向视图列添加自定义图标和提示信息
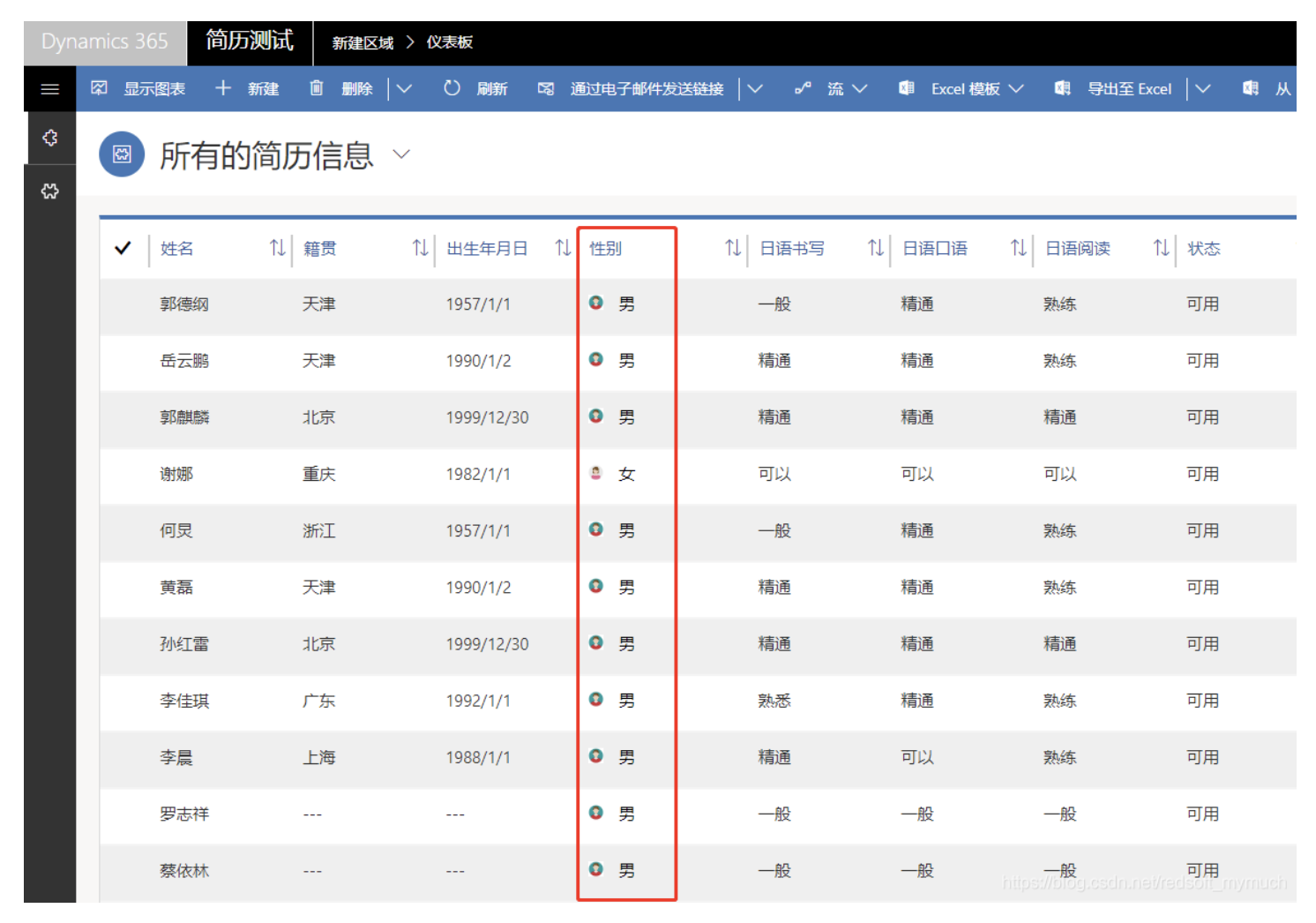
本篇介绍如何向视图中的某列添加自定义图标和提示信息,先来看下最终的效果,联系人的性别系列显示了(这里男女性别图标反了,就懒得重新截图了),鼠标放到图标会有提示信息(这里图截不出来)。
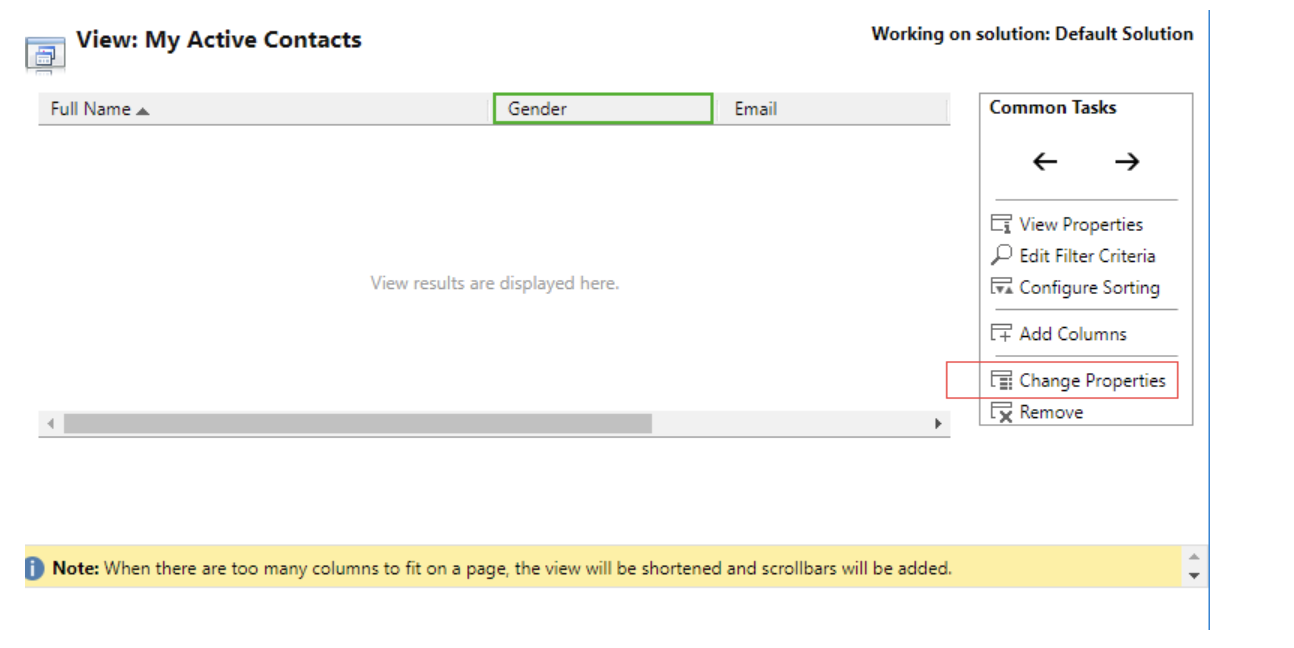
那要怎么实现上述功能呢,进实体视图编辑,选中对应的列选择编辑属性
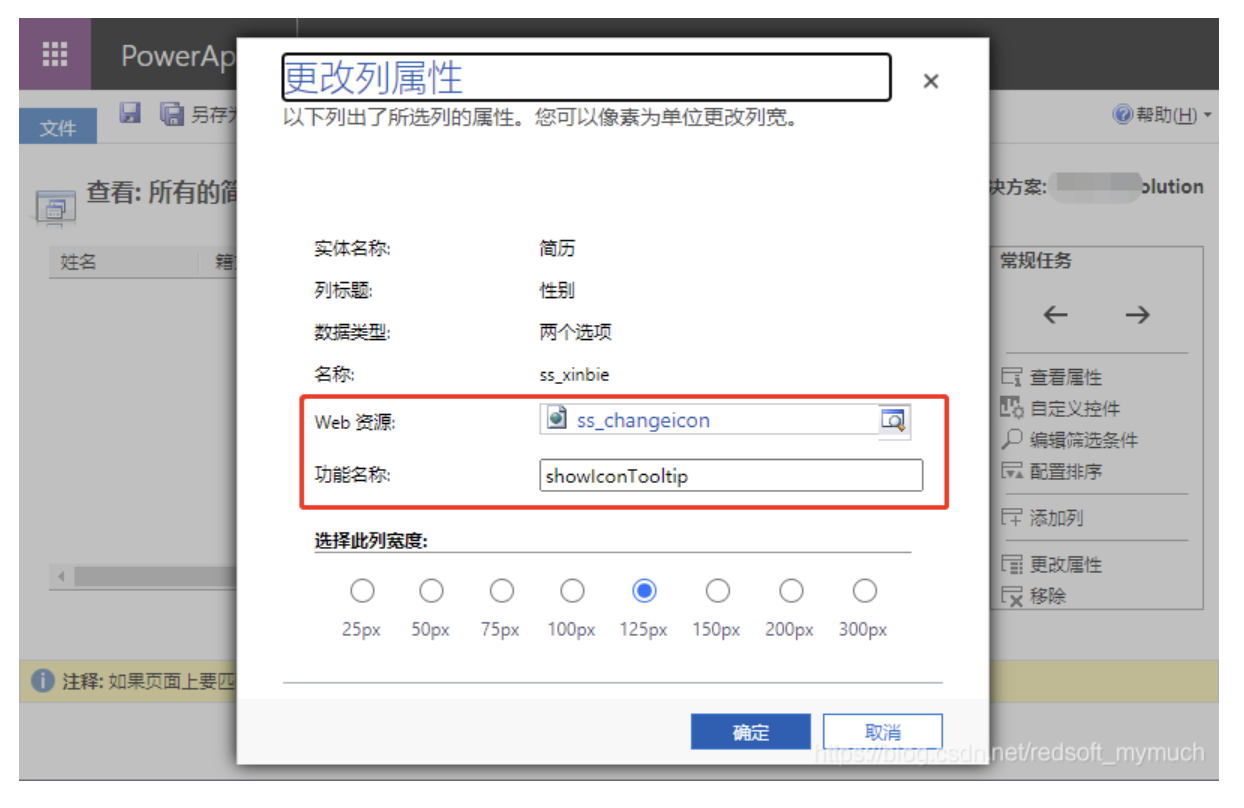
填上对应的js文件和方法,截图中的js中就带红框中的方法

再赋上这个js方法的代码
function showIconTooltip(rowData, userlcid) {
var imageName;
var tooltipValue;
var resultarray;
var row = JSON.parse(rowData);
if (row.gendercode_Value==1) {
imageName = "new_male.png";
tooltipValue = "this is a male";
}
else {
imageName = "new_female.png";
tooltipValue = "this is a female";
}
resultarray = [imageName, tooltipValue];
return resultarray;
}
参数是行数据及用户语言,我这里就没判断语言直接用的英文,如果不知道rowdata取出来是什么样的,可以断点跟踪看下。代码中的new_male.png和new_female.png是图标的名称,这个需要你自己挑选好图标作为web资源建好。
最后有两点需要注意下,第一这个图标只在标准视图列显示,可编辑状态下的视图列是不显示的,第二该功能只在web端显示,在outlook和移动端是不显示的。
在Dynamics 365的列表视图中显示自定义图标
场景
上传图标资源
上传js资源
修改视图字段
效果呈现
注意点
场景
一般的视图列表的数据,我们看着很头疼,如果对1,2个字段进行特别标注,那么数据阅读的时候会立刻精神起来,比如在一长段的检测数据中,有个设备发生了异常,那么使用醒目的红色图标来加入识别。接下来的示例,我将继续使用事先做好的视图,对列表中的性别字段进行添加自定义图标,男性和女性图标来区分。
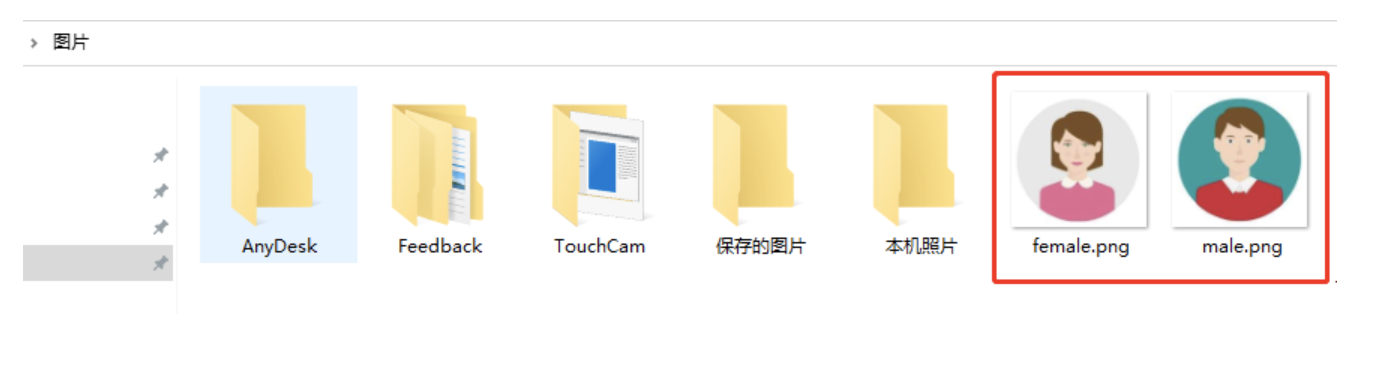
上传图标资源
首先上传事先做好的男性和女性图标,上传本地文件是带png后缀的,上传之后,js里使用的图片资源的名字是根据自己定义的名称来,这里特别需要注意一下。

上传js资源
创建一个js资源,js代码里需要指定图标文件需要注意一下,不带.png后缀。这完全取决于上一步的名称的定义。
function showIconTooltip(rowData, userlcid) {
var imageName;
var tooltipValue;
var resultarray;
var row = JSON.parse(rowData);
if (row.ss_xinbie_Value==0) {
imageName = "ss_male";
tooltipValue = "男性";
}
else {
imageName = "ss_female";
tooltipValue = "女性";
}
resultarray = [imageName, tooltipValue];
return resultarray;
}
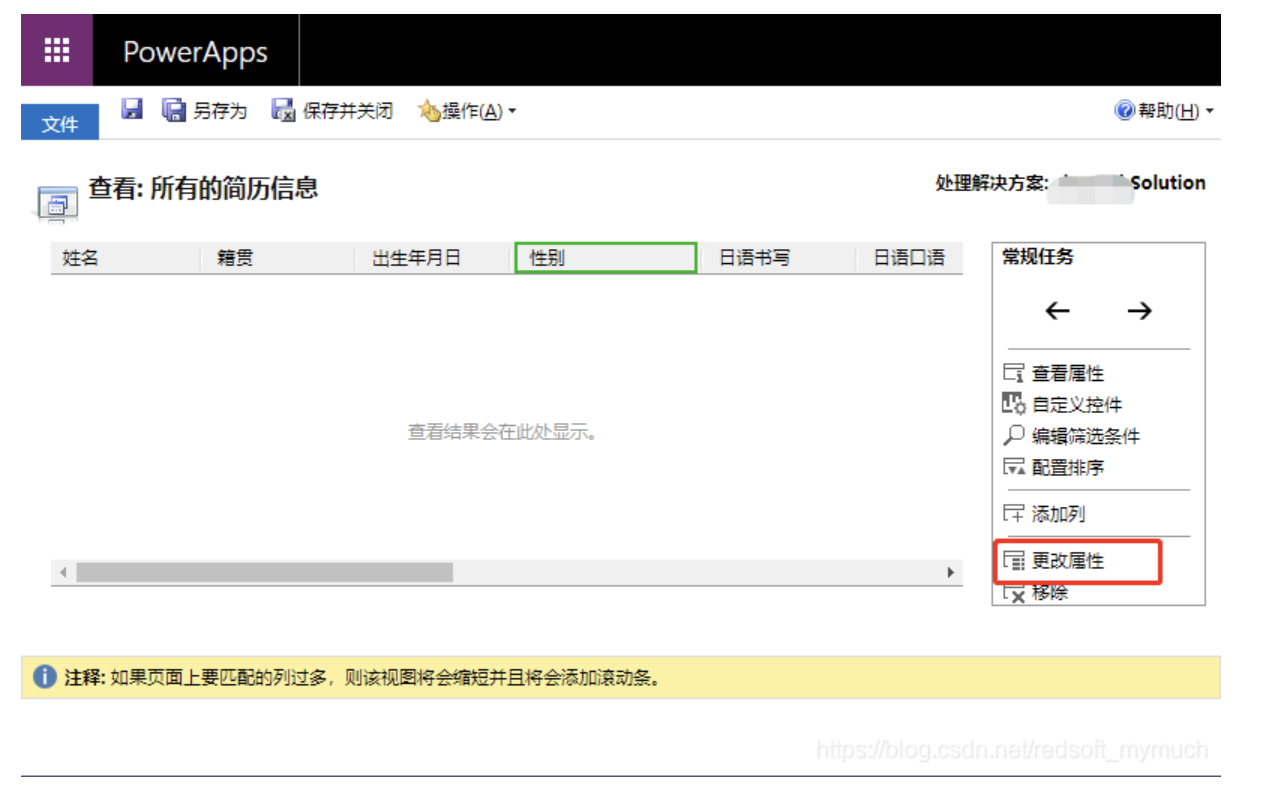
修改视图字段

找到需要修改的实体视图
更改性别属性

选择js文件和js方法名
效果呈现

注意点
js中使用到的图标文件名需要跟图标资源的名称保持一致,否则找不到资源。如果是通过VS插件等上传图标资源可能会自动带有.png后缀名,这点需要注意。
自定义图标只对视图有效果,对单记录绑定的子网格没有效果。