1.创建工程
ng new demo4
2. 创建子组件
ng g component child
3.子组件html定义
<div class="wrapper"> <h2>我是子组件</h2> <div>这个div定义在子组件中</div> <ng-content></ng-content> </div>
wrapper样式定义
.wrapper{
background: lightgreen;
}
4. 父组件html定义
<div class="wrapper">
<h2>我是父组件</h2>
<div>这个div定义在父组件中</div>
<app-child>
<div>这个是父组件投影到子组件的</div>
</app-child>
</div>
wrapper样式定义
.wrapper{
background: cyan;
}
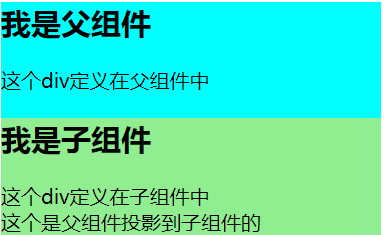
5.效果图