以下nodejs安装是在windows 10 环境下的
1. 下载安装包
Node.js 官方网站下载:https://nodejs.org/en/
选择操作系统对应的包:

下载完成,安装包如下:

2. 安装
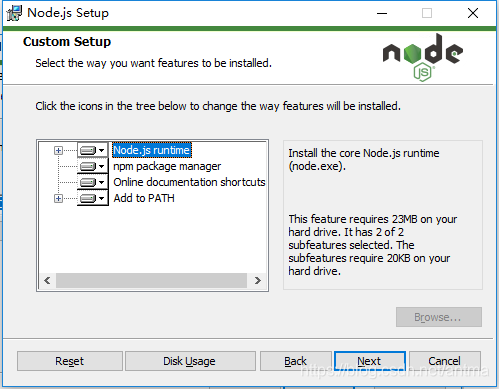
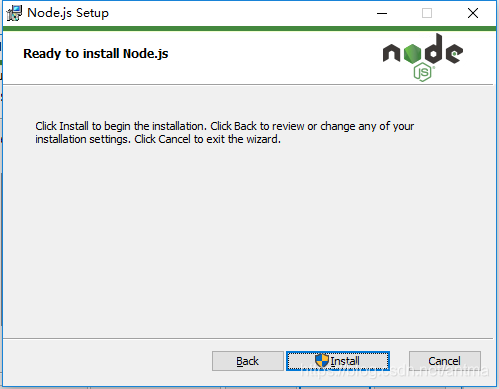
打开安装,傻瓜式下一步即可:


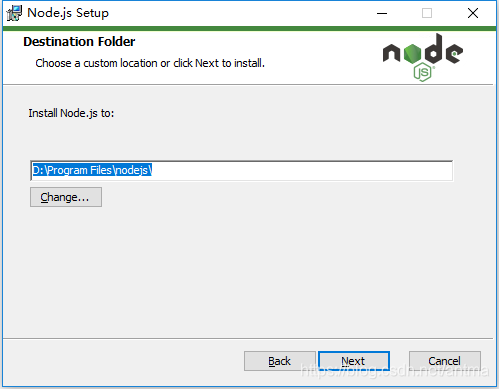
选择安装位置,我这里装在D盘下:





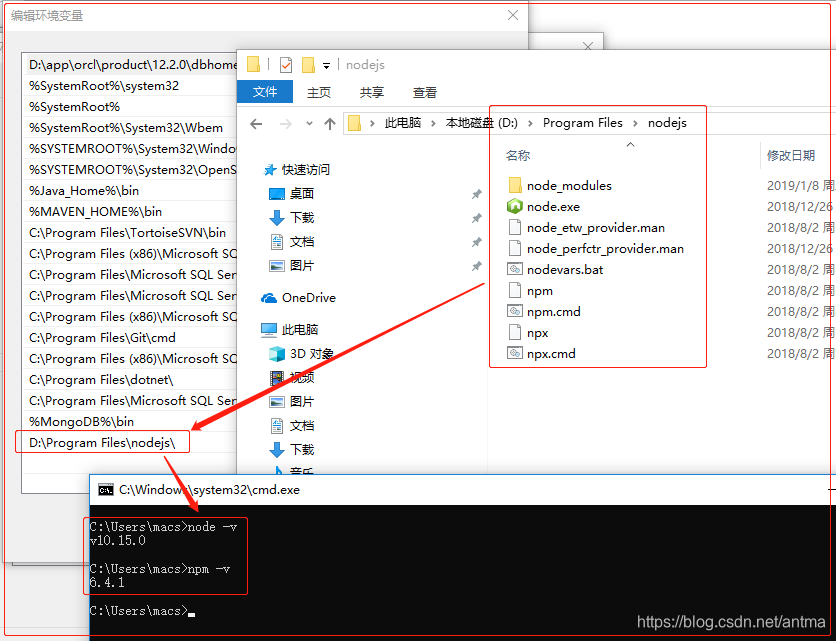
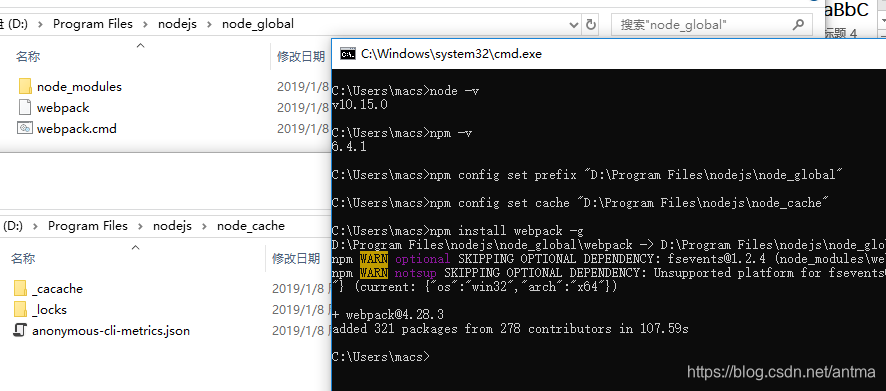
安装成功,文件夹结构如下,并在上面安装过程中已自动配置了环境变量和安装好了npm包,此时可以执行 node -v 和 npm -v 分别查看node和npm的版本号:

3. 配置npm在安装全局模块时的路径和缓存cache的路径
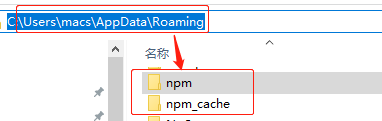
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:Users用户名AppDataRoaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,如下图所示:

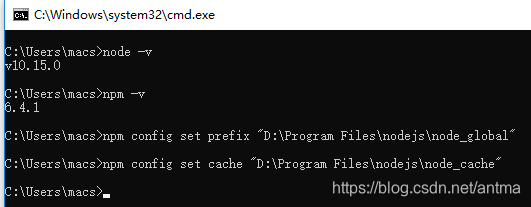
所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,然后在cmd命令下执行如下两个命令:
npm config set prefix "D:Program Files
odejs
ode_global"
npm config set cache "D:Program Files
odejs
ode_cache"

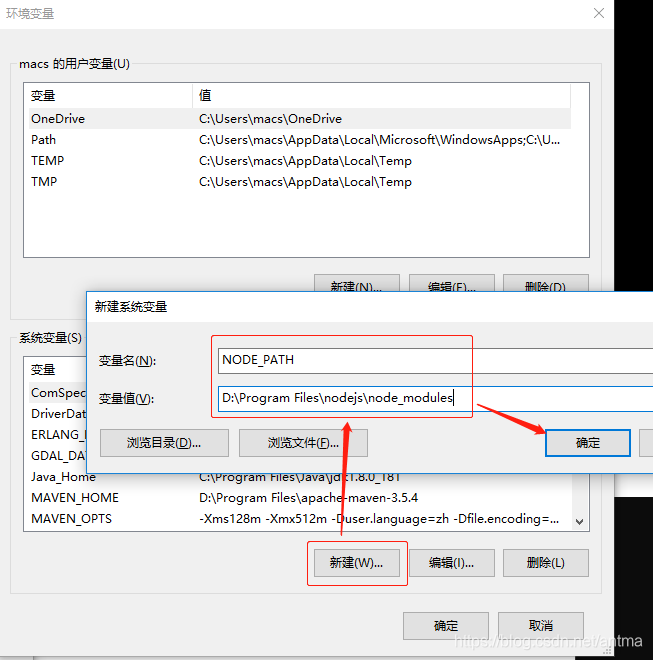
执行成功。然后在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:Program Files
odejs
ode_modules”,如下图:

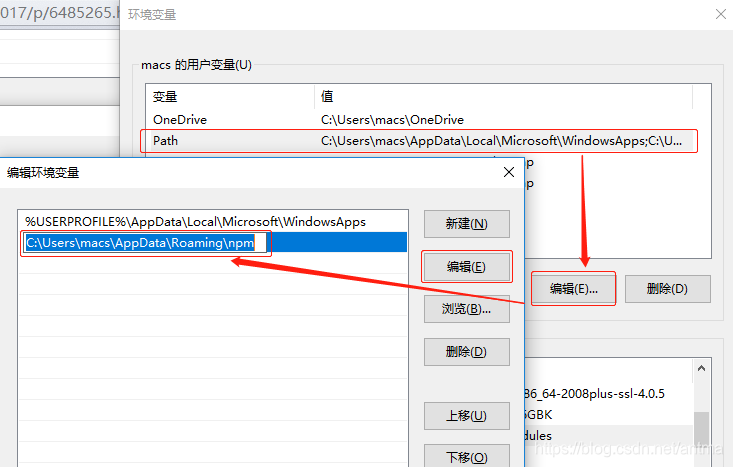
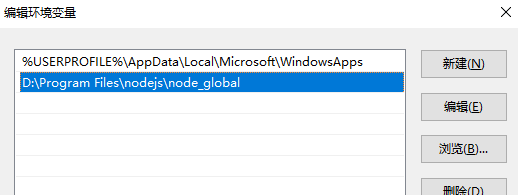
最后编辑用户变量里的Path,将相应npm的路径改为:D:Program Files odejs ode_global,如下:
更改前:

更改后:

配置完成。
4.测试
在cmd命令下执行 npm install webpack -g 然后安装成功后可以看到自定义的两个文件夹已生效:

webpack 也已安装成功,执行 npm webpack -v 可以看到所安装webpack的版本号:

如果使用npm安装webpack 太慢的话,可以使用cnpm。
-- 安装cnpm ,同时设置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
-- 查看是否已安装(安装完cnpm,记得关闭cmd,再次打开),输入cnpm -v
cnpm -v