实验目的:
1)了解分布式分布式版本控制系统的核心机理;
2)熟练掌握git的基本指令和分支管理指令;
实验内容:
1)安装git
2)初始配置git ,git init git status指令
3)掌握git log ,git add ,git diff 指令
4) 掌握git tag git branch,git commit 指令
5)掌握git revert 指令
一、初始配置git

二、从头创建仓库
创建项目目录:创建一个目录,叫做 se2020-git-course,在该目录中,创建另一个目录,叫做 new-git-project

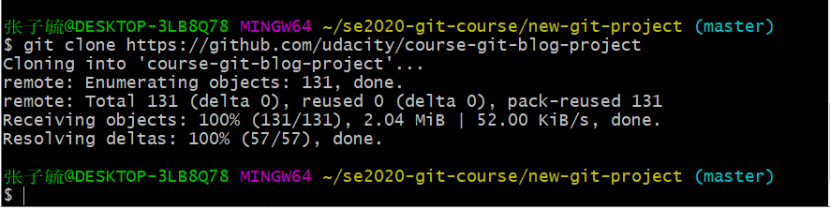
克隆现有仓库
输入命令git clone和路径

Git status判断仓库状态

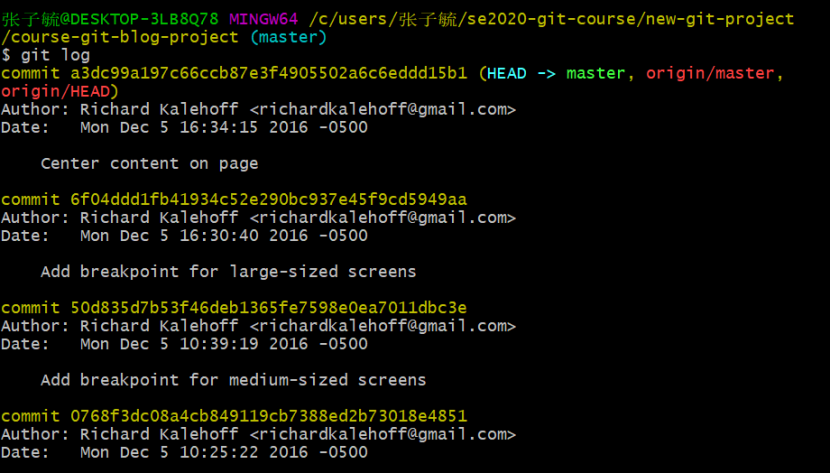
三、Git log

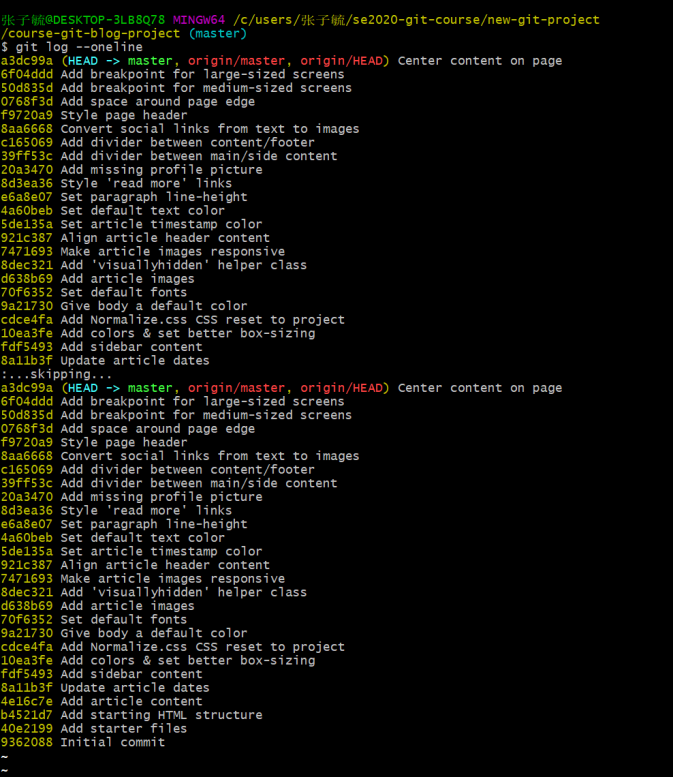
(1)Git log --oneline

(2)git log--stat

四、git add&git commit&git diff
(1)git add
切换到new-git-project目录下。首先创建一个index.html文件,写入基础代码。建立js和css文件夹,在文件夹下分别建立app.js和app.css文件。
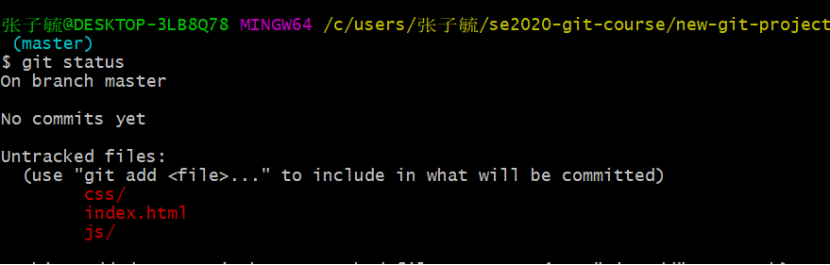
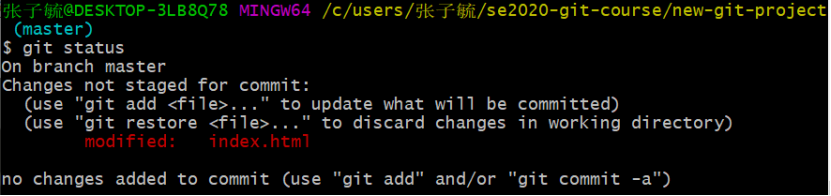
创建好相应文件后,运行git status命令查看仓库状态。

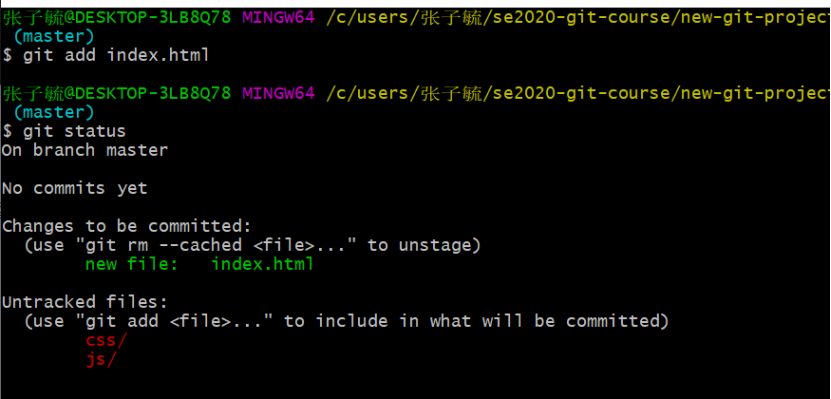
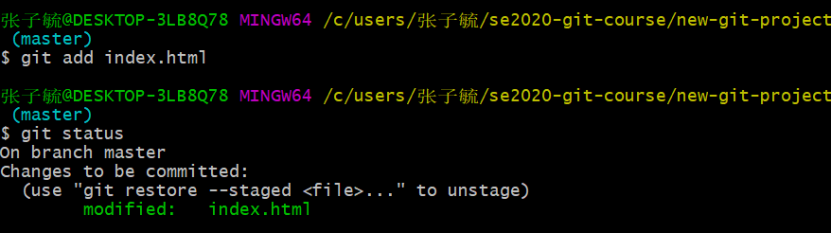
Git add index.html
发现已经没有跟踪的文件没有index.html了,而处于暂存分类中

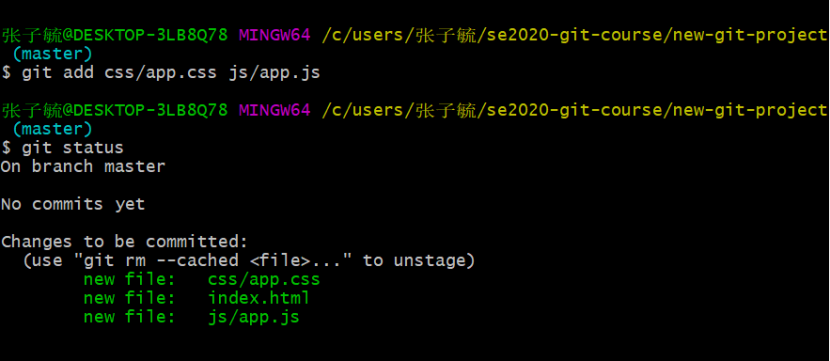
git add css/app.css js/app.js
发现index.html和app.css与app.js都处于暂存分类中了

(2)git commit
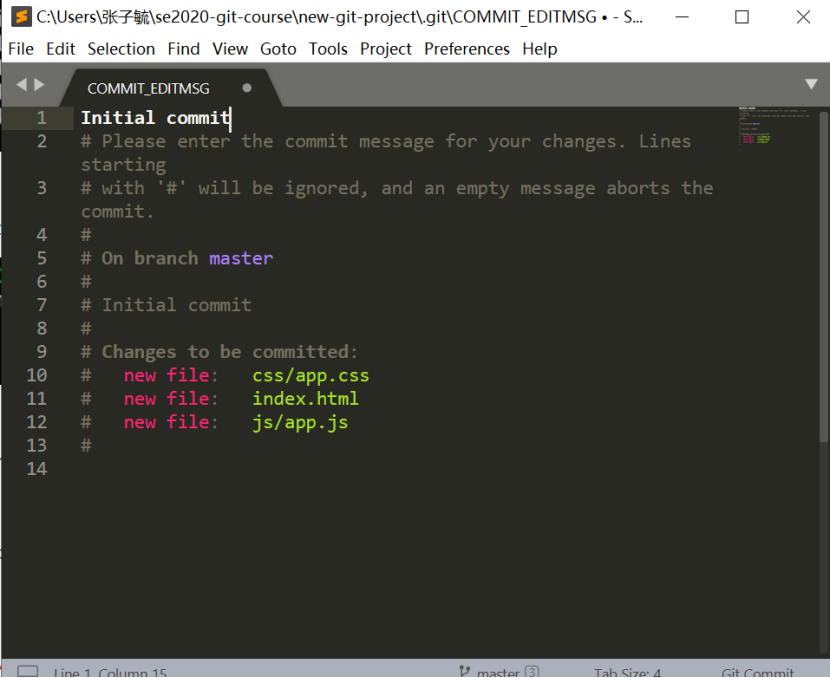
输入git commit命令,跳出了代码编译器,输入initial commit

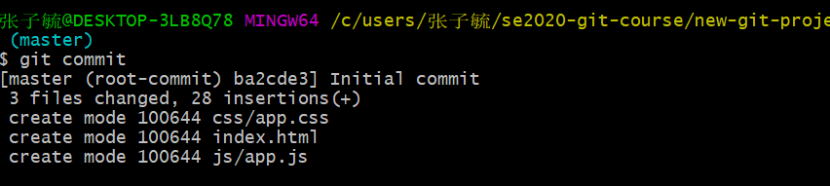
完成了commit的提交

第二个commit的提交
在index.html中添加相应代码,然后运行git status

执行git add

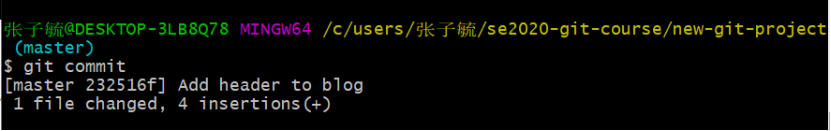
添加提交说明“Add header to blog”

完成第二个commit的提交

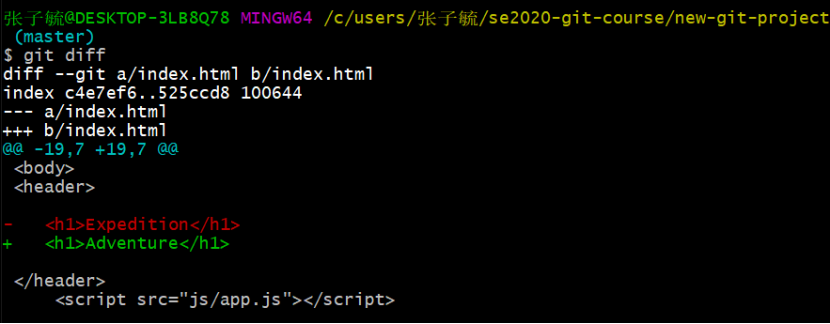
(3)git diff
将index.heml中的标题从"Expedition"改为"Adventure"后执行git diff语句

gitignore
在new-git-project中新建一个project.docx,之后执行git status
显示是未提交到仓库的状态

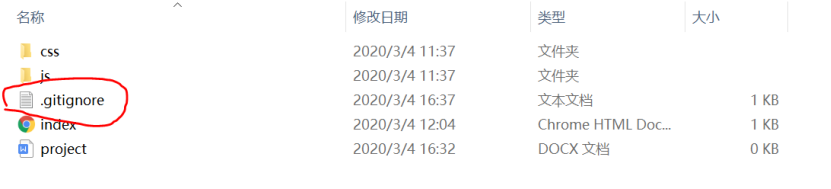
在文件夹中添加.gitignore

将project.docx添加到 .gitignore
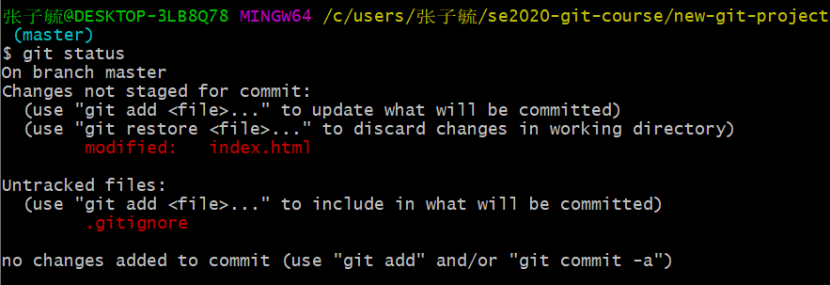
再输入git status 命令,发现project.docx已经被隐藏起来了

(4)标签、分支

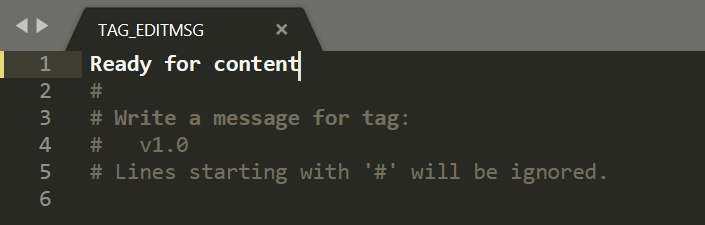
输入"Ready for content"作为tag。

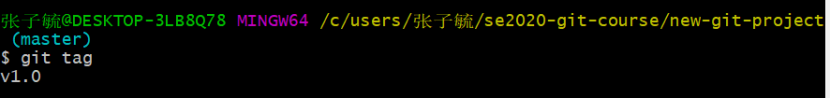
接下来只需输入 git tag,命令行会显示仓库中的所有标签。

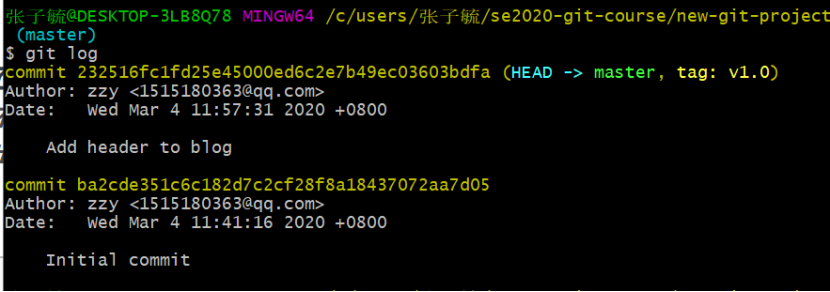
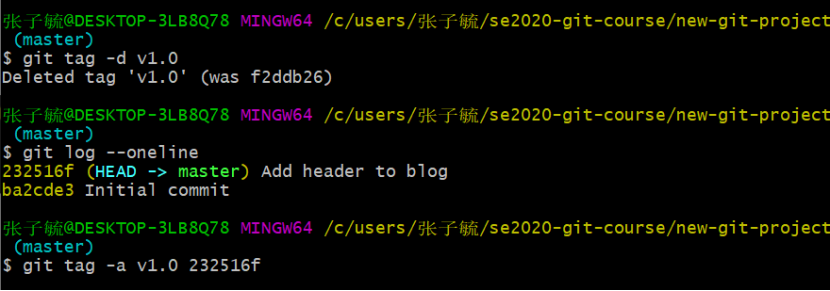
想知道它位于仓库的哪个位置,只需要使用 git log命令就可以了

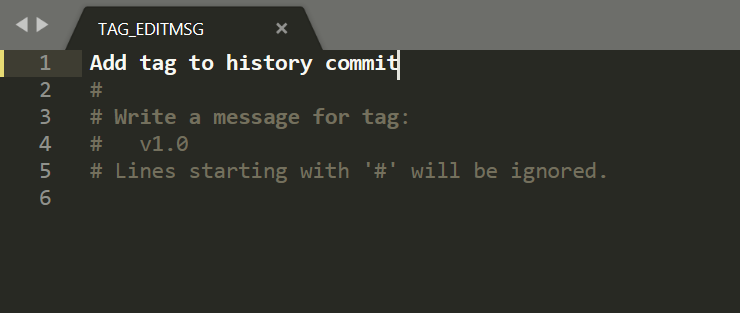
向以前的commit添加标签


git branch分支
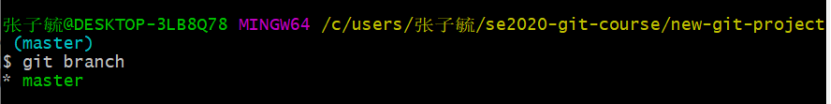
执行git branch命令,看看仓库现在有啥分支

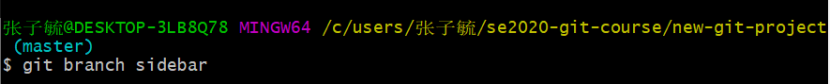
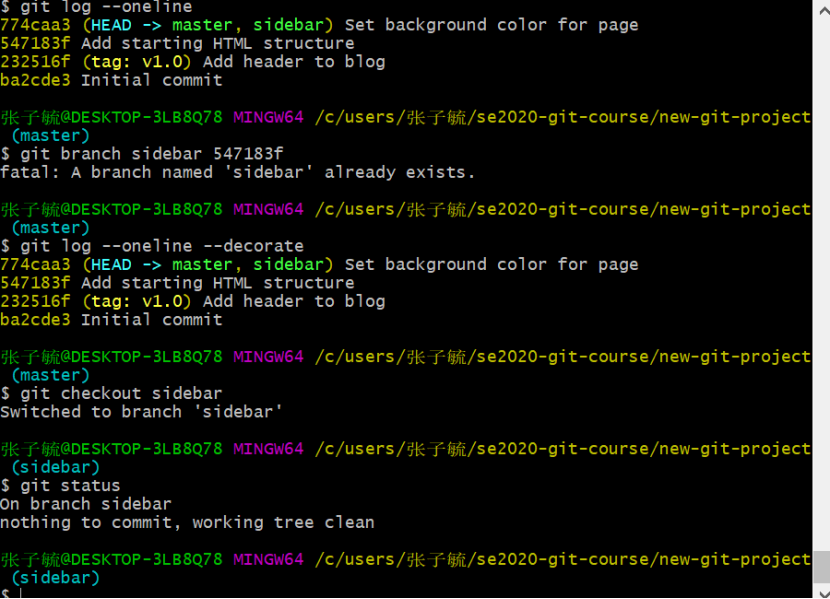
创建分支

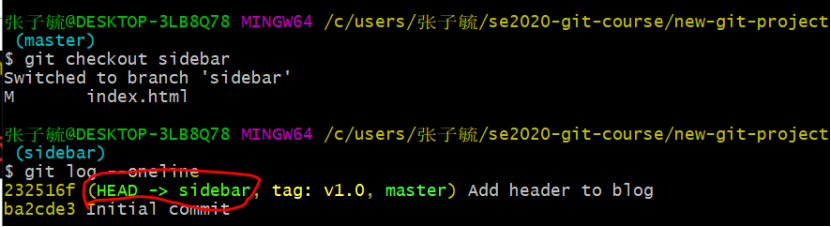
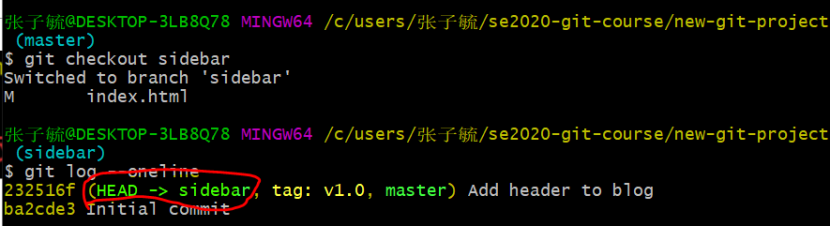
切换分支

活跃分支

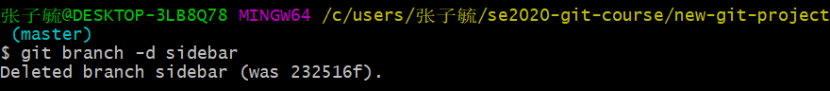
删除分支

高效分支

分支实战
在app.css文件中添加以下内容:
body{
}
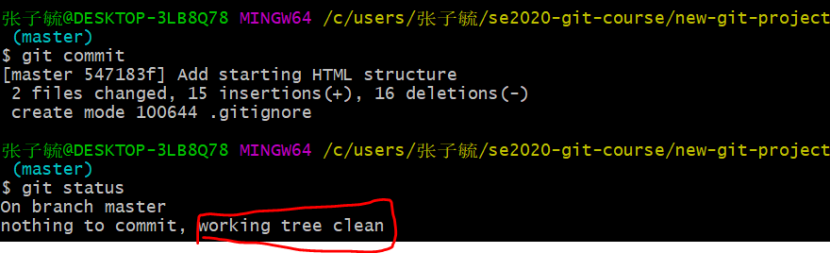
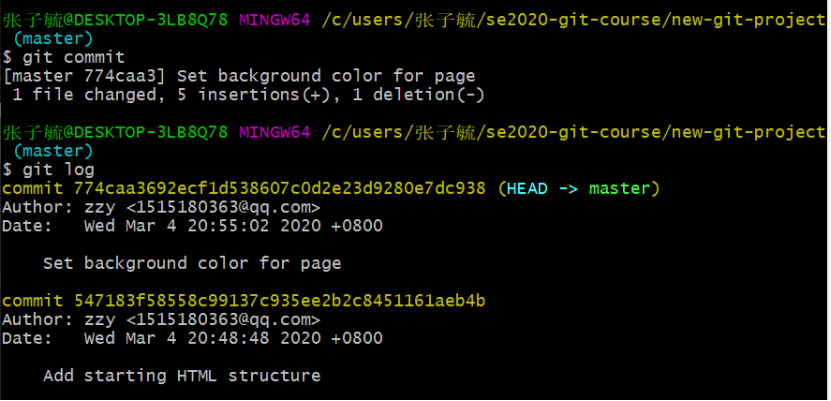
保存文件后将该文件添加到暂存区并将其提交到仓库中,commit的内容写:Set background color for page,最后执行git log来检查commit记录。

添加侧栏

合并
执行git commit --amend更新最近的commit

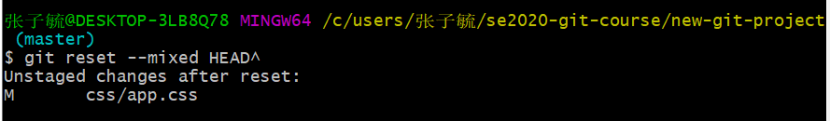
git reset

实验总结与体会
1、第一次运行git status时,由于没有返回相应的目录,所以出现了预期之外的结果。
2、在运行git commit时,没有跳出Sublime Text代码编译器。我查找了我安装的sublime路径,重新执行,依然没得到预期的实验结果。我重新下载了Sublime,从头重新配置完成后,跳出了代码编译器,继续下面的实验。
3、这次试验步骤太多,还是要仔细。
思考题
阅读维基百科和百度百科 的Git词条,总结分布式分布式版本控制系统的核心机理。
分布式的版本控制就是每个人都可以创建一个独立的代码仓库用于管理,各种版本控制的操作都可以在本地完成。每个人修改的代码都可以推送合并到另外一个代码仓库中。而像SVN这样,只有一个中央控制,所有的开发人员都必须依赖于这个代码仓库。每次版本控制的操作也必须链接到服务器才能完成。很多公司喜欢用集中式的版本控制是为了更好的控制代码。