DEMO下载
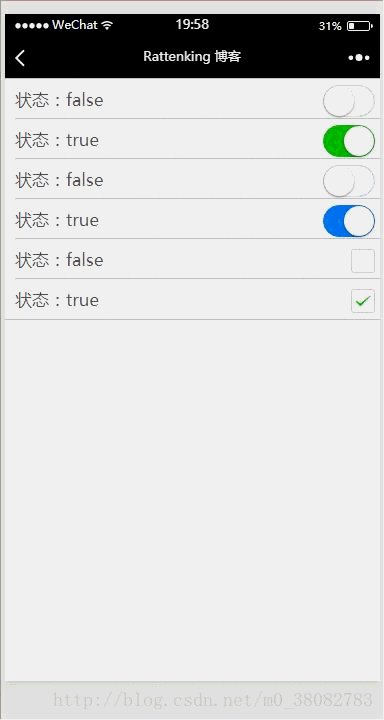
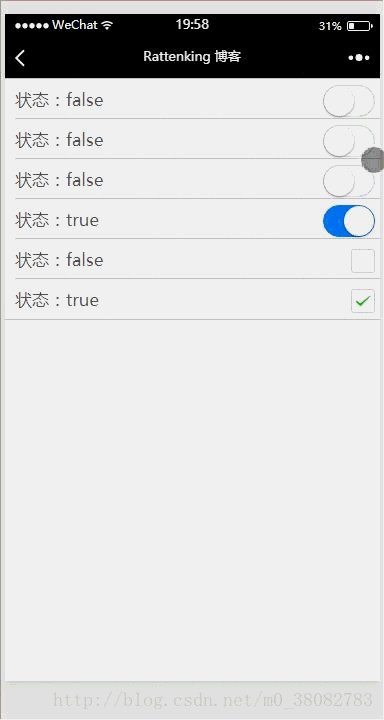
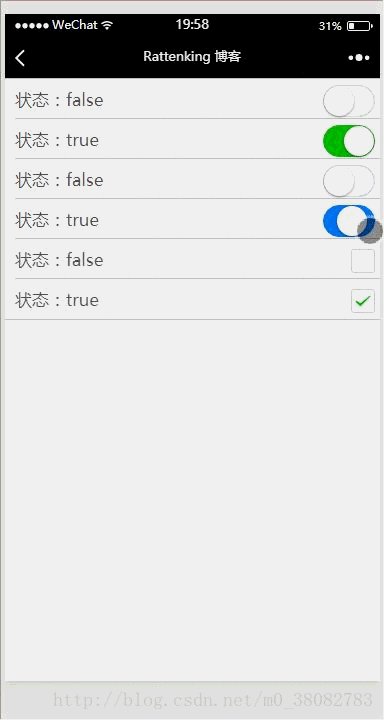
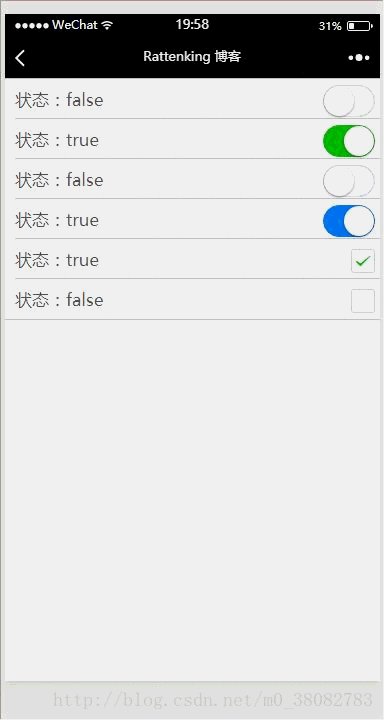
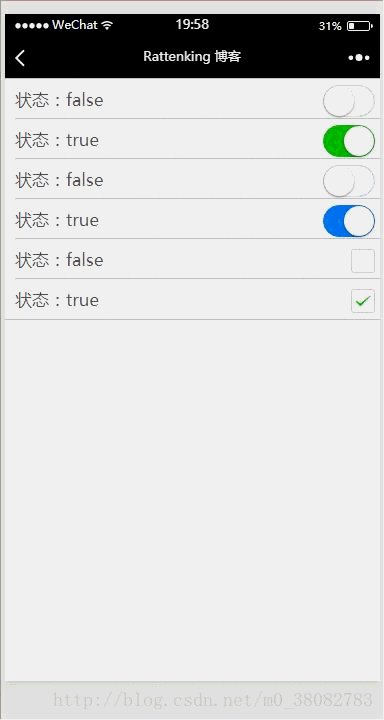
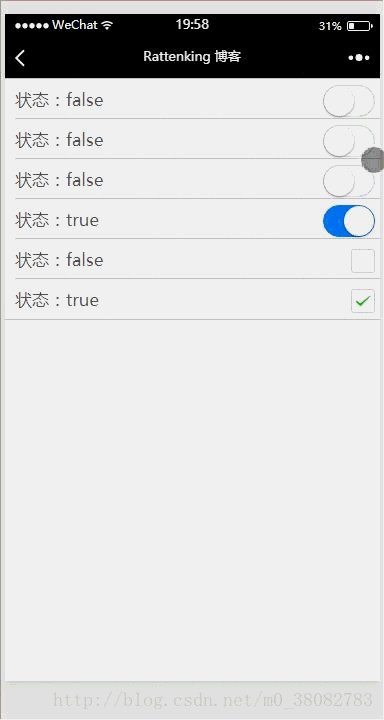
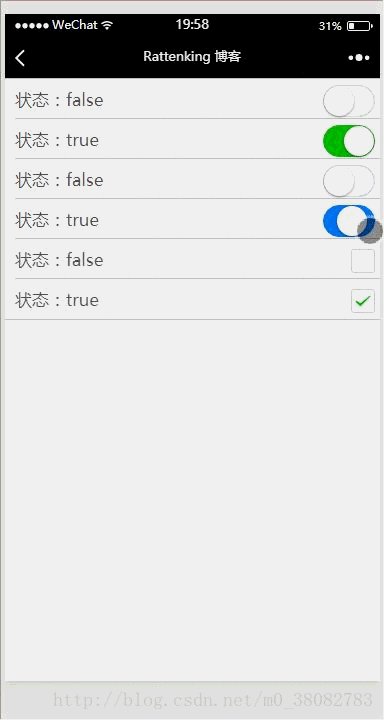
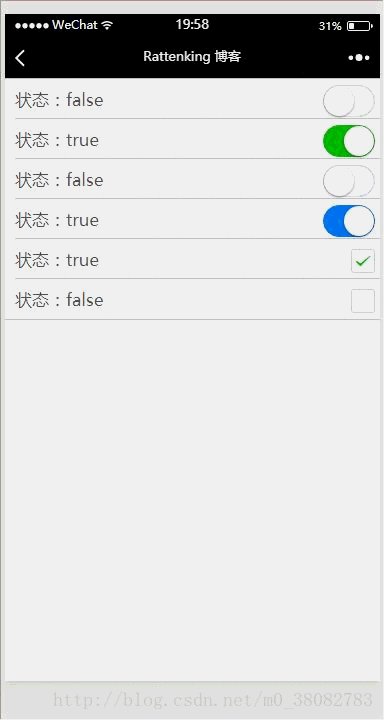
效果图

WXML
<view class="tui-list-box">
<view class="tui-menu-list">
<text>状态:{{isChecked1}}</text>
<switch class="tui-fr" checked="{{isChecked1}}" bindchange="changeSwitch1"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked2}}</text>
<switch class="tui-fr" checked="{{isChecked2}}" bindchange="changeSwitch2"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked3}}</text>
<switch class="tui-fr" color="#007aff" checked="{{isChecked3}}" bindchange="changeSwitch3"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked4}}</text>
<switch class="tui-fr" color="#007aff" checked="{{isChecked4}}" bindchange="changeSwitch4"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked5}}</text>
<switch class="tui-fr" type="checkbox" checked="{{isChecked5}}" bindchange="changeSwitch5"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked6}}</text>
<switch class="tui-fr" type="checkbox" checked="{{isChecked6}}" bindchange="changeSwitch6"/>
</view>
</view>
JS
var pageObj = {
data: {
isChecked1: false,
isChecked2: true,
isChecked3: false,
isChecked4: true,
isChecked5: false,
isChecked6: true
}
};
for (var i = 0; i < 7; ++i) {
(function (i) {
pageObj['changeSwitch' + i] = function (e) {
var changedData = {};
changedData['isChecked' + i] = !this.data['isChecked' + i];
this.setData(changedData);
}
})(i)
}
Page(pageObj);
switch组件的属性
- checked:是否选中—-false、true
- type:开关选择器的样式—-switch, checkbox
- color:switch 的颜色,同 css 的 color
其他
我的博客,欢迎交流!
我的CSDN博客,欢迎交流!
微信小程序专栏
前端笔记专栏
微信小程序实现部分高德地图功能的DEMO下载
微信小程序实现MUI的部分效果的DEMO下载
微信小程序实现MUI的GIT项目地址
微信小程序实例列表
前端笔记列表
游戏列表