0.首先需要会在vue项目中安装mockjs以及简单的mockjs语法
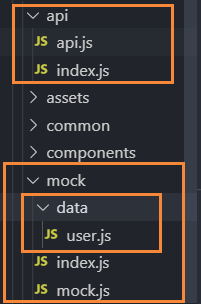
1.目录分为api和mock:
在api.js中封装代理函数
在mock/data/user.js中进行mock,这里模拟的是一组用户数据
在mock/mock.js中配置请求模拟调试器
两个不同的index.js都只是为了在main.js中引入时好看一点?(打扰了,我也不知道其他原因)

2. 先以 载入页面时获取模拟的用户数据 这个场景为例:
api.js:
import axios from 'axios';
let base = '';
export const getUserList = params => { return axios.get(`${base}/user/list`, { params: params }); };
(页面载入时会调用getUserList()方法)
(base类似于axios.defaults.baseURL,即发起请求时的主端口,这里base是空字符)
在调用getUserList()方法时,会向 /user/list 这个url 发起GET请求,并传递params作为本次axios请求的配置
那么是如何使得向这个地址发起的GET请求得到想要的回应嘞?那就要看下面两个文件了
先来看数据模拟的格式:语法啥的就不说了
import Mock from 'mockjs';
const Users = [];
for (let i = 0; i < 86; i++) {
Users.push(Mock.mock({
id: Mock.Random.guid(),
name: Mock.Random.cname(),
addr: Mock.mock('@county(true)'),
'age|18-60': 1,
birth: Mock.Random.date(),
sex: Mock.Random.integer(0, 1)
}));
}
export { Users };
这个文件会export出一组模拟的数据
mock.js
import axios from 'axios';
import MockAdapter from 'axios-mock-adapter';
import { Users } from './data/user';
let _Users = Users;
从data/user.js中取得已经模拟好的数据,在被调用时将这组数据作为回应发送出去
export default {
/**
* mock bootstrap
*/
bootstrap() {
//引导?
let mock = new MockAdapter(axios);
mock.onGet('/user/list').reply(config => {
let { name } = config.params;//调用getUserList()方法时传递的参数,这里是null
let mockUsers = _Users.filter(user => {//filter方法进行过滤
if (name && user.name.indexOf(name) == -1) {
//去掉不符要求的或已经存在的
return false;
}
return true;
});
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve([
200,
{
users: mockUsers //返回数据
}
]);
}, 1000);
});
});
}
关于reply()函数返回promise对象的问题,请参阅这里
关于Promise对象的复习,请看这里(超好懂)
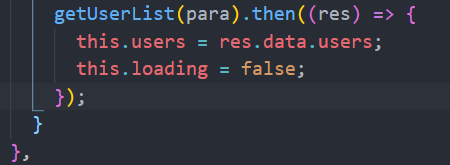
在user.vue中调用并利用返回的请求渲染页面

更加详细的教程