Change screen size and orientation of a canvas app in Power App
Customize a canvas app by changing its screen size and orientation.
Change screen size and orientation
-
Sign in to Power Apps.
-
Open the app to edit.
-
Select File menu.
-
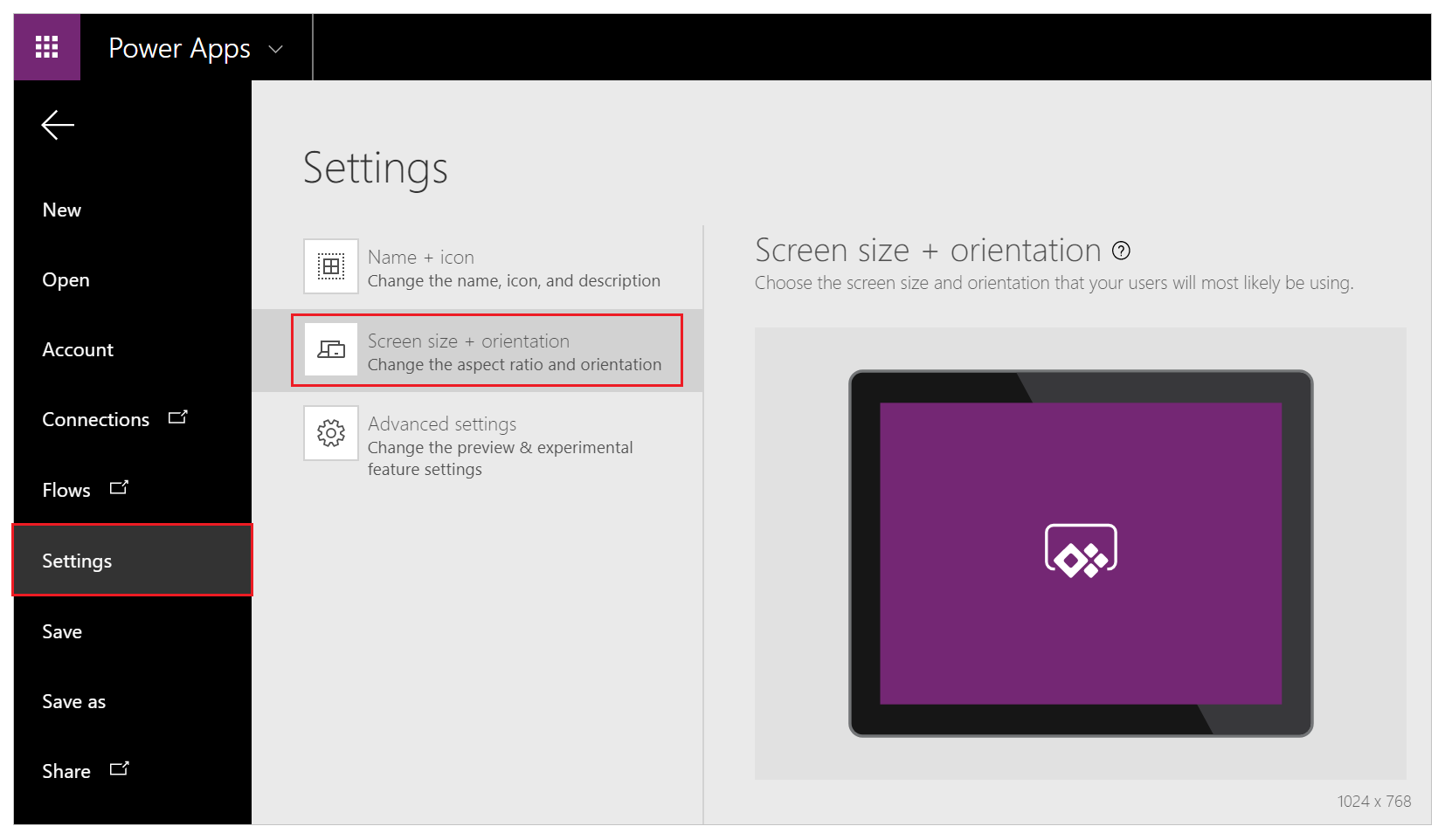
Select Settings.
-
Select Screen size + orientation.

-
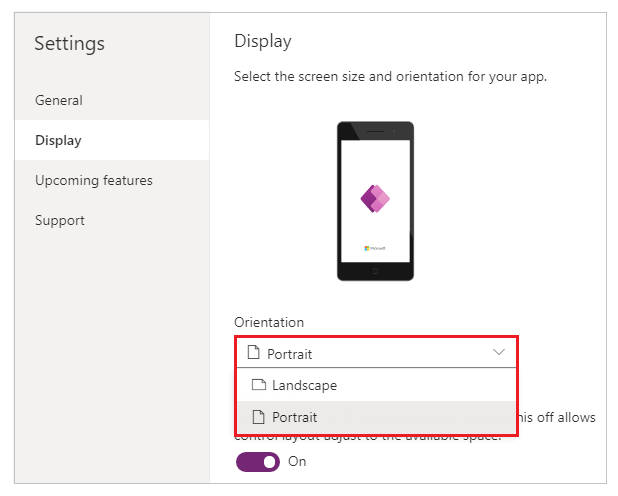
In the Orientation list, select Portrait or Landscape.

-
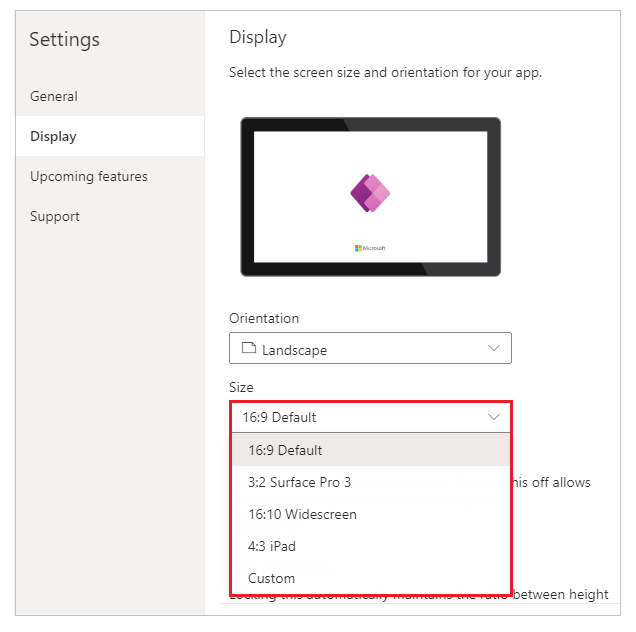
(Tablet apps only) Under Aspect ratio, perform either of these steps:
- Select the ratio that matches the target device for this app.
- Select Custom to set your own size, and then specify a width between 50 - 3840 and a height between 50 - 2160.

Note
Size is only available for apps with Tablet layout.
-
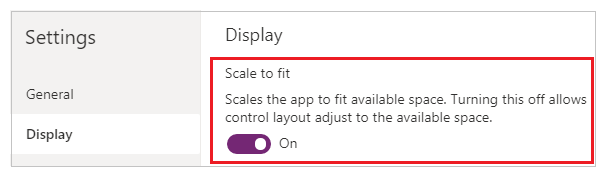
Under Scale to fit, specify either On or Off.

This setting is on by default so that app screens resize to fit the available space on the device. When this setting is on, the app's Width property matches its DesignWidth, and the app's Height matches its DesignHeight.
If you turn this setting off, the app adjusts to the aspect ratio of the device on which it's running and takes up all of the available space. The app doesn't scale and, as a result, screens can show more information.
When this setting is turned off, Lock aspect ratio is automatically turned off and disabled. In addition, the Width property of all screens is set to
Max(App.Width, App.DesignWidth), and their Height property is set toMax(App.Height, App.DesignHeight)so that they track the dimensions of the window in which the app is running. With this change, you can create apps that respond to different devices and window dimensions. More information: Create responsive layout -
Under Lock aspect ratio, specify either On or Off.

If this setting is on, the app retains the screen orientation and aspect ratio that you specified in steps 2 and 3, no matter the device. For example, a phone app that's running in a web browser retains the ratio for a phone, showing a dark bar on each side instead of filling the window.
If this setting is off, the app adjusts to the aspect ratio of the device on which it's running (and distorting the UI if necessary).
-
Under Lock orientation, specify either On or Off.

If you lock the app's orientation, the app retains the orientation that you specify. If the app is running on a device for which the screen is in a different orientation, the app displays incorrectly and may show unwanted results. If you unlock the app's orientation, it adjusts to the screen orientation of the device on which it's running.
You can also modify the app's orientation by enabling Optimize embedding appearance in Advanced settingsunder Experimental features. This feature top-left aligns the app when it's embedded and changes the background color of the hosting canvas to white.

-
Select Apply to save the changes.
Important
Ensure you select Apply to reflect the screen size and orientation changes to your app.
-
Save and publish your app.