实现的基本原理:将使用到保持元素的宽高比的技巧,为元素加垂直方向padding-top值,使用百分比的形似,这个是相对于元素的宽高而定的,比如,一张图片的宽度为474px,高度为355.5px,那么现在的
padding-top = (高度/宽度)*100%=(474/355.5)*100%=75%

CSS样式
.box { 1200px;margin:0 auto;}
.box ul{overflow: hidden;margin:0 -1%;}
.box ul li{float: left; 31%;margin: 0 1%;}
.box ul li .pic{display: block; 100%; height: 0;overflow: hidden;position: relative;padding-top: 75%;}
.box ul li .pic img{display: block; position: absolute;top: 0; left: 0; 100%; height: 100%;}
.box ul li h3{font-size: 24px;text-align: center;height: 54px;line-height: 54px;}
HMLT结构
<div class="box">
<ul>
<li>
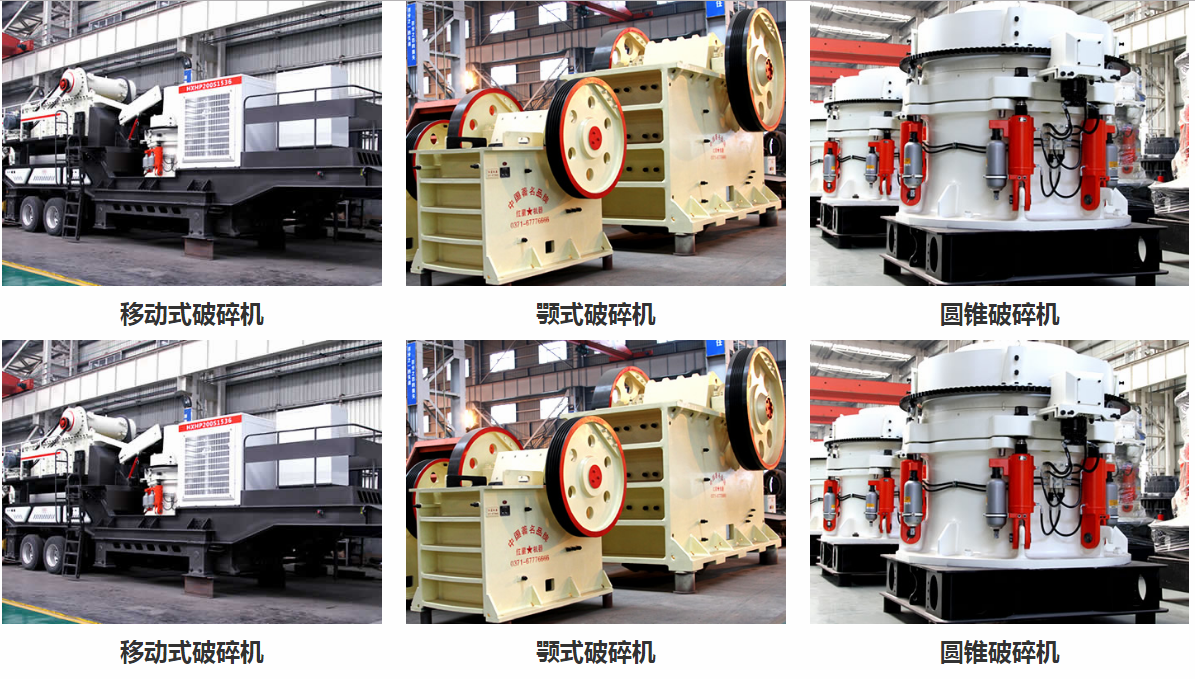
<a href="" class="pic"><img src="images/cp-por1.jpg" alt="移动式破碎机"></a>
<h3><a href="">移动式破碎机</a></h3>
</li>
<li>
<a href="" class="pic"><img src="images/cp-por2.jpg" alt="颚式破碎机"></a>
<h3><a href="">颚式破碎机</a></h3>
</li>
<li>
<a href="" class="pic"><img src="images/cp-por3.jpg" alt="圆锥破碎机"></a>
<h3><a href="">圆锥破碎机</a></h3>
</li>
<li>
<a href="" class="pic"><img src="images/cp-por1.jpg" alt="移动式破碎机"></a>
<h3><a href="">移动式破碎机</a></h3>
</li>
<li>
<a href="" class="pic"><img src="images/cp-por2.jpg" alt="颚式破碎机"></a>
<h3><a href="">颚式破碎机</a></h3>
</li>
<li>
<a href="" class="pic"><img src="images/cp-por3.jpg" alt="圆锥破碎机"></a>
<h3><a href="">圆锥破碎机</a></h3>
</li>
</ul>
</div>