DEMO下载
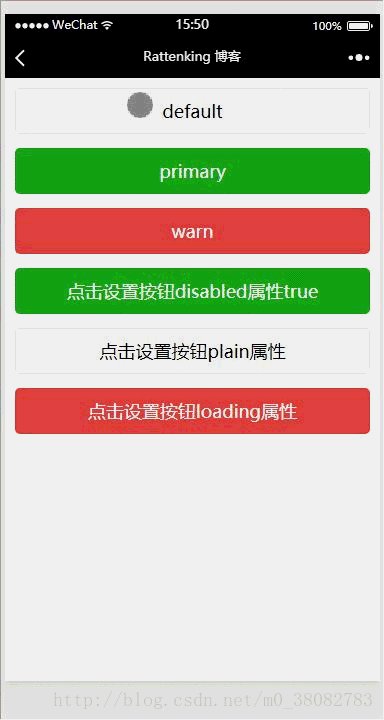
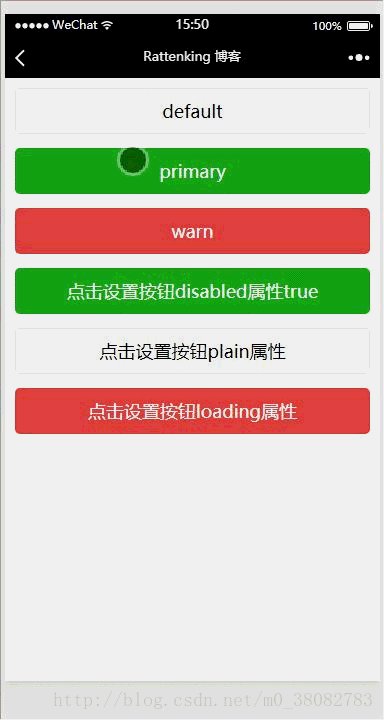
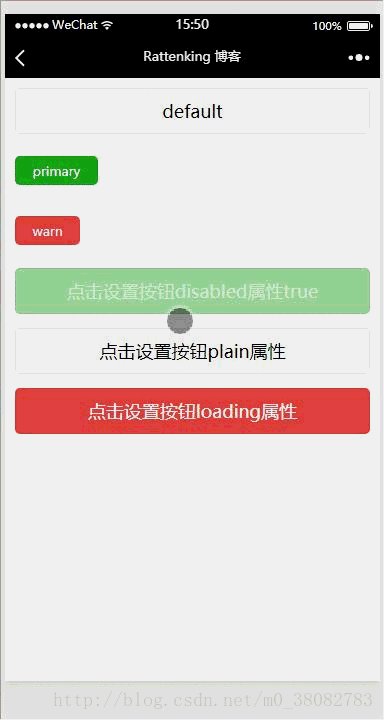
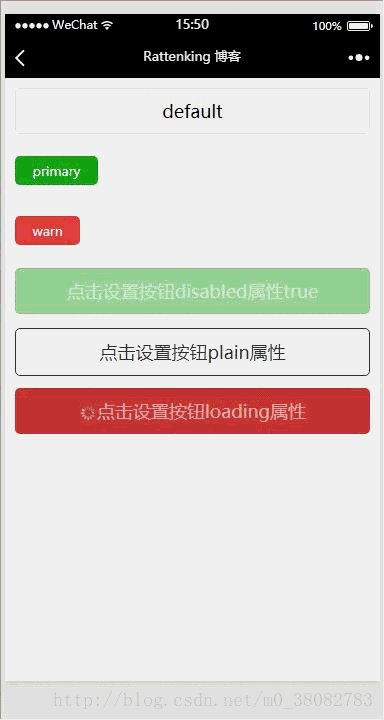
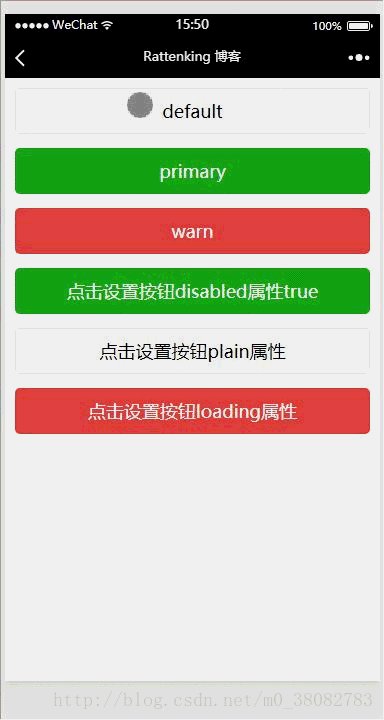
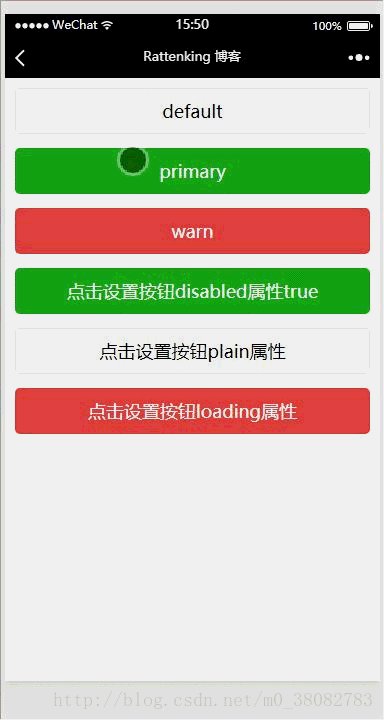
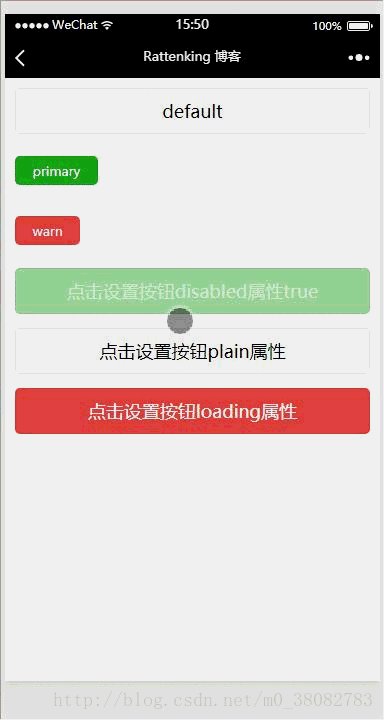
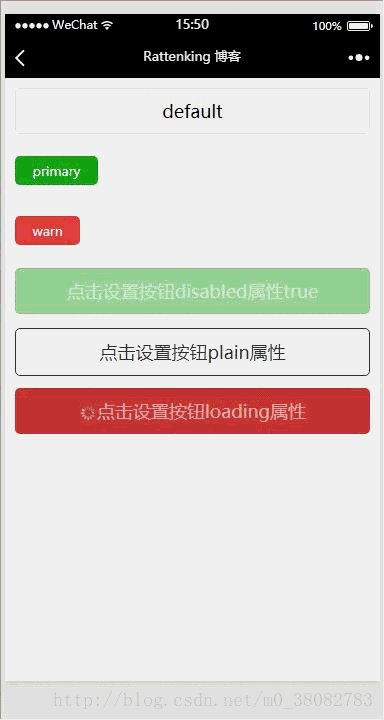
展示效果图

- size:default、mini—-default为块级按钮、mini为小按钮
- type:primary、default、warn—-primary提交成功、default默认灰色、warn警告色
- plain:true、false—-按钮是否镂空,背景色透明
- disabled:true、false—-是否禁用
- loading:true、false—-名称前是否带 loading 图标
WXML
<view class="tui-btn-group">
<view class="tui-btn-content">
<button size="{{defaultSize}}" bindtap="default" hover-class="other-button-hover"> default </button>
</view>
<view class="tui-btn-content">
<button type="primary" size="{{primarySize}}" bindtap="primary"> primary </button>
</view>
<view class="tui-btn-content">
<button type="warn" size="{{warnSize}}" bindtap="warn"> warn </button>
</view>
<view class="tui-btn-content">
<button bindtap="setDisabled" disabled="{{disabled}}" type="primary">点击设置按钮disabled属性true</button>
</view>
<view class="tui-btn-content">
<button bindtap="setPlain" plain="{{plain}}">点击设置按钮plain属性</button>
</view>
<view class="tui-btn-content">
<button bindtap="setLoading" loading="{{loading}}" type="warn">点击设置按钮loading属性</button>
</view>
</view>
WXSS
.tui-btn-group{
padding: 10px;
}
.tui-btn-content{
height: 60px;
line-height: 60px;
}
.button-hover {
background-color: red;
}
.other-button-hover {
background-color: blue;
}
JS
var types = ['default', 'primary', 'warn']
var pageObject = {
data: {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function (e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function (e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function (e) {
this.setData({
loading: !this.data.loading
})
}
}
for (var i = 0; i < types.length; ++i) {
(function (type) {
pageObject[type] = function (e) {
var key = type + 'Size'
var changedData = {}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
}
Page(pageObject);
其他
我的博客,欢迎交流!
我的CSDN博客,欢迎交流!
微信小程序专栏
前端笔记专栏
微信小程序实现部分高德地图功能的DEMO下载
微信小程序实现MUI的部分效果的DEMO下载
微信小程序实现MUI的GIT项目地址
微信小程序实例列表
前端笔记列表
游戏列表