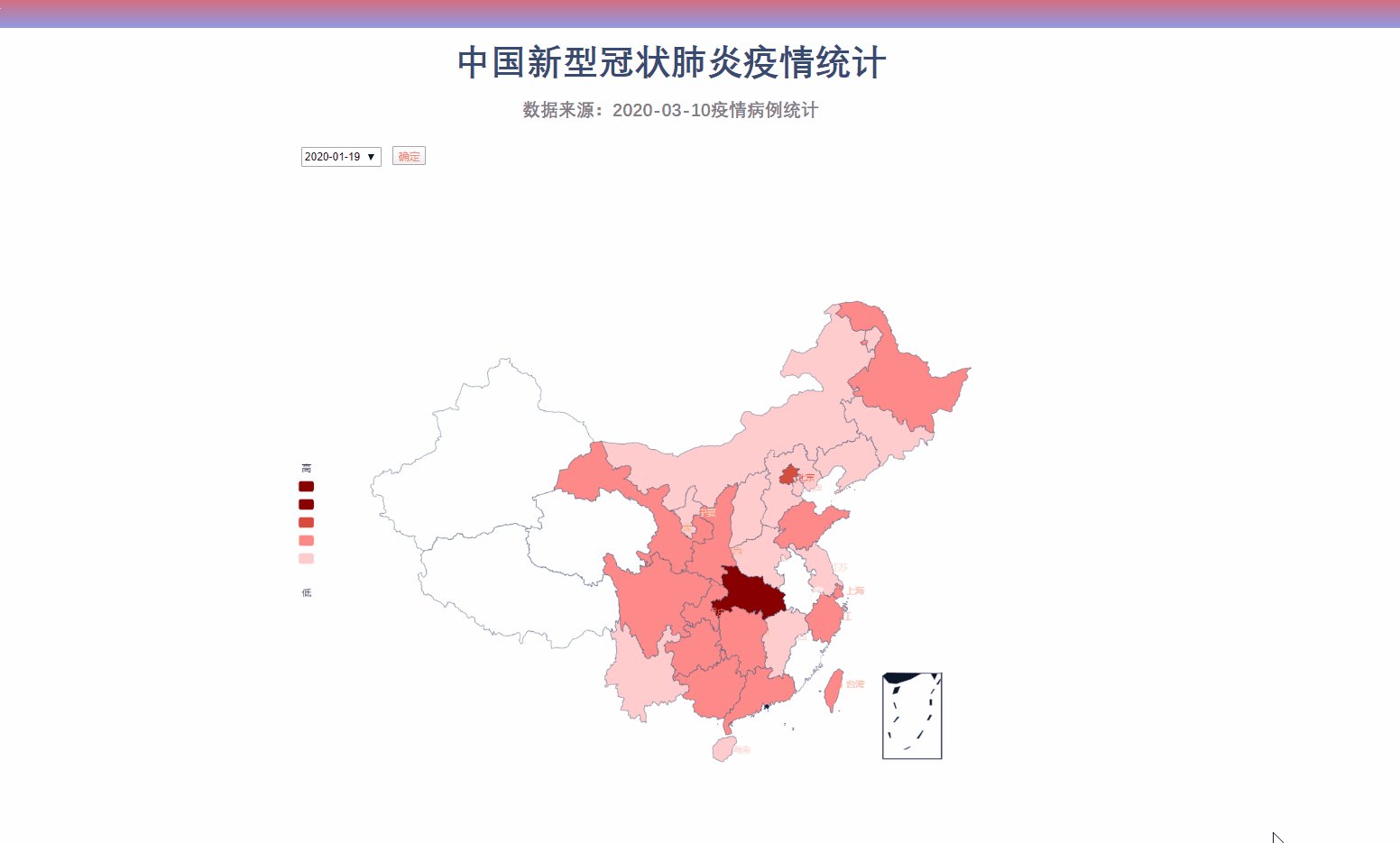
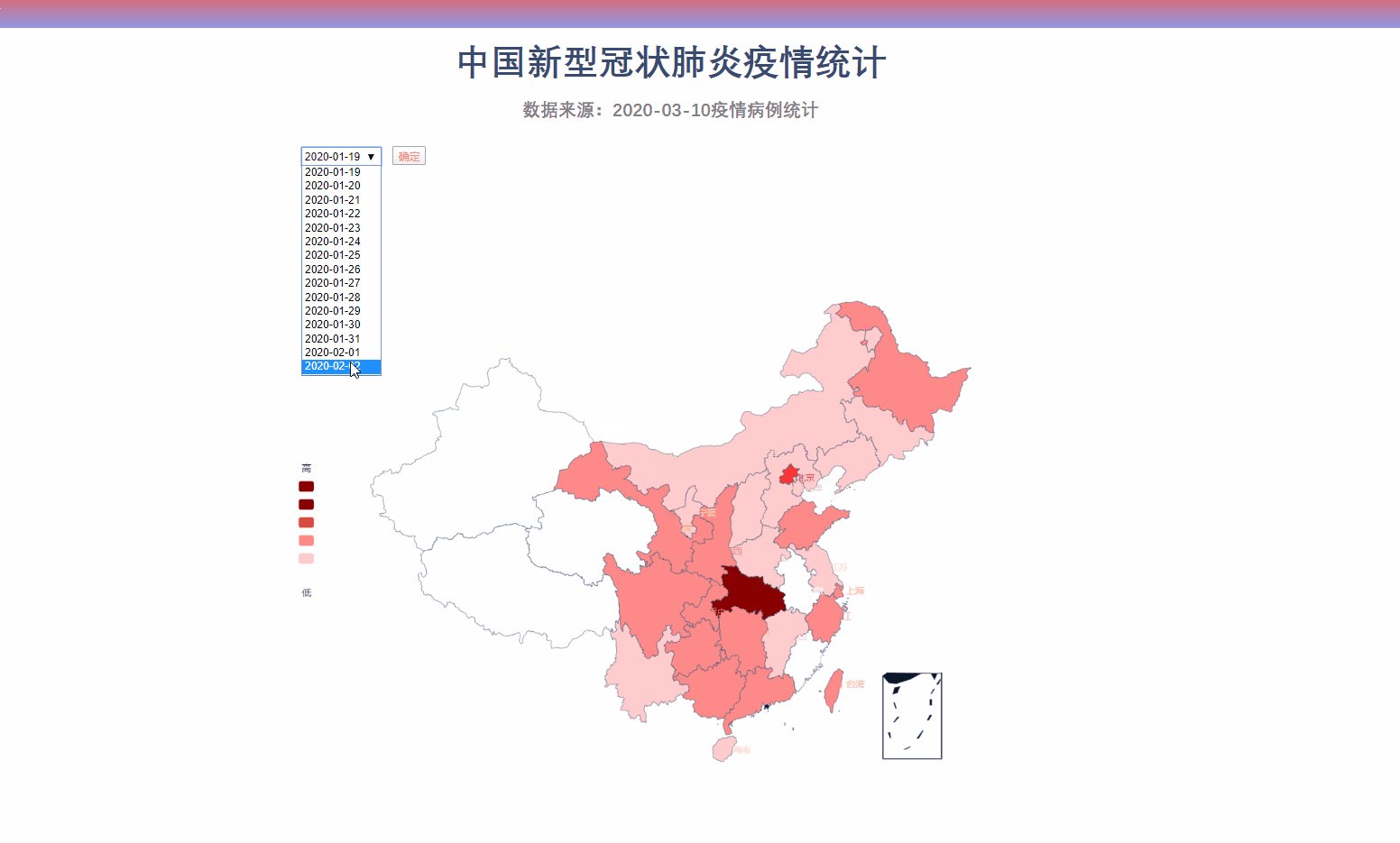
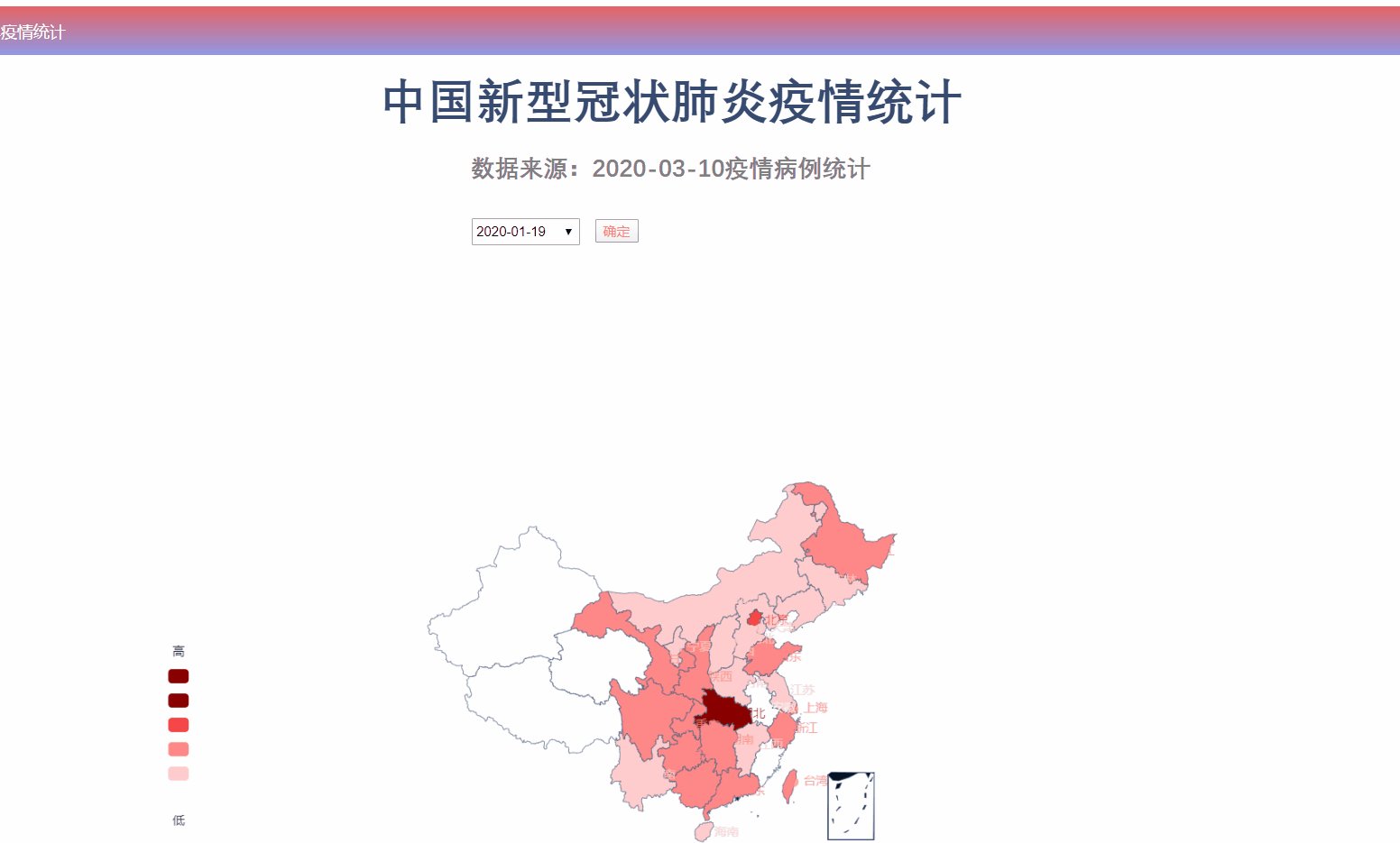
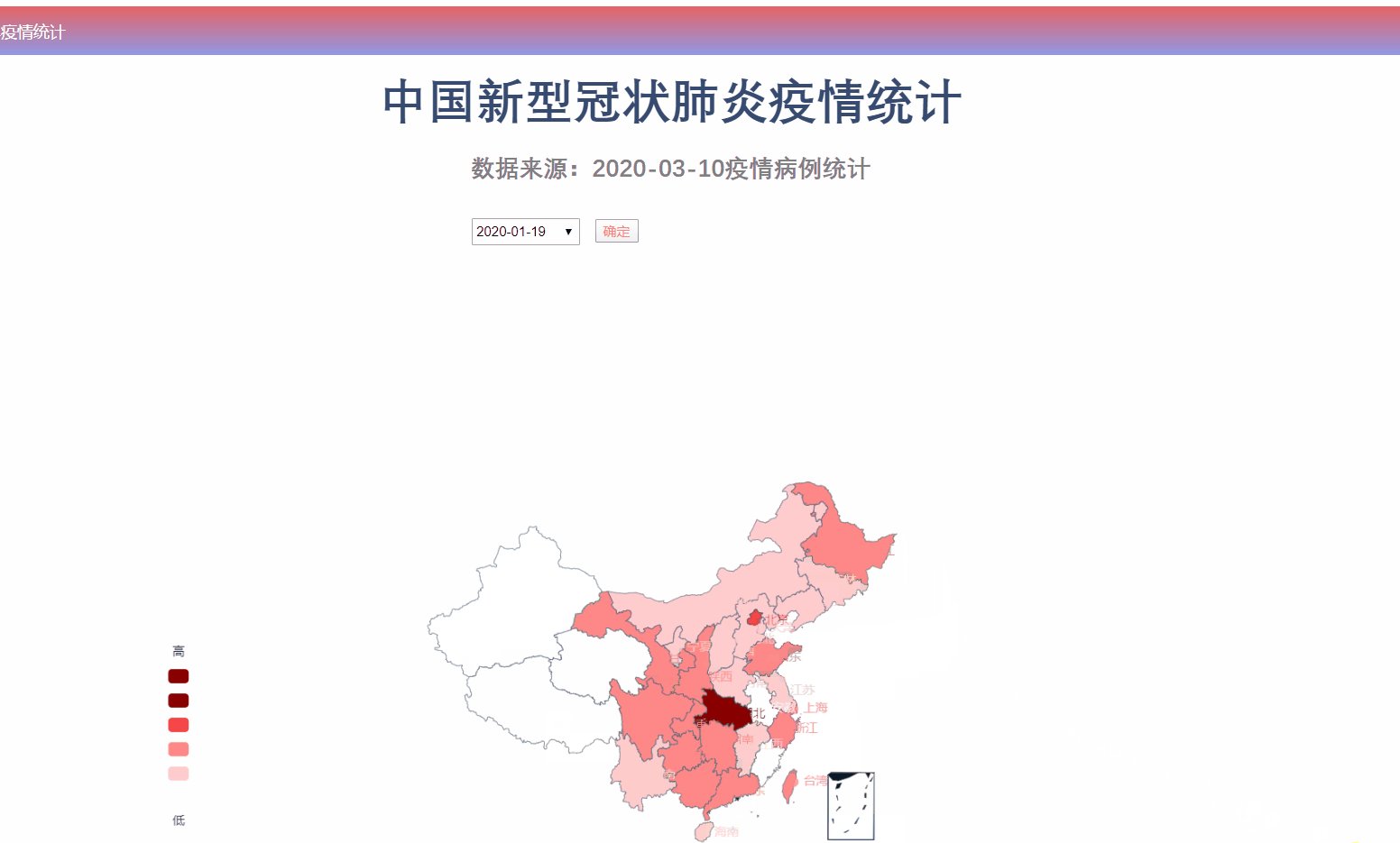
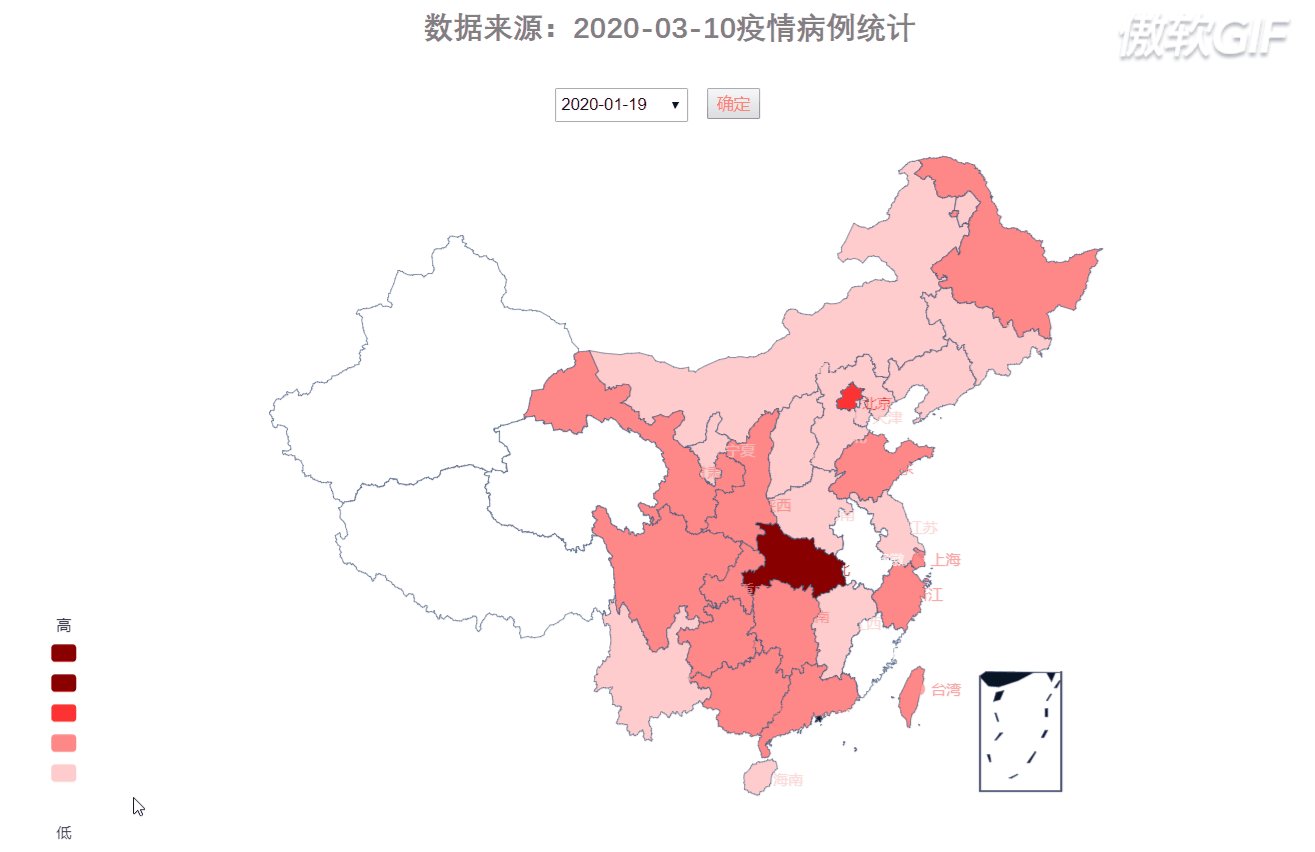
图2&图3 不同日期具体数据的变化


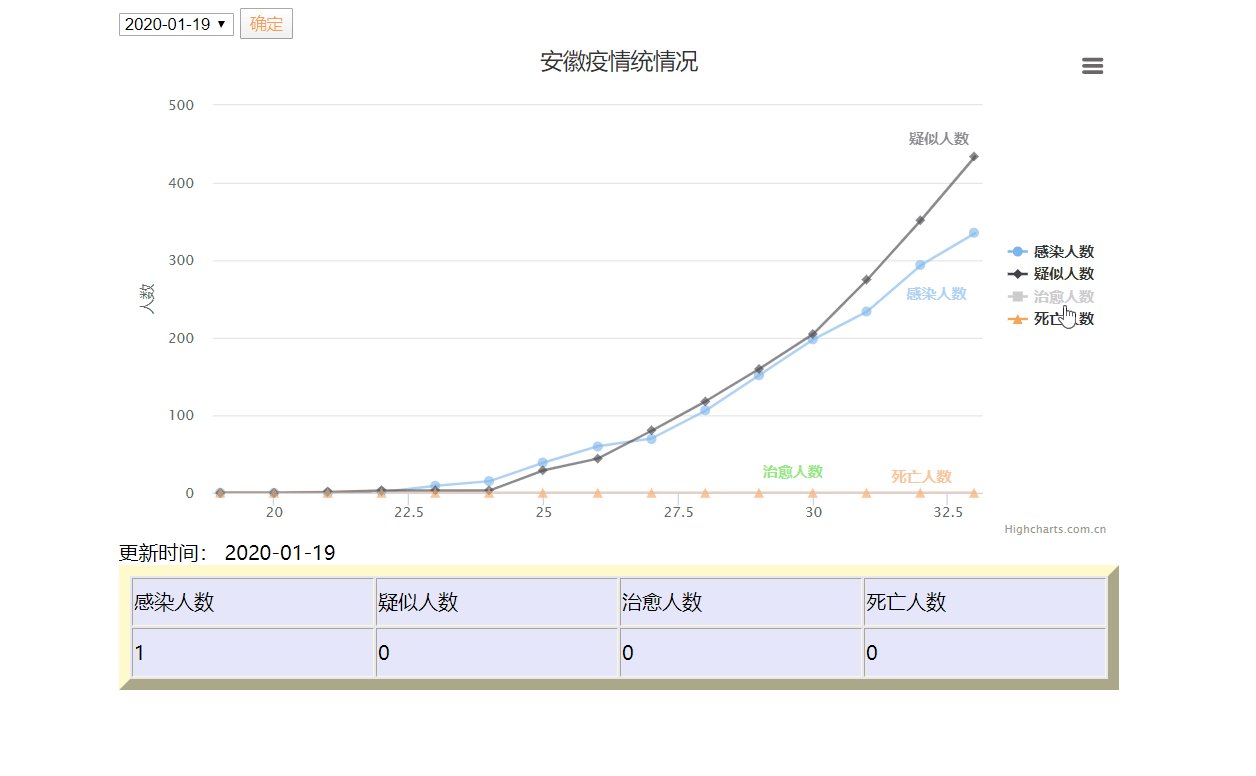
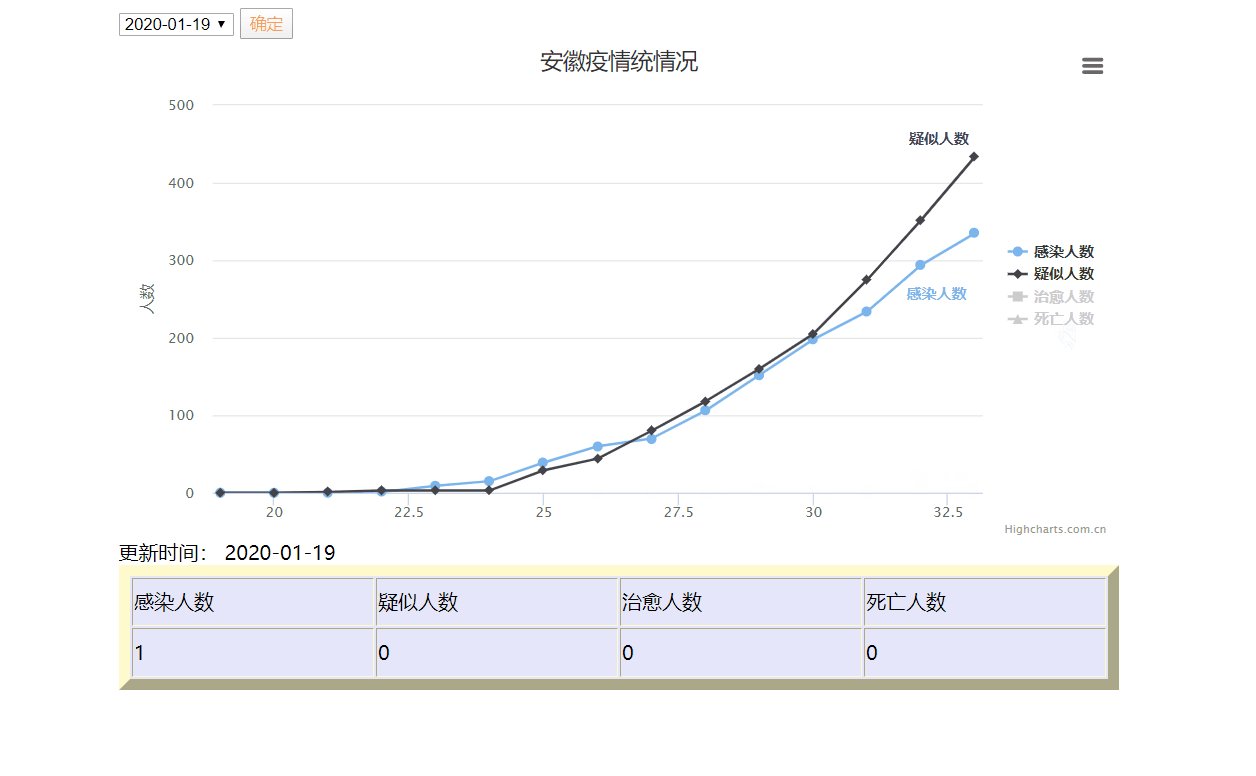
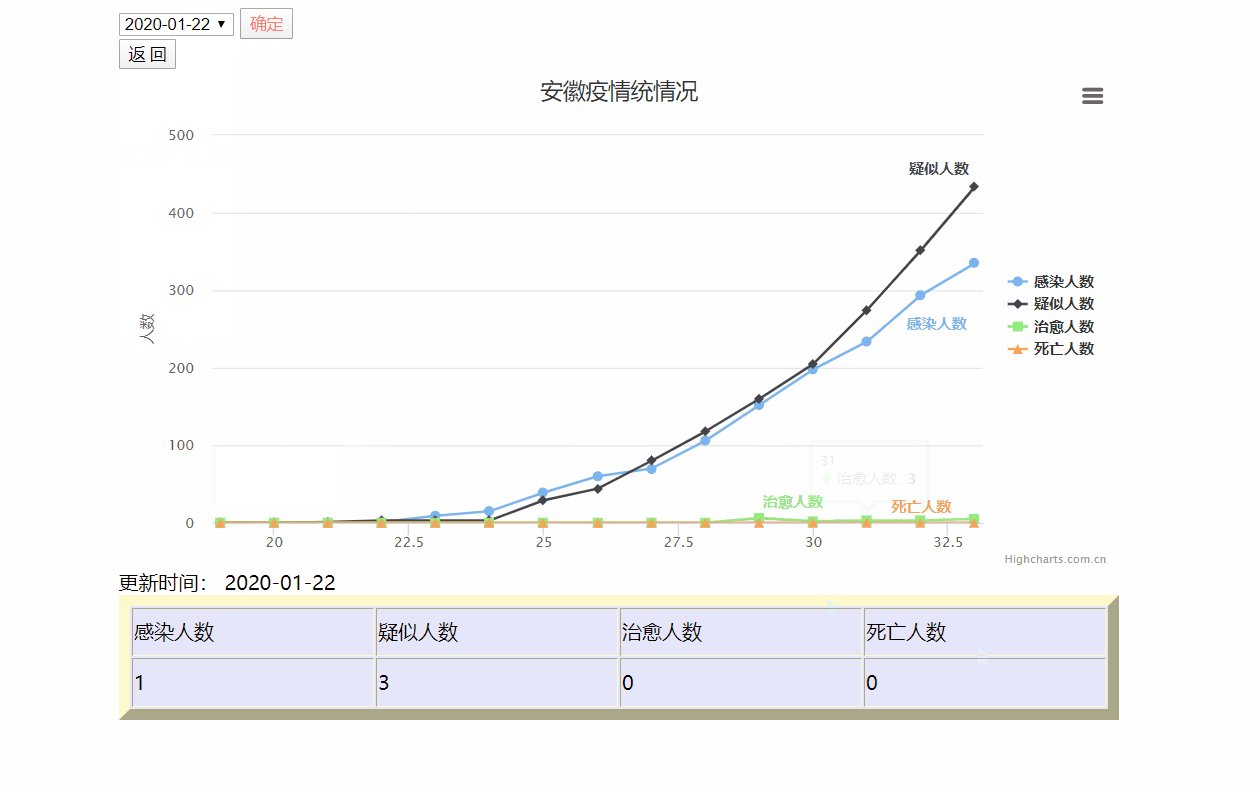
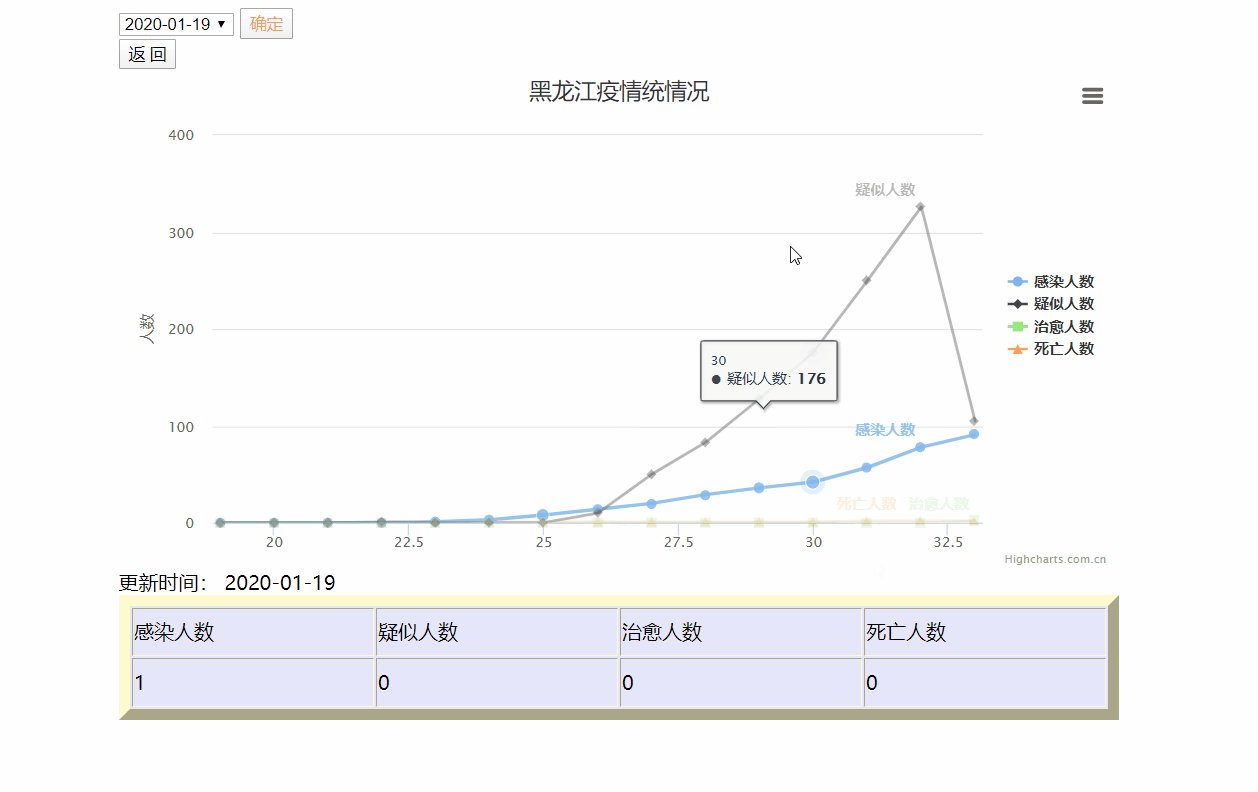
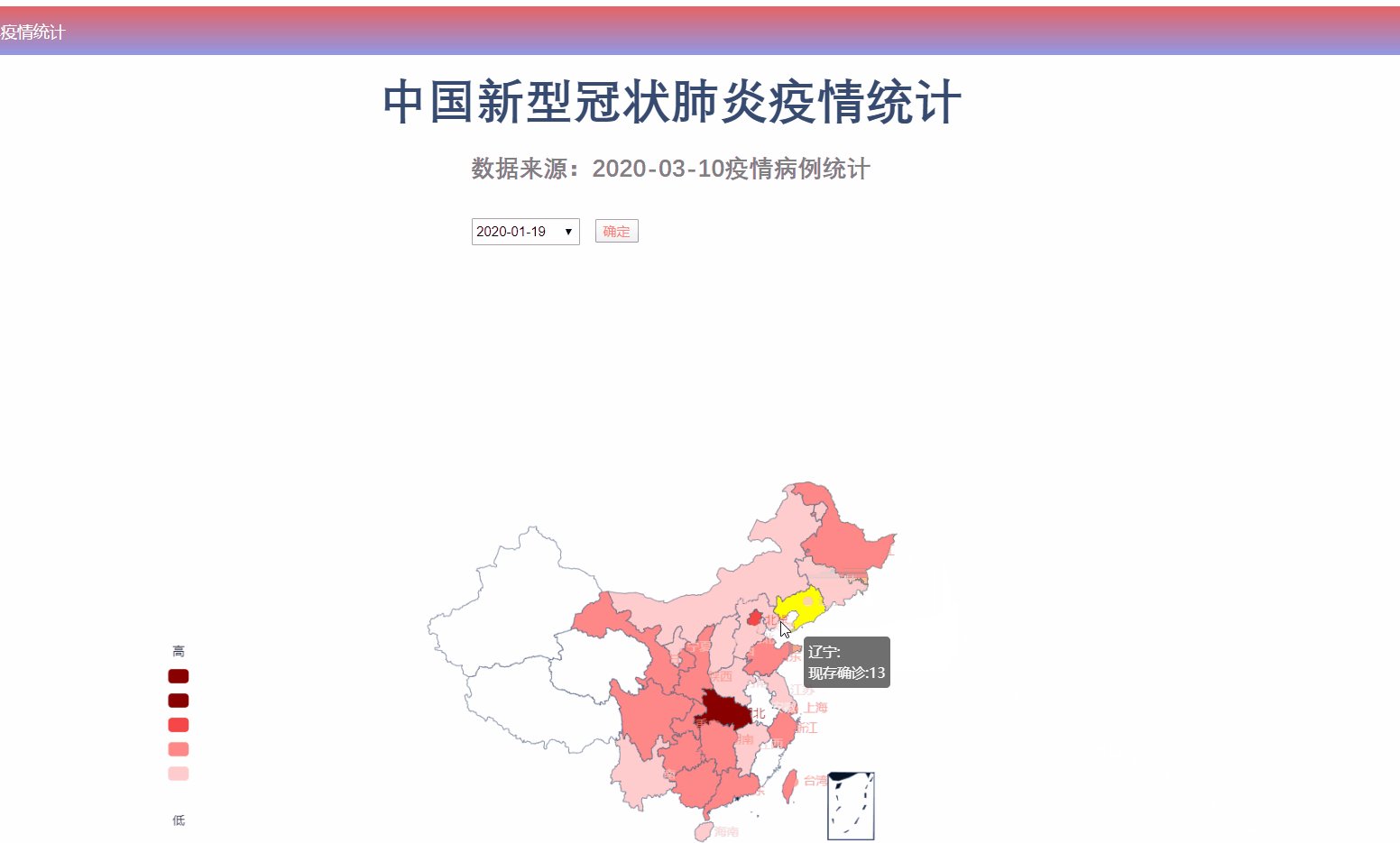
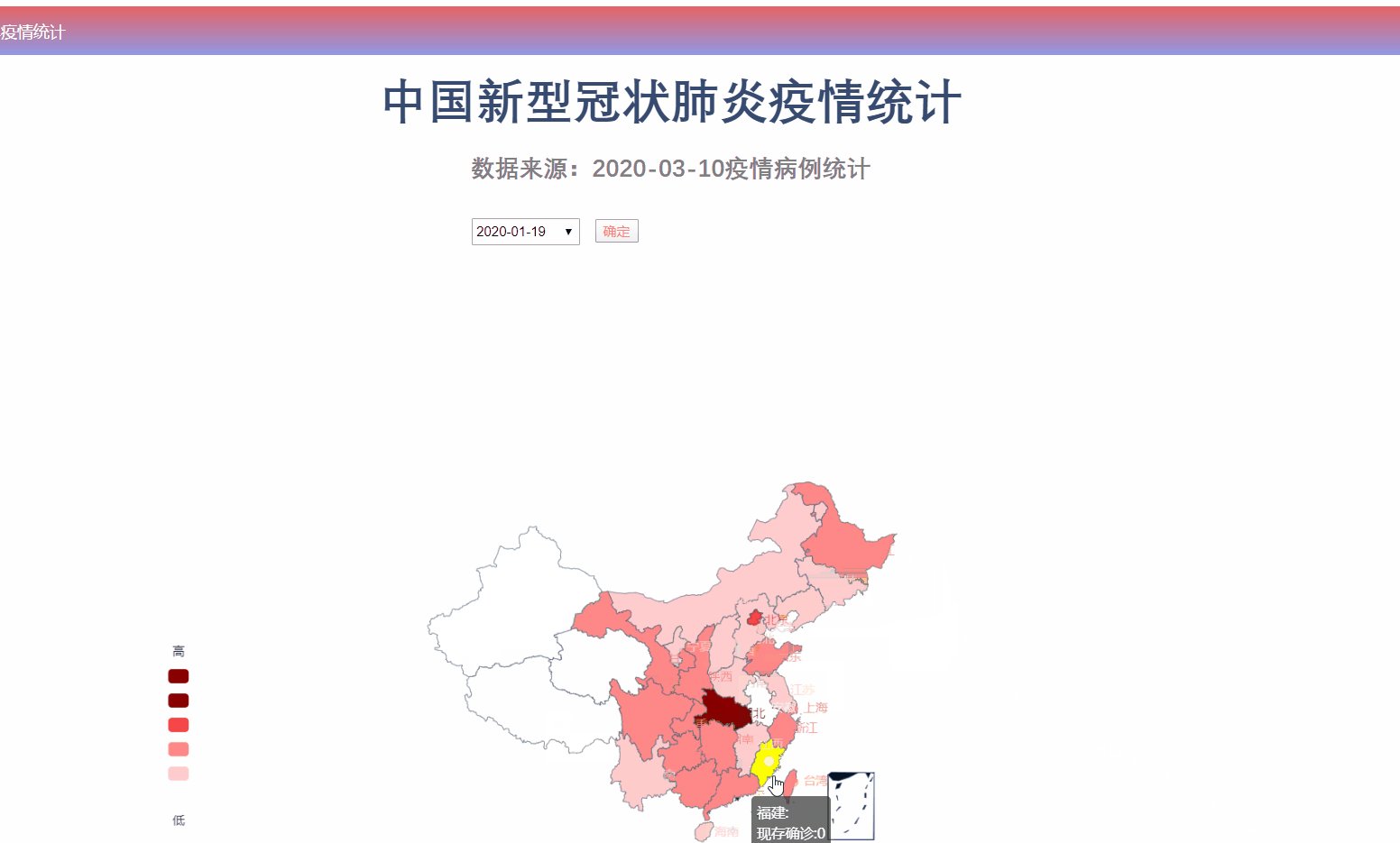
图4 悬浮数据展示

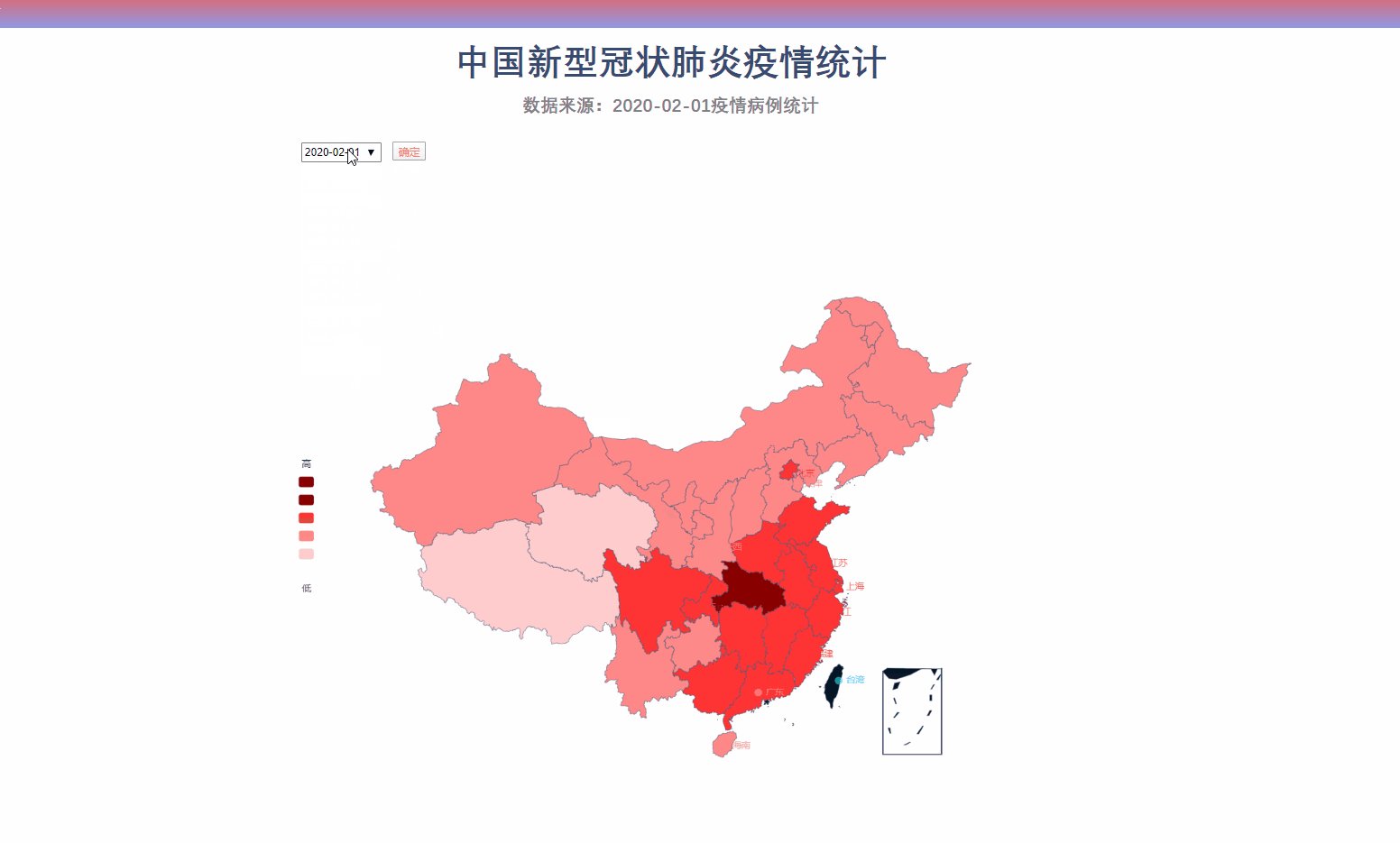
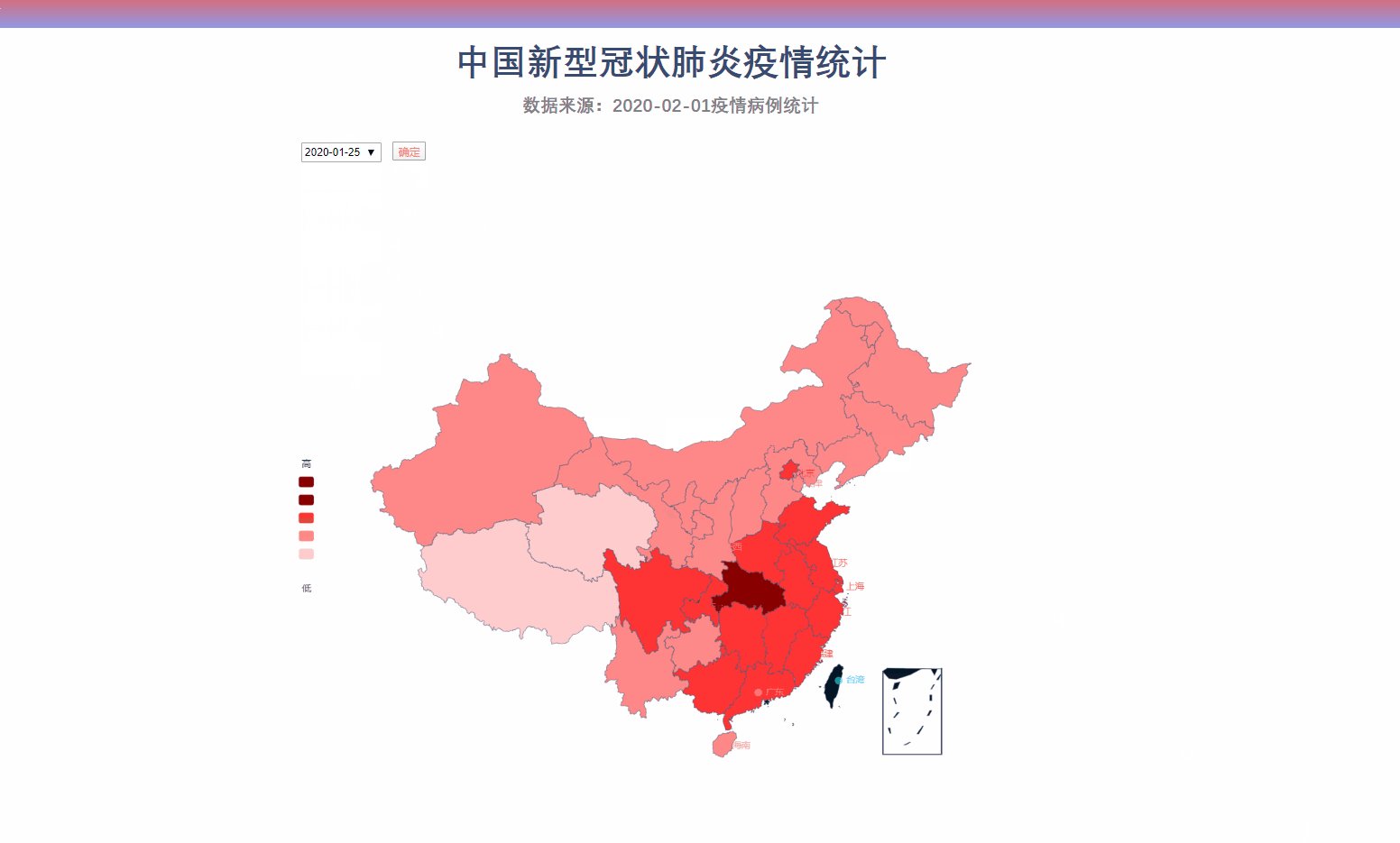
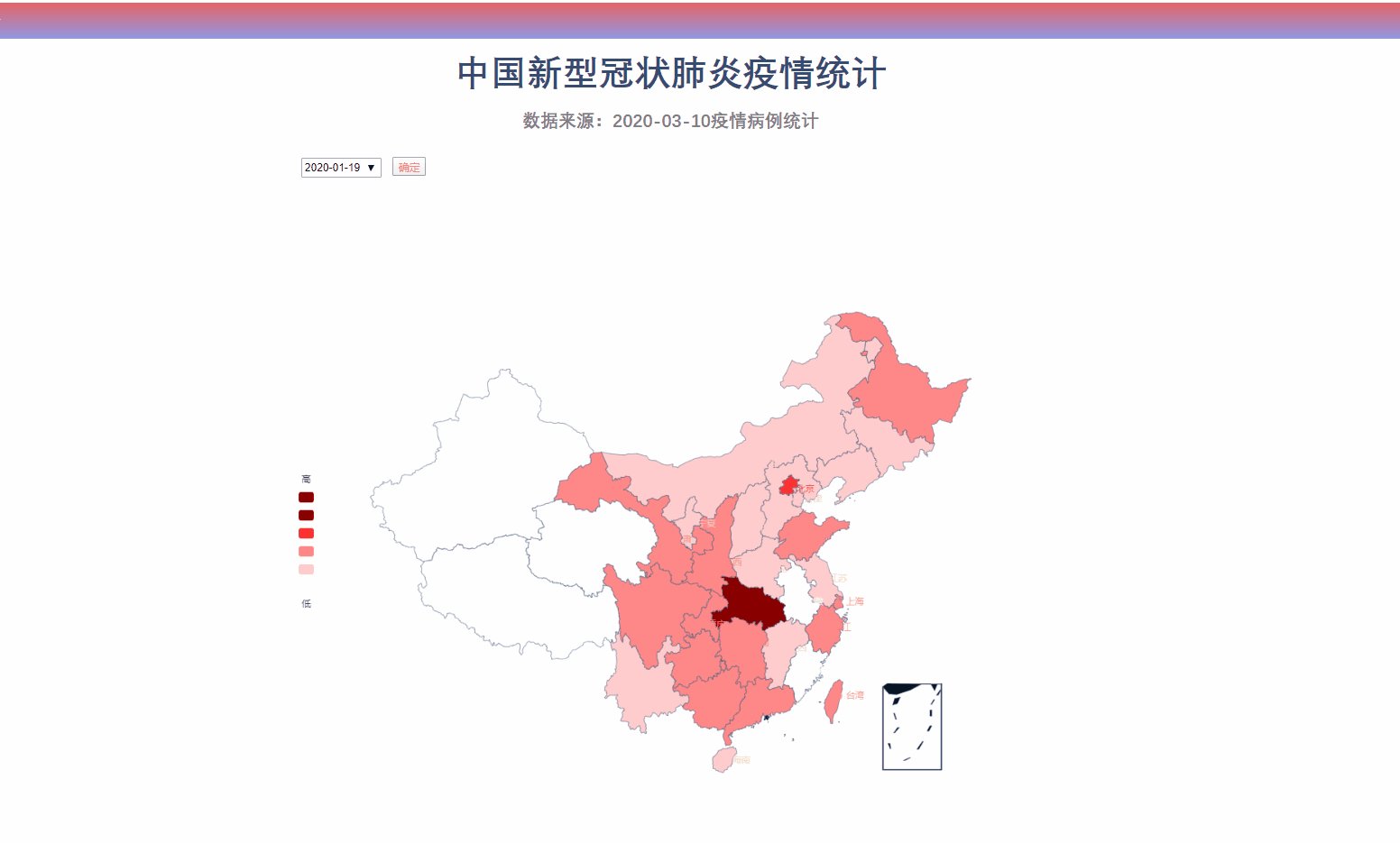
图5 不同日期地图的变化

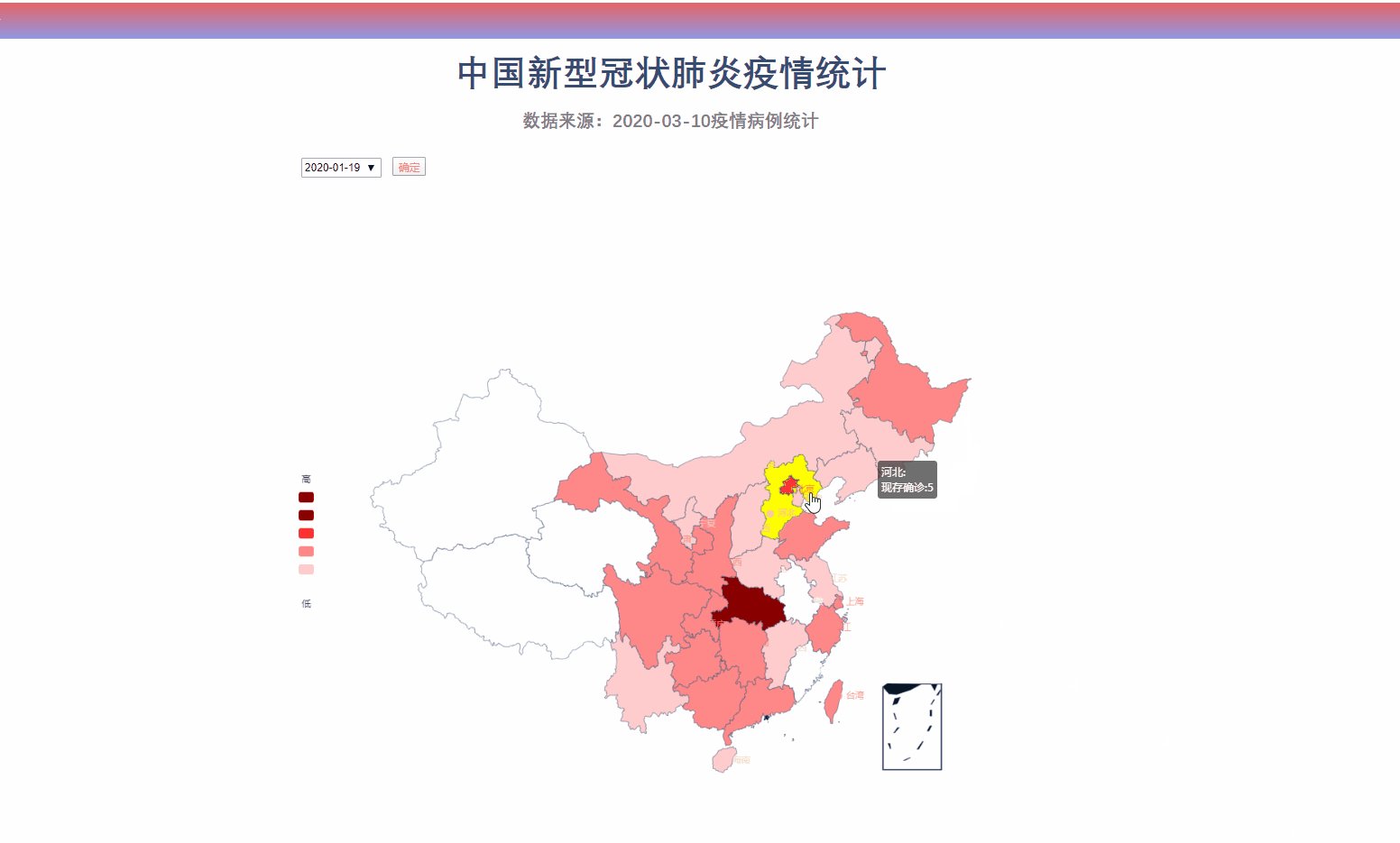
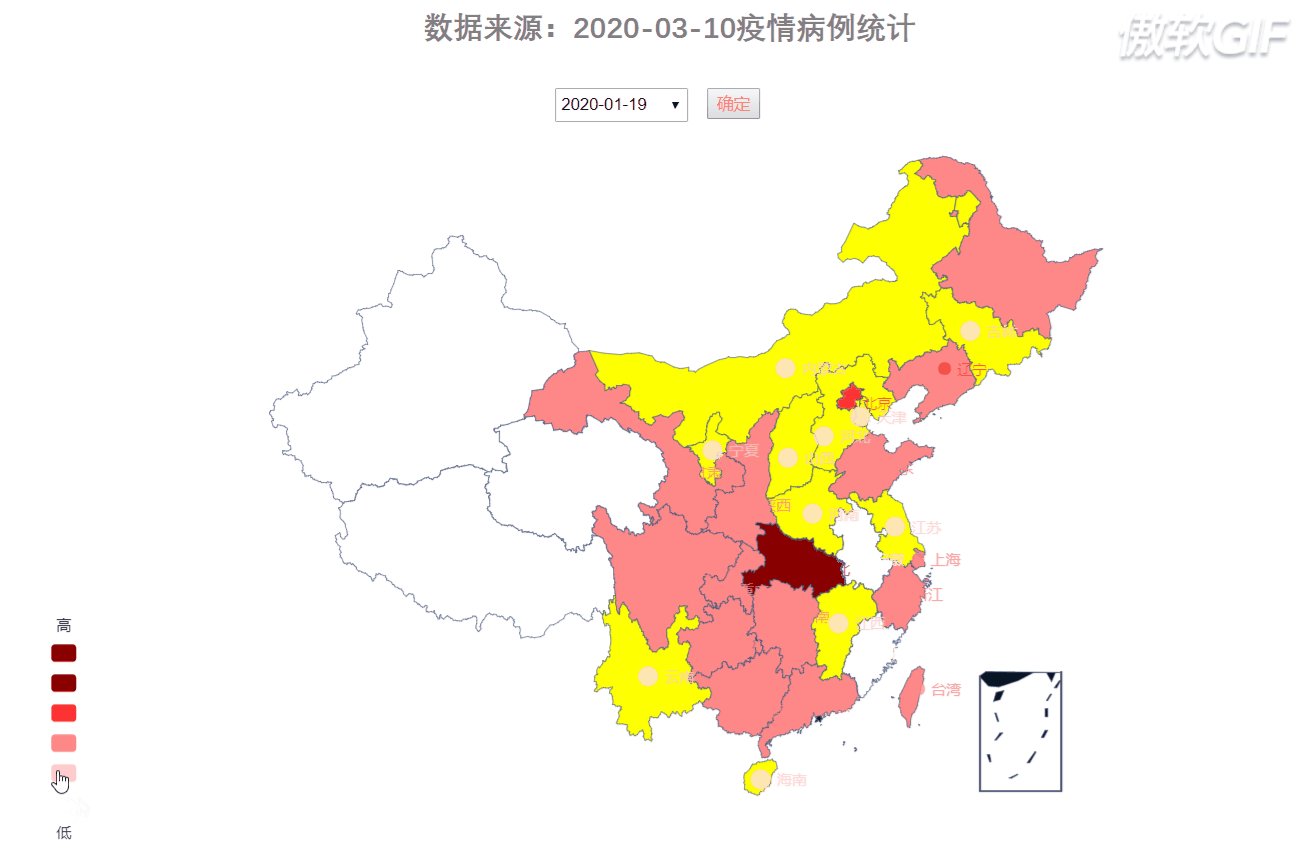
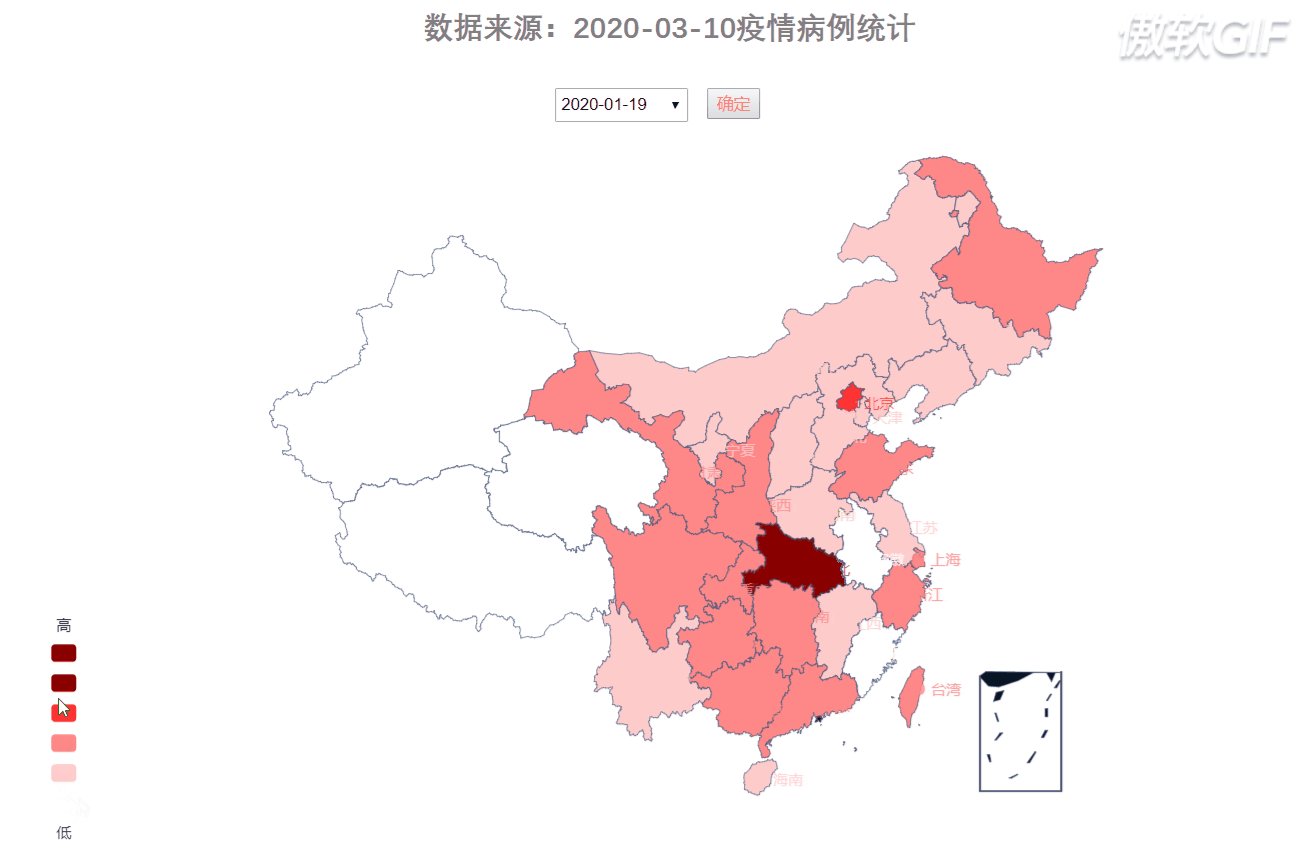
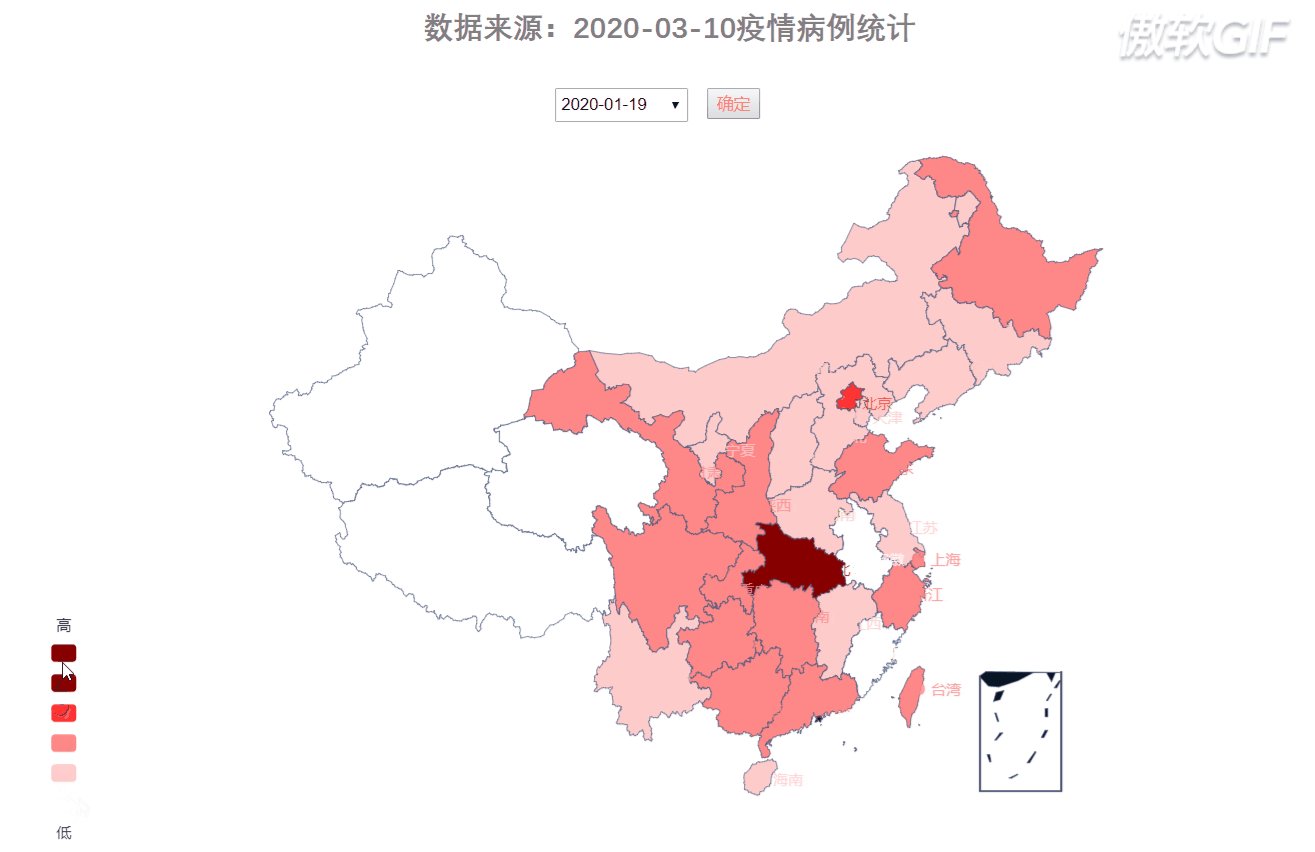
图6 地图高亮&悬浮显示数据

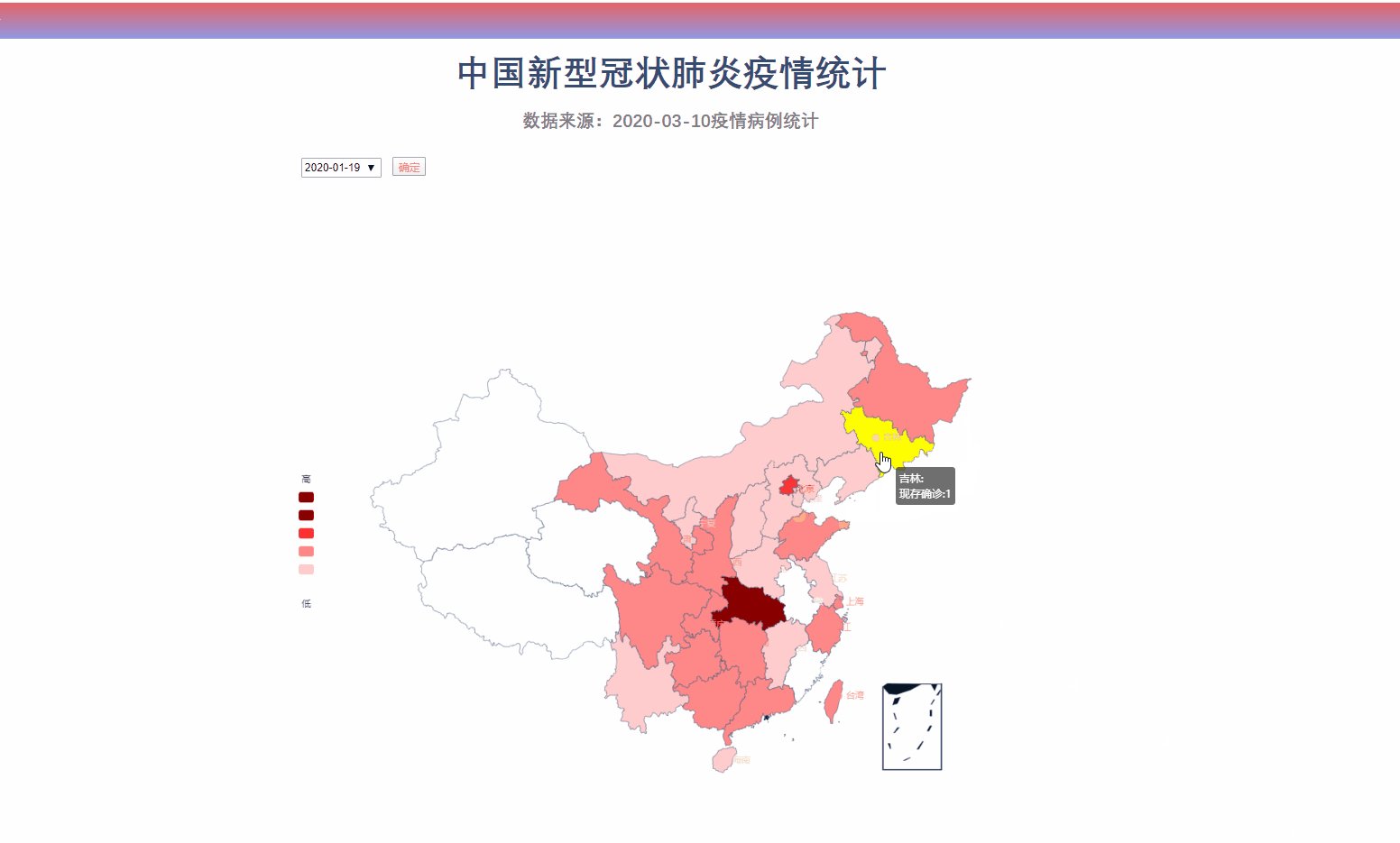
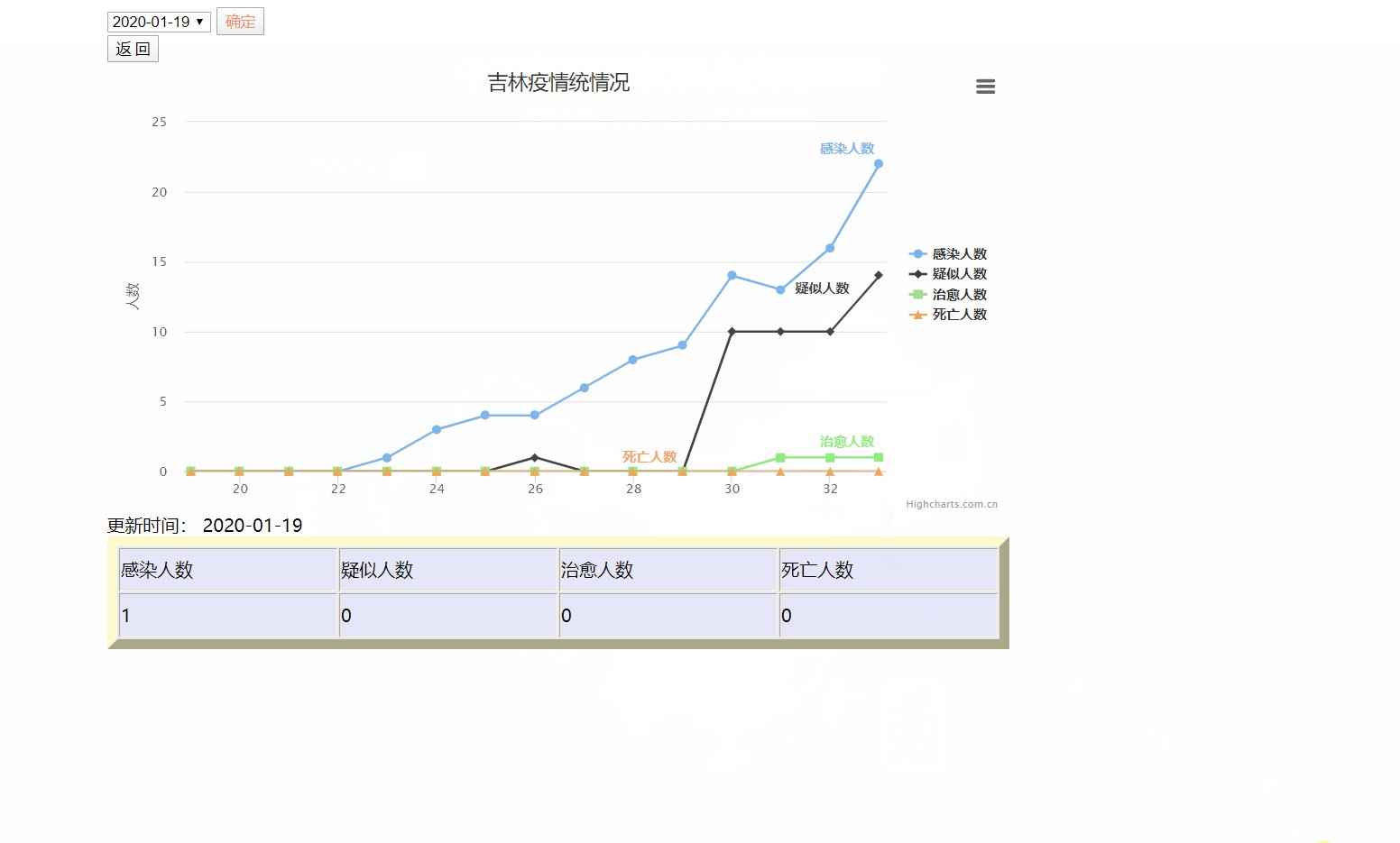
图7 点击省份跳转&悬浮显示数据

图8 点击显示同一区间的省份高亮

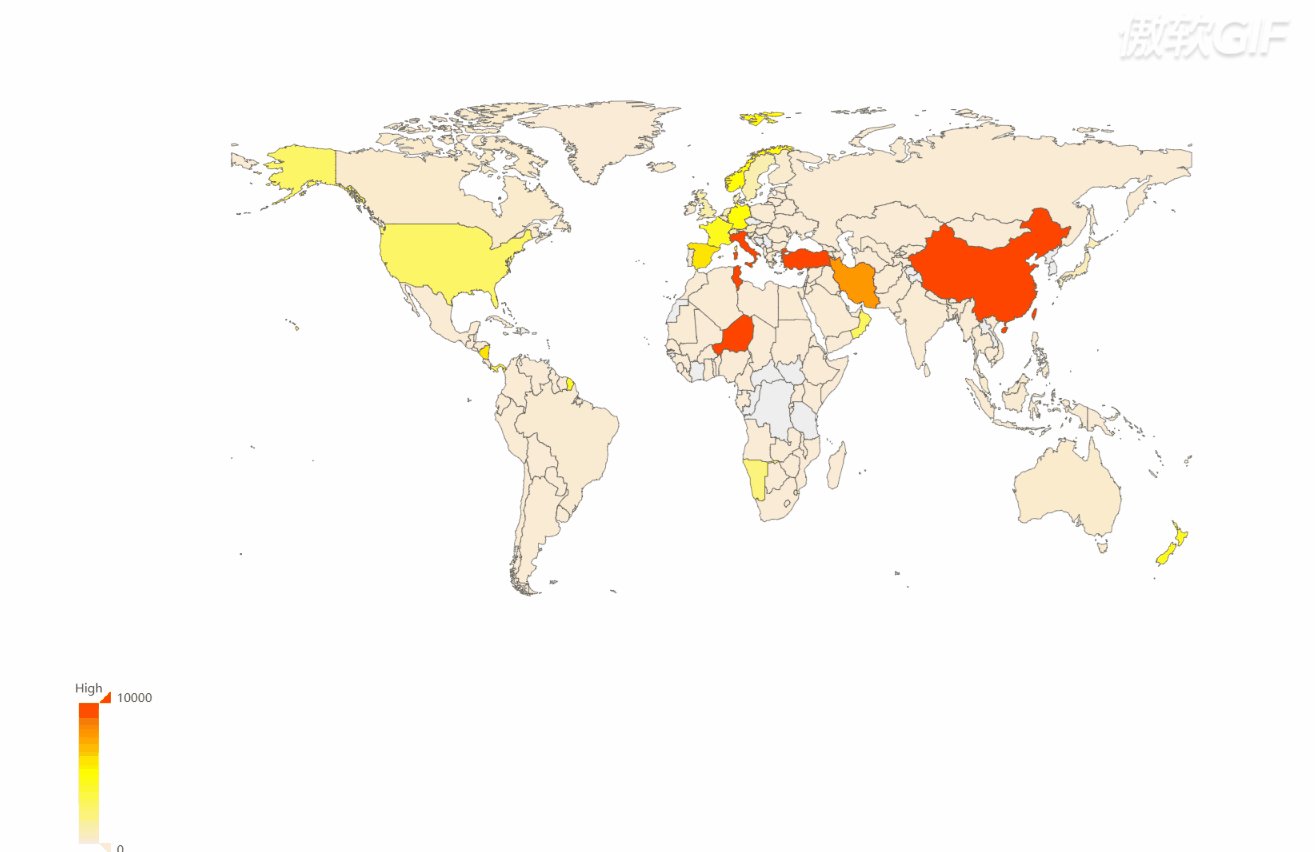
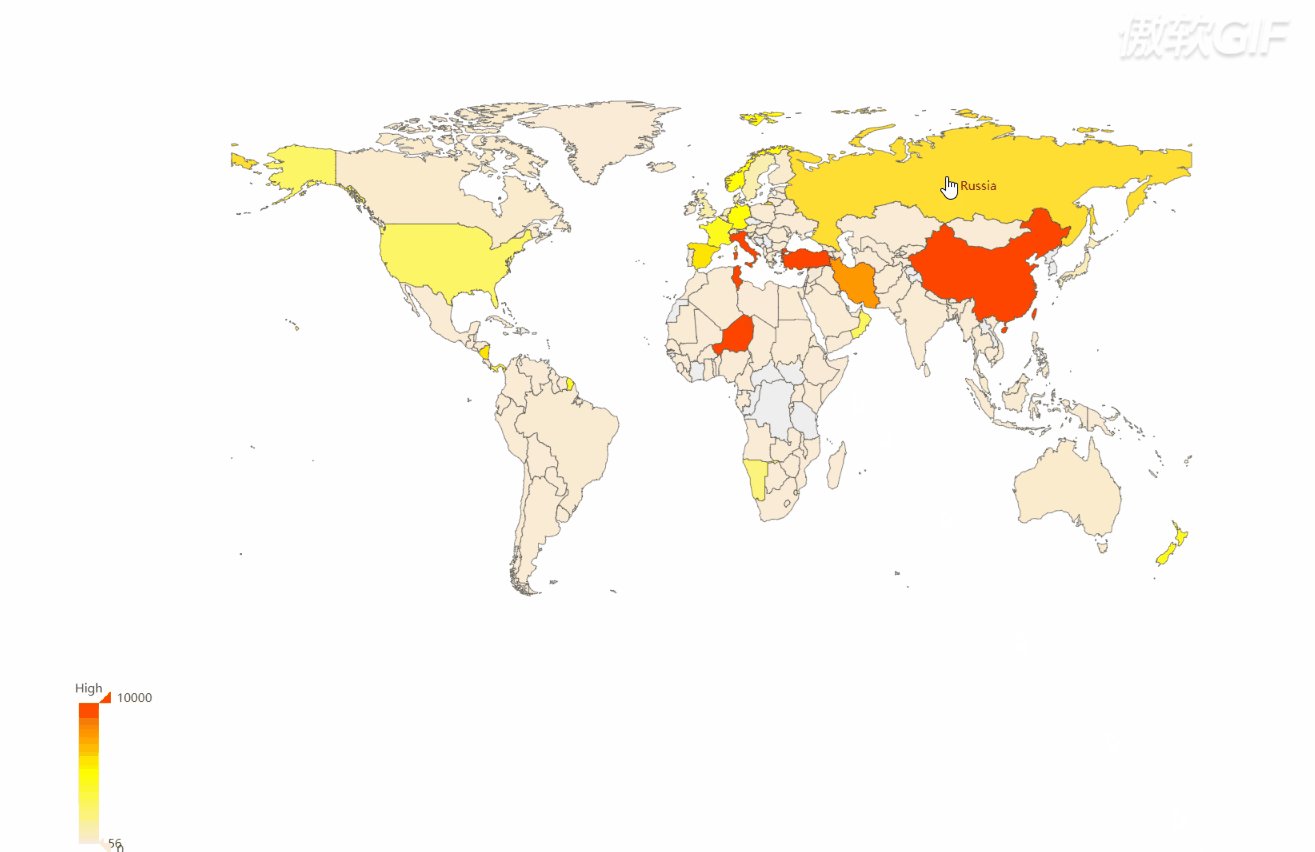
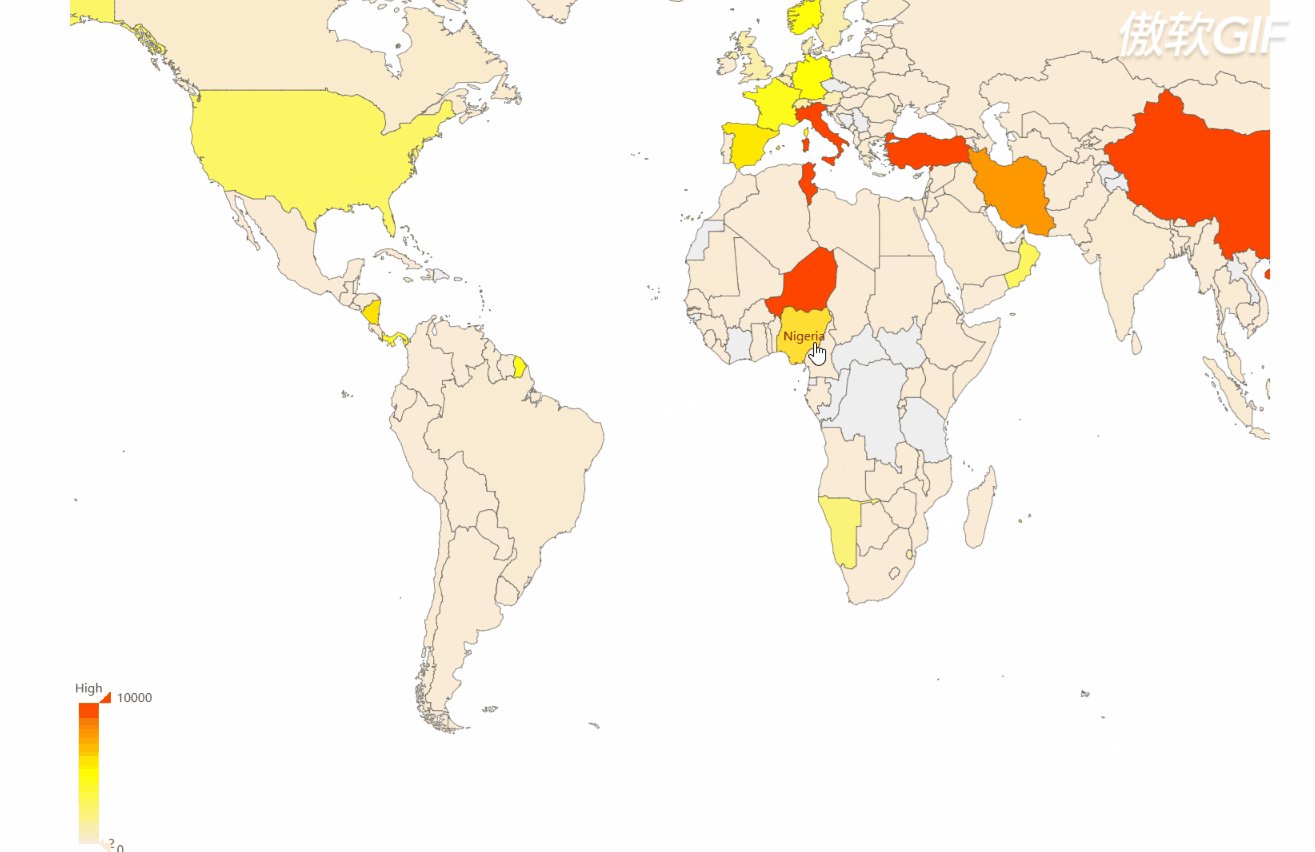
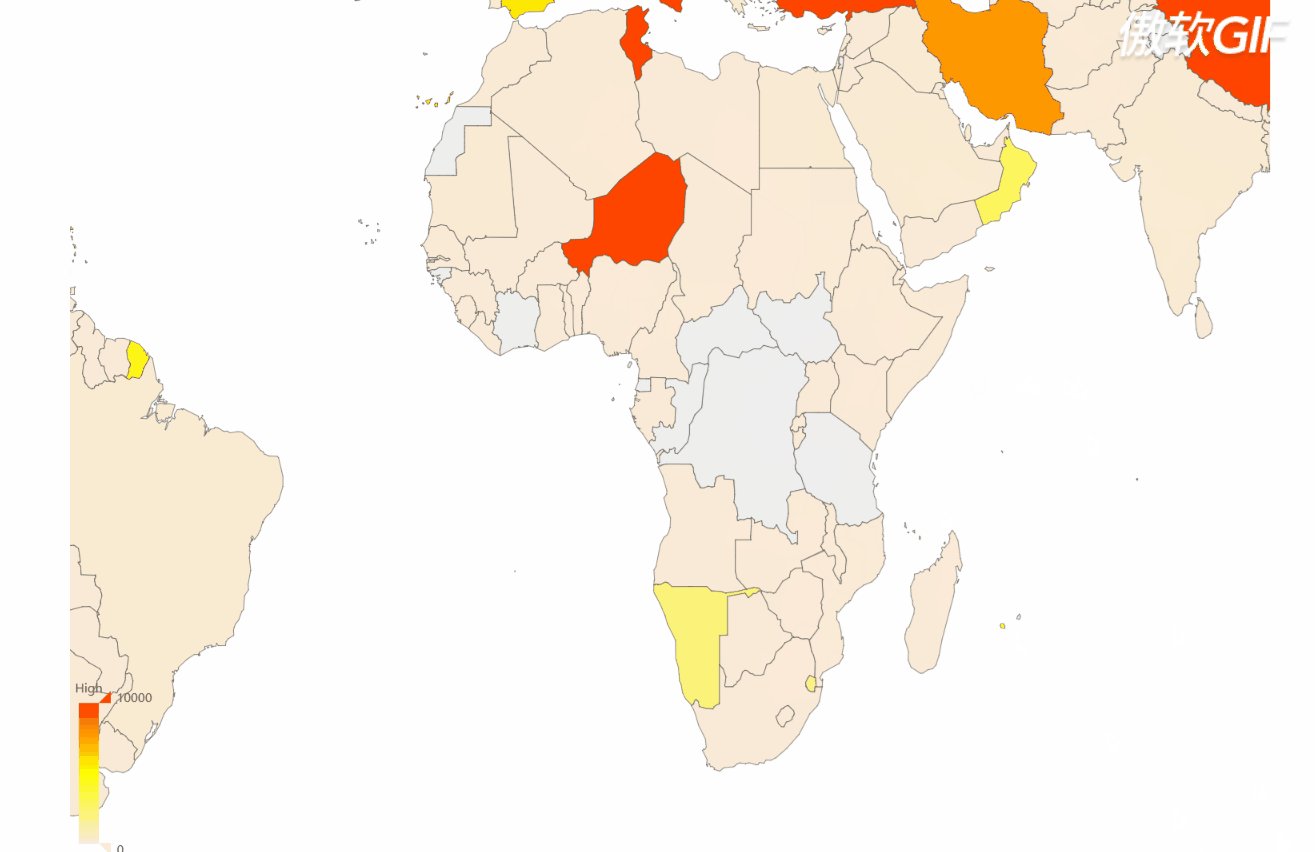
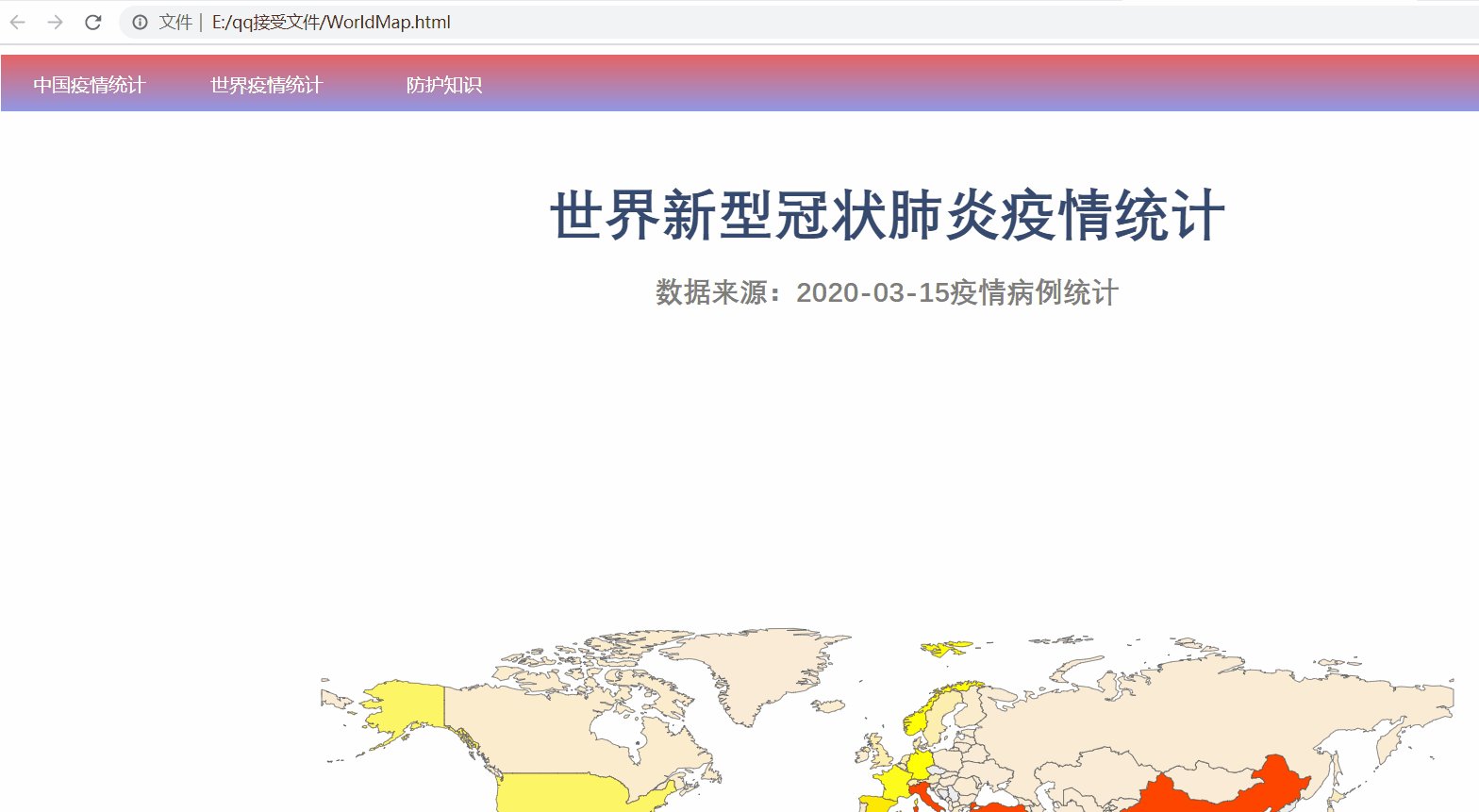
图9 世界地图展示&缩放地图

由于直接写国家名字会导致大部分国家名字重叠,因此设置成高亮显示的同时展示国家名字
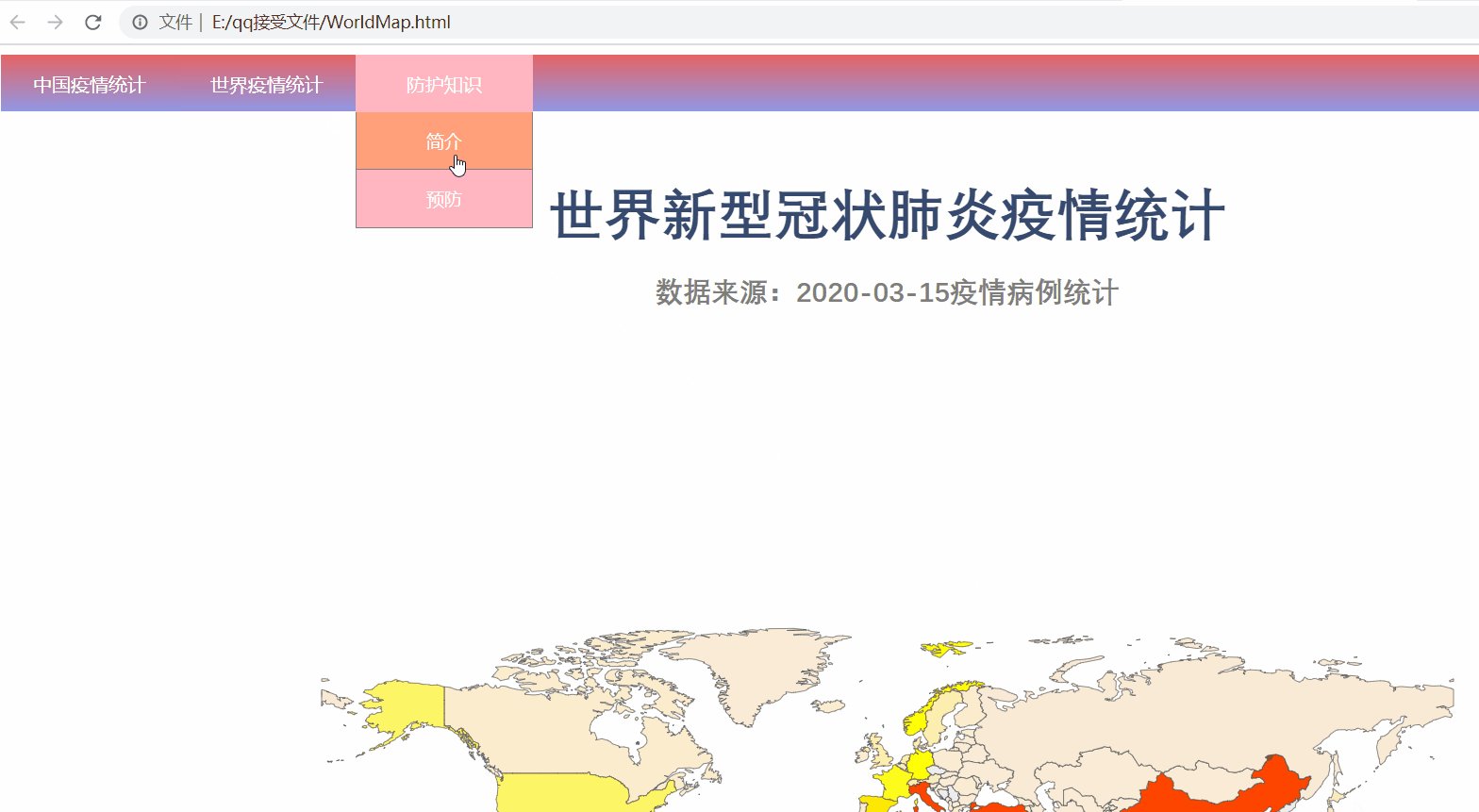
图10 防护知识

3、结对讨论过程


4、 设计实现过程
首先,将功能分成两个部分,基础功能和拓展功能,基础功能的内容以及分工情况如上图所示。
拓展功能:
1.添加世界地图的疫情地图,同样由颜色深浅表示疫情严重程度,设置高亮显示,并且在高亮时展示国家名,避免部分国家名字重叠的情况
2.地图和折线图悬浮展示具体数据,更加方便直观,若只想知道某个省份的确诊人数,不必点到具体数据,直接鼠标移动到这个省即可了解;在折线图上添加悬浮可免去用户去找横轴对应日期的麻烦
3.添加防护知识,包括新冠病毒的简介以及如何进行预防等基础知识
4.点击某区间会高亮同一区间的省份,更加直观
5.设置地图可以放大缩小,避免某些省份或国家面积太小导致看不见被忽略的情况
5、 代码说明
var convertData = function(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value),
});
}
}
return res;
};
option = {
tooltip: {
trigger: 'item',
formatter: function(params) {
if (typeof(params.value)[2] == "undefined") {
var toolTiphtml = ''
for(var i = 0;i<toolTipData.length;i++){
if(params.name==toolTipData[i].name){
toolTiphtml += toolTipData[i].name+':<br>'
for(var j = 0;j<toolTipData[i].value.length;j++){
toolTiphtml+=toolTipData[i].value[j].name+':'+toolTipData[i].value[j].value+"<br>"
}
}
}
console.log(toolTiphtml)
return toolTiphtml;
} else {
var toolTiphtml = ''
for(var i = 0;i<toolTipData.length;i++){
if(params.name==toolTipData[i].name){
toolTiphtml += toolTipData[i].name+':<br>'
for(var j = 0;j<toolTipData[i].value.length;j++){
toolTiphtml+=toolTipData[i].value[j].name+':'+toolTipData[i].value[j].value+"<br>"
}
}
}
console.log(toolTiphtml)
return toolTiphtml;
}
}
},
dataRange:{//颜色的设置 dataRange
x: 'left',
y: 'center',
splitList: [
{start: 1000,color:'#880000',label:'>1000'},
{start: 499, end: 1000,color:'AA0000',label:'499-1000'},
{start: 100, end: 499,color:'#FF3333',label:'100-499'},
{start: 10, end: 99,color:'#FF8888',label:'10-99'},
{start: 1, end: 9,color:'#FFCCCC',label:'1-9'},
{start: 0, end: 0 , color: 'white',label:'0'},
],
text:['高','低'],// 文本,默认为数值文本
},
geo: {
show: true,
map: mapName,
label: {
normal: {
show: false,
},
emphasis: {
show: false,
}
},
roam: true,
itemStyle: {
normal: {
areaColor: '#031525',
borderColor: '#3B5077',
},
emphasis: {//高亮颜色设置
areaColor: '#FFFF00',
}
}
},
series: [{
name: '散点',
type: 'scatter',
coordinateSystem: 'geo',
data: convertData(data),
label: {
normal: {
formatter: '{b}',
position: 'right',
show: true
},
emphasis: {
show: true
}
},
itemStyle: {
normal: {
color: '#05C3F9'
}
}
},
{
type: 'map',
map: mapName,
geoIndex: 0,
aspectScale: 0.75, //长宽比
showLegendSymbol: false, // 存在legend时显示
label: {
normal: {
show: true
},
emphasis: {
show: false,
textStyle: {
color: 'red'
}
}
},
roam: true,
itemStyle: {
normal: {
areaColor: '#031525',
borderColor: '#3B5077',
},
emphasis: {
areaColor: '#2B91B7'
}
},
animation: false,
data: data
},
]
};
myChart.setOption(option);
//鼠标悬浮事件
myChart.on('mouseover', function (params) {
var dataIndex = params.dataIndex;
console.log(params);
});
//鼠标单击事件
myChart.on('click', function (params) {
// console.log(params)
window.open(encodeURIComponent(params.name)+'.html');
});
思路:这段代码是实现地图的关键代码,使用echarts实现中国地图,convertData函数处理确诊人数的数据,option里设置地图样式,如颜色,字体等等,dataRange是颜色绘制部分,采用splitList分为有六种情况,为每一段设置不同的颜色,geo里设置高亮的颜色,myChart.on('mouseover', function(params)设置鼠标悬浮事件,会高亮显示省份并且显示具体确诊人数; myChart.on('click', function(params)设置鼠标单击事件,跳转页面到省份具体数据,里面有折线图展示四种情况的趋势。
var select=document.getElementById("select");
var opt=select.value;
var subTitle=document.getElementById("date");
subTitle.innerHTML="数据来源:"+opt+"疫情病例统计";
subTitle.style.color="grey";
subTitle.style.fontFamily="等线";
date=opt;
if(opt=="2020-01-19")
{
for(var i=0;i<data.length;i++){
data[i].value=localStorage.getItem(data[i].name+'0119i');
toolTipData[i].value=[{name:"现存确诊",value:data[i].value}];
}
}
else if(opt=="2020-01-20")
{
for(var i=0;i<data.length;i++){
data[i].value=localStorage.getItem(data[i].name+'0120i');
toolTipData[i].value=[{name:"现存确诊",value:data[i].value}];
}
}
······
}
思路:这段代码是处理下拉菜单各选项的函数中的关键部分,不同的日期需要获取不同的数据,并且需要获取日期更改副标题
6、 心路历程&收获
6.1 心路历程与收获
221701305:
阅读了构建之法四五章之后,我明白了编程不仅仅是实现功能即可,还有更多需要考虑的地方,比如代码规范、代码依赖、代码可读性、可测试性等等,这些都是以前我没有考虑过的,发现这些问题后,我重新修改了之前的代码规范,使其更加规范,在命名时也尽量采用有意义的命名,并且通过添加必要的注释,增加代码可读性。
这次结对编程的过程有些坎坷,比如一开始建仓库的时候就出现了问题,在开发过程中,由于两个人打代码的风格不同,想法不同,也造成了一定的困难,还好经过沟通,这些问题都解决了,我觉得我们属于功能团队模式,即两个人各有分工,不会出现谁主导的情况。
上次做原型作业时,我的地图制作完全依赖Axure软件,导致各个省份的获取事件的范围模糊,这次采用echarts实现地图,十分精确,也算是给这次结对作业画上了一个圆满的句号。
221701316:
首先,我了解了一些主流的代码规范,可以在将来的工作当中使用,在现在就养成良好的编码风格;然后我觉得合作中,要让团队的其他人可以理解你的想法,在编程过程当中应该不断地复查自己的代码,每个人应该积极的参与到团队的项目建设当中,可以将时间让出来,花在项目的维护和功能添加和美化上
6.2 评价队友
221701305:
这次结对作业是我第一次进行两个人组队编程,我的队友认真负责,善于沟通,碰到不会的难题也非常积极地去解决,是一个非常好的队友,和他合作非常愉快。
221701316:
和队友相互交流沟通也是让我受益匪浅,我知道了一个产品的顺利开发是需要团队的一起努力的结果,我的队友也是十分的棒,一有问题就及时沟通,节省了许许多多的时间,提高了开发的效率。
