语法
//target:目标对象 sources:源对象
Object.assign(target, ...sources)
参数
target:目标对象
sources:源对象
描述
1)、 如果目标对象中的属性具有相同的键,则属性将被源对象中的属性覆盖。
2)、 该方法使用源对象的[[Get]]和目标对象的[[Set]],所以它会调用相关 getter 和 setter。
3)、它分配属性,而不仅仅是复制或定义新的属性。如果合并源包含getter,这可能使其不适合将新属性合并到原型中。为了将属性定义(包括其可枚举性)复制到原型,应使用Object.getOwnPropertyDescriptor()和Object.defineProperty() 。
4)、String类型和 Symbol 类型的属性都会被拷贝。
5)、在出现错误的情况下,拷贝会被打断
用法
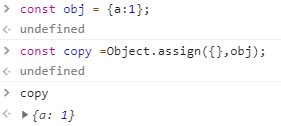
1) 复制一个对象

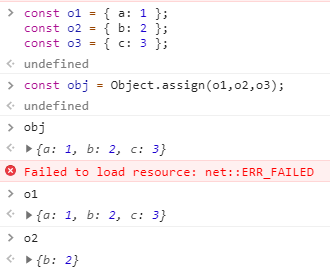
2) 合并对象

结论:目标对象o1也会变化
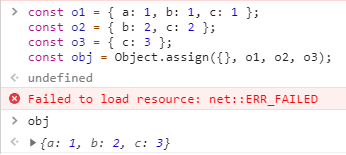
3) 合并具有相同属性的对象

结论:目标对象中的属性具有相同的键,则属性将被源对象中的属性覆盖
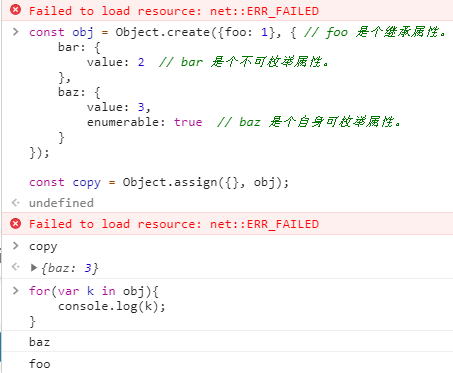
4) 继承属性和不可枚举属性是无法拷贝

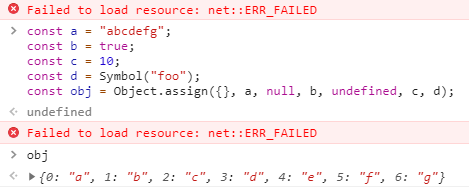
5) 原始类型会包装为对象

结论:1)原始类型会被包装,null 和 undefined 会被忽略。
2)只有字符串的包装对象才可能有自身可枚举属性。
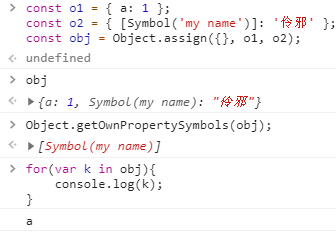
6) 拷贝Symbol类型的属性

7) 异常,拷贝会被打断

二、关于Object.assgin()引出是深拷贝还是浅拷贝的问题:
有人说是深拷贝,有人说是浅拷贝,也不见的谁错或对(某些特定情况下)
浅拷贝:仅仅是复制了引用,彼此之间的操作会互相影响,一个改变,另一个也改变
深拷贝:创建新的内存地址保存值,彼此之间相互独立,互不影响
了解深浅拷贝的前提是了解原始值和引用值,可查看《js基础-值类型和引用类型》
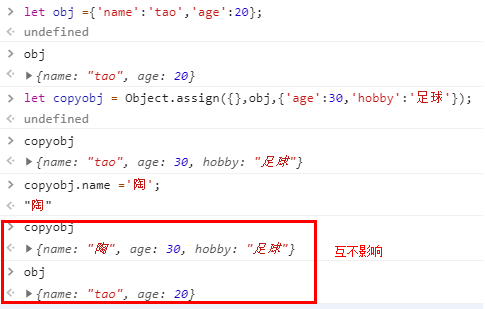
深拷贝的时候:

结论:改变了复制对象(copyobj)的name .源对象(obj)的name没有变化,为深拷贝
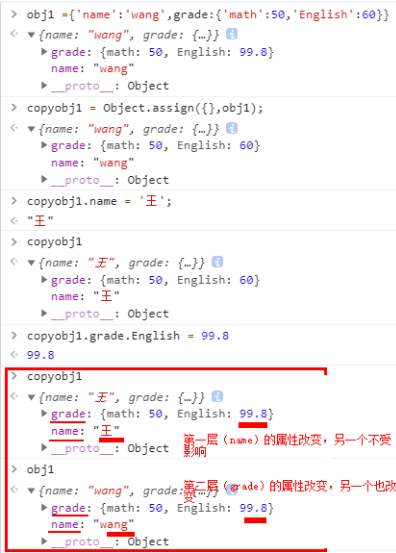
浅拷贝的时候:

结论:复制对象(copyobj1)改变了属性值name,源对象(obj1)的属性值name没有改变。但是复制对象copyobj1改变了grade属性值后,源对象(obj1)的grade也改变了。

综合结论:Object.assgin()拷贝的是属性值。假如源对象的属性值是一个对象,它也只拷贝那个引用值。
若源对象中只有一级属性,此方法为深拷贝。
若源对象有二级属性【如对象中有对象的时候,数组中还有数组的时候】,此方法是浅拷贝。
