box-sizing兼容ie8,需要加前缀 -ms- ,但 IE9 浏览器开始就不需要私有前缀了。
1、box-sizing的作用:
box-sizing 顾名思义就是“盒尺寸”,其更准确的叫法应该是“盒尺寸的作用细节”,或者说得更通俗一点,叫“width 作用的细节”,也就是说,box-sizing 属性的作用是改变 width 的作用细节。
“内在盒子”分别是“content box” “padding box” “border box” “margin box”,默认情况是“content box”。
理论美好,现实残酷。实际上,支持情况如下:
.box1 { box-sizing: content-box; } /* 默认值 */
.box2 { box-sizing: padding-box; } /* Firefox 曾经支持 */
.box3 { box-sizing: border-box; } /* 全线支持 */
.box4 { box-sizing: margin-box; } /* 从未支持过 */
2、box-sizing 的语法:
box-sizing:content-box|border-box|inherit
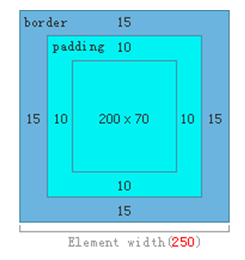
标准盒模型 box-sizing:content-box
content -box的总宽度=margin+border+padding+width
在宽度和高度之外绘制元素的内边距和边框。

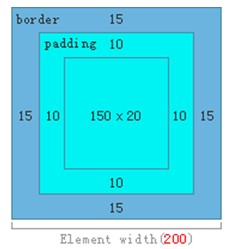
怪异盒模型 box-sizing:border-box
border-box 的总宽度=margin+width
在宽度和高度之内绘制元素的内容、内边距和边框

box-sizing: inherit
指定 box-sizing 属性的值,应该从父元素继承