(一)Vue.js的插件应该有一个公开方法:install。 这个方法的第一个参数是Vue构造器,第二个参数是一个可选的选项对象,一般是如下操作:
MyPlugin.install = function (Vue, options) {
// 1. 添加全局方法或属性 Vue.myGlobalMethod = function () { // 逻辑... }
// 2. 添加全局资源 Vue.directive('my-directive', { bind (el, binding, vnode, oldVnode) { // 逻辑... } ... })
// 3. 注入组件 Vue.mixin({ created: function () { // 逻辑... } ... })
// 4. 添加实例方法 Vue.prototype.$myMethod = function (methodOptions) { // 逻辑... } }
})
(二)以下是项目中注册了一个校验的插件:
let Validator = {} Validator.install = function (Vue, options) { // 校验非负整数 Vue.prototype.$_checkInterNum = function (rule, value, callback) { const reg = /^[0-9]+$/ if (!reg.test(value)) { return callback(new Error('请输入整数')) } else { callback() } } // 校验非负数(0和正数) Vue.prototype.$_checkSmallNum = function (rule, value, callback) { // const reg = /^(?!(0[0-9]{0,}$))[0-9]{1,}[.]{0,}[0-9]{0,}$/ const reg = /^d+(.{0,1}d+){0,1}$/ if (!reg.test(value)) { return callback(new Error('请输入非负数')) } else { callback() } } // 校验正数 Vue.prototype.$_checkPlusNum = function (rule, value, callback) { const reg = /([1-9]d*(.d*[1-9])?)|(0.d*[1-9])/ if (!reg.test(value)) { return callback(new Error('请输入大于0的数')) } else { callback() } } // 校验长度 this.$_length(length) Vue.prototype.$_length = function (length, isRequired) { let currentLength = (rule, value, callback) => { const reg = eval('/^.{1,' + length + '}$/') if (!value) { if (isRequired === true) { return callback(new Error('内容不能为空')) } else { callback() } } else if (!(reg.test(value))) { return callback(new Error('长度必须在' + length + '位以内')) } else { callback() } } return currentLength } // 校验手机号 Vue.prototype.$_checkPhoneNum = function (rule, value, callback) { const reg = /^1[3|4|5|7|8|9]d{9}$/ if (!value) { return callback(new Error('请填写手机号')) } else if (!reg.test(value)) { return callback(new Error('请填写正确的11位手机号')) } else { callback() } } // 校验邮箱 Vue.prototype.$_checkEmail = function (rule, value, callback) { const reg = /^[a-zA-Z0-9_.-]+@[a-zA-Z0-9-]+(.[a-zA-Z0-9-]+)*.[a-zA-Z0-9]{2,6}$/ if (!reg.test(value)) { return callback(new Error('请输入正确邮箱')) } else { callback() } } // 判断 请求接口中图片cdn是否存在 Vue.prototype.$_requryHascdn = function (prizeItemThumbnail, value, callback) { var hascdnPath = 'https://hhhh.aaaa.com.cn/portal4' var hascdnPathnop = 'https://hhhh.aaaa.com.cn' // var prizeItemThumbnail = this.addAwardForm.prizeItemThumbnail // var newprizeItemThumbnail console.log(prizeItemThumbnail) if (prizeItemThumbnail.indexOf(hascdnPath) != -1) { return prizeItemThumbnail.replace(hascdnPath, '') // console.log(this.addAwardForm.prizeItemThumbnail,'00') } else if (prizeItemThumbnail.indexOf(hascdnPathnop) != -1) { return prizeItemThumbnail.replace(hascdnPathnop, '') } else { return prizeItemThumbnail } } // 验证密码 Vue.prototype.$_checkPwd = function (rule, value, callback) { const reg = /^[a-zA-Z0-9_-]{6,18}$/ if (!reg.test(value)) { return callback(new Error('6-18位,包含数字/字母组合')) } else { callback() } } } export default Validator
(三) 使用方法
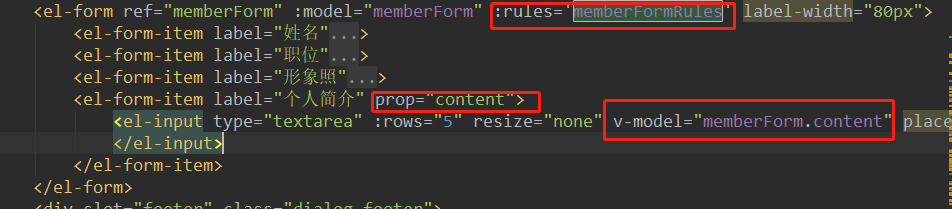
form表单经常会用到表单校验,在Vue里如果用的是element-Ui框架的话,通过prop校验