vue 的开发模式越来越多种多样,我们作为前端的开发者对页面的需求也越来越多。我们只有继续:学习!
你需要先安装 npm
npm install vue
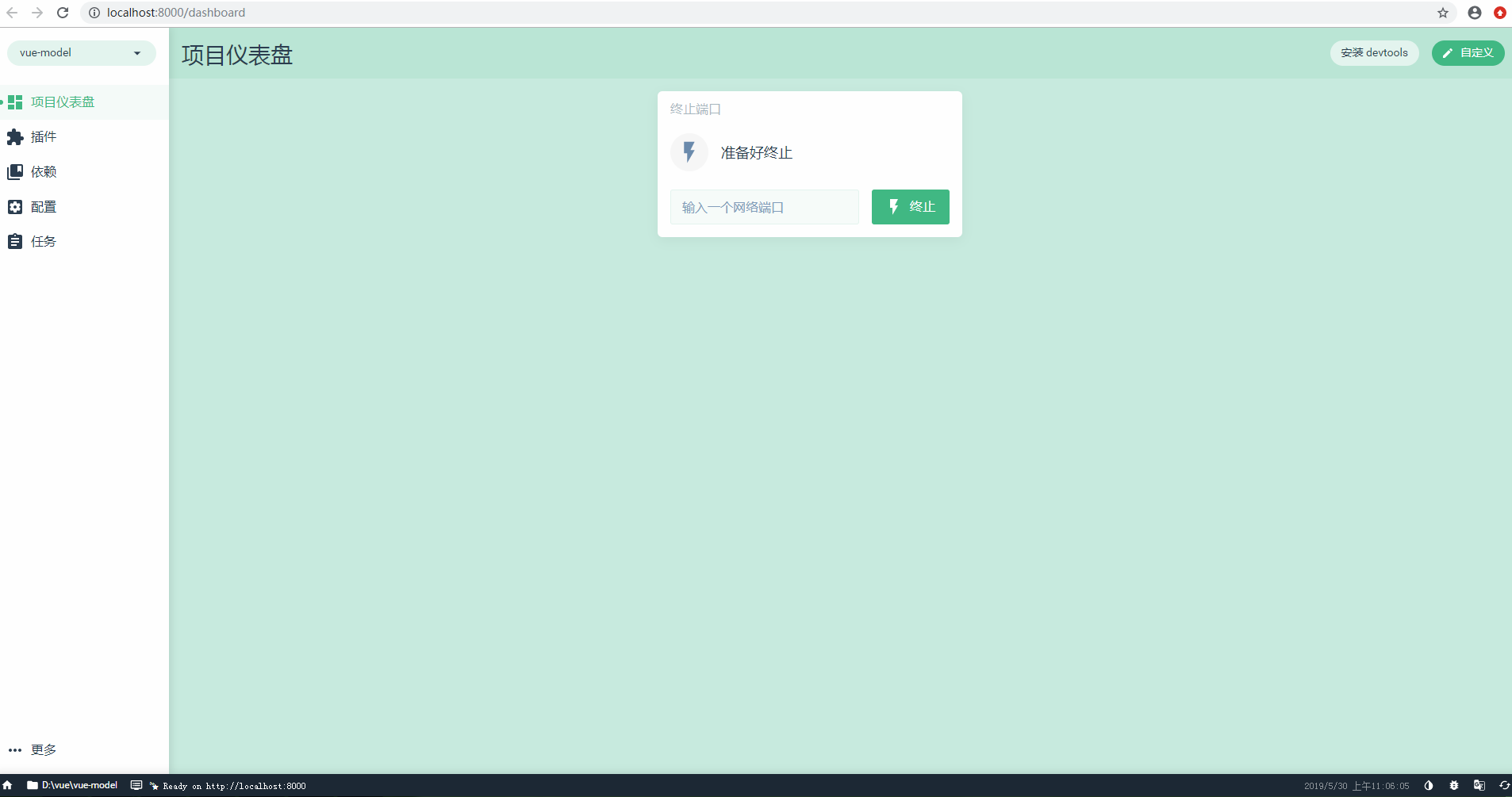
vue ui
此命令会帮我们创建一个端口,我们访问进去会有一个图形化的界面。



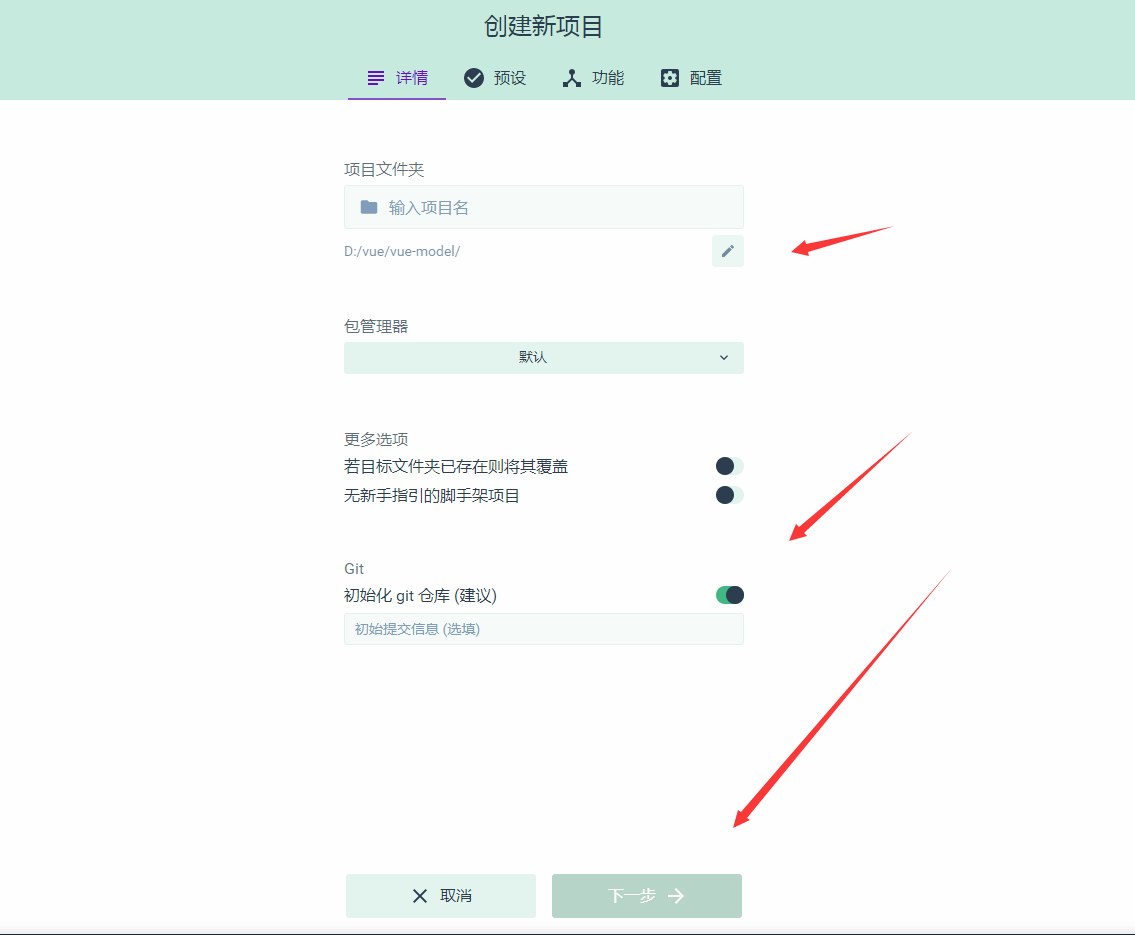
此时,我们需要对所开发的项目名称和使用的插件进行勾选即可,vue ui 会自动为我们创建相关的目录的文件。ps: 此时的操作比较耗时,需要我们耐心等待。
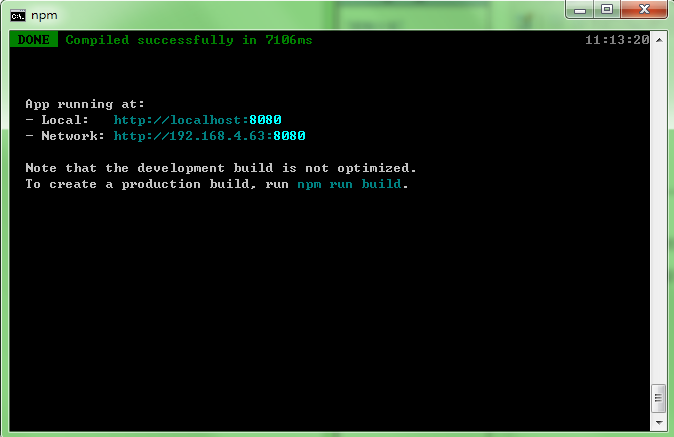
等创建完毕,我们可以直接使用 npm run serve 命令来启动项目,也可以在这个图形化界面里面启动相关项目。

如果,你启动以后出现这个状态时,你的vue项目已经搭建完成了。你需要输入相关站点进行访问即可。比起之前的vue 搭建版本,确实简化了不少也更加的人性化了。
在此,我说一点自己的感受吧!仅仅是我个人的观点: 我觉得vue的开发模式并没有之前的 jquery 好,都是单个页面的开发模式体积也比较笨重。可能思想是后端的吧东西多才显出自己高大上。