跟着书上的例子做的时候发现很奇怪,在script标签中用message重写提示消息,没有反应,不知道是不是引入的metadata.js文件有问题,于是用了菜鸟教程的cdn和教程,魔改了一下

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jquery-validation-demo</title>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script>
<script src="messages_zh_cn.js"></script>
<script src="http://malsup.github.io/jquery.form.js"></script>
<script>
$().ready(function() {
// 在键盘按下并释放及提交后验证提交表单
$("#signupForm").validate({
rules: {
firstname: "required",
lastname: "required",
username: {
required: true,
minlength: 6
},
password: {
required: true,
minlength: 5
},
confirm_password: {
required: true,
minlength: 5,
equalTo: "#password"
},
email: {
required: true,
email: true
},
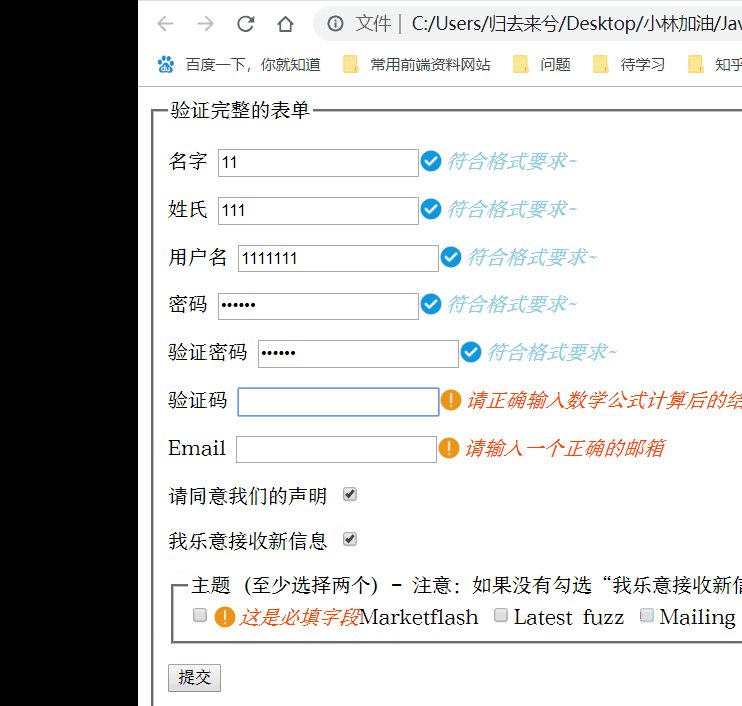
"topic[]": {
required: "#newsletter:checked",
minlength: 2
},
agree: "required",
vercode:{
formula:"7+9",
}
},
messages: {
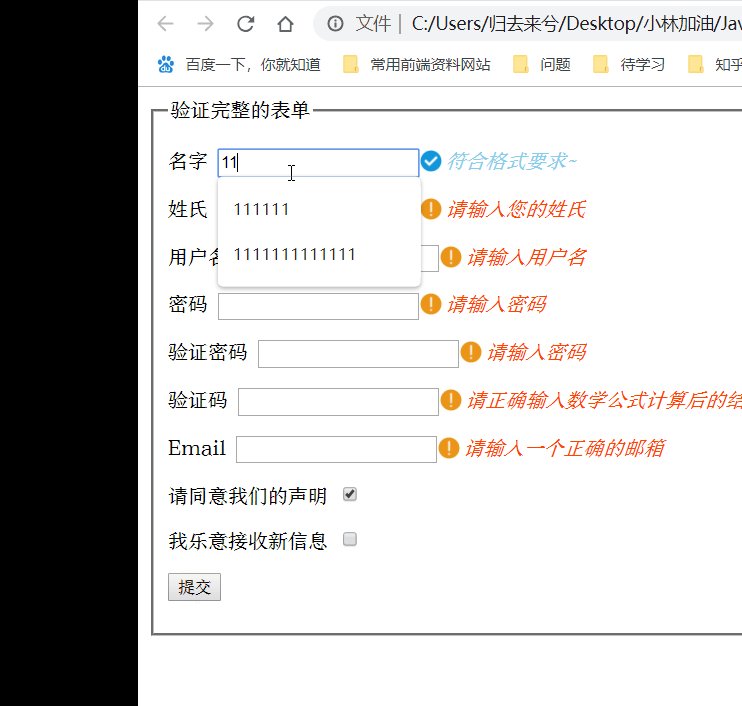
firstname: "请输入您的名字",
lastname: "请输入您的姓氏",
username: {
required: "请输入用户名",
minlength: "用户名长度不能小于{0}个字符"
},
password: {
required: "请输入密码",
minlength: "密码长度不能小于 {0} 个字母"
},
confirm_password: {
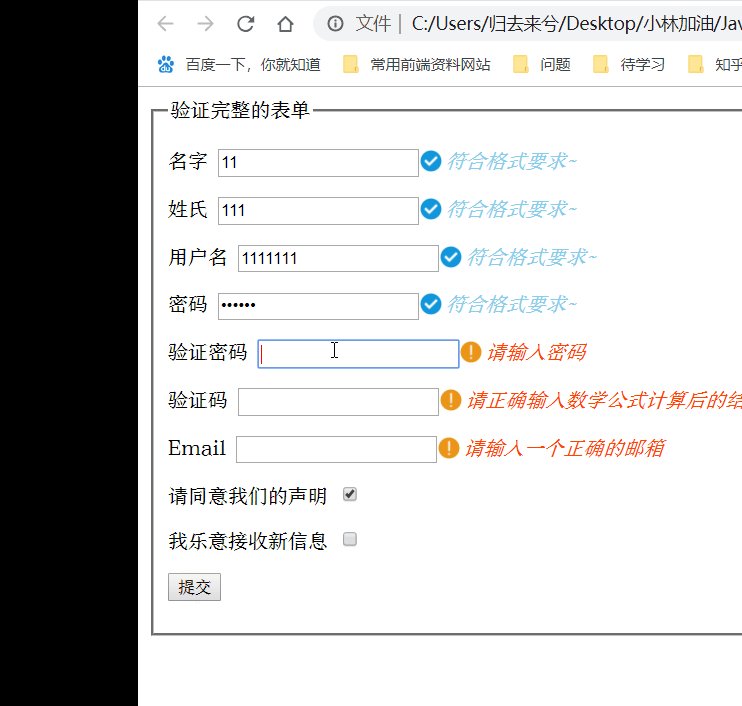
required: "请输入密码",
minlength: "密码长度不能小于{0}个字母",
equalTo: "两次密码输入不一致"
},
email: "请输入一个正确的邮箱",
agree: "请接受我们的声明",
topic: "请选择两个主题"
},
errorElement:"em",
success:function(label){
//label指向上面那个错误信息提示标签,没指定就默认是label
// console.log(label.parent()[0].childNodes[3].getAttribute("type"));
console.log(label[0].parentNode.childNodes[3].getAttribute("type"));
// var forLabel = label.parent()[0].childNodes[1].getAttribute("for");
var btnSuccess = label[0].parentNode.childNodes[3].getAttribute("type");
if(btnSuccess !== "checkbox"){
label.text("符合格式要求~")
.addClass("success");
}else{
label.removeClass("error");
}
}
});
$("#newsletter").click(function(){
var isChecked = $("#newsletter").prop("checked");
if(isChecked){
$("#newsletter_topics").show();
}else{
$("#newsletter_topics").hide();
}
});
$.validator.addMethod(
"formula",//该验证方法的名称,就像required
function(value,ele,param){//验证规则
return value == eval(param);
},
'请正确输入数学公式计算后的结果!'//验证的提示信息
);
});
</script>
<style>
.error{
color:red;
}
em.error{
color: orangered;
background: url(error.png) no-repeat;
background-size: contain;
padding-left: 21px;
}
em.success{
color: skyblue;
background: url("correct (1).png") no-repeat;
background-size: contain;
padding-left: 21px;
}
</style>
</head>
<body>
<form class="cmxform" id="signupForm" method="get" action="">
<fieldset>
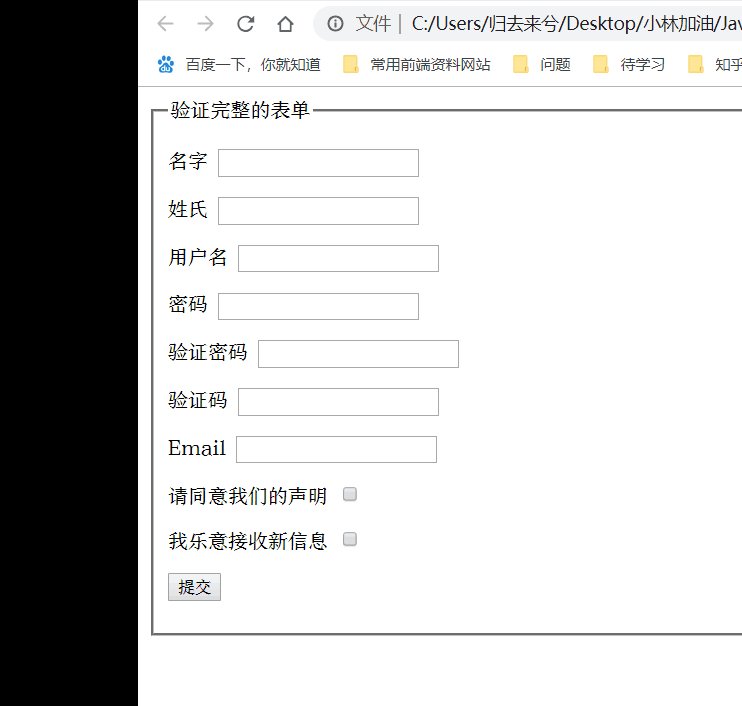
<legend>验证完整的表单</legend>
<p>
<label for="firstname">名字</label>
<input id="firstname" name="firstname" type="text">
</p>
<p>
<label for="lastname">姓氏</label>
<input id="lastname" name="lastname" type="text">
</p>
<p>
<label for="username">用户名</label>
<input id="username" name="username" type="text">
</p>
<p>
<label for="password">密码</label>
<input id="password" name="password" type="password">
</p>
<p>
<label for="confirm_password">验证密码</label>
<input id="confirm_password" name="confirm_password" type="password">
</p>
<p>
<label for="vercode">验证码</label>
<input id="vercode" name="vercode" type="password">
</p>
<p>
<label for="email">Email</label>
<input id="email" name="email" type="email">
</p>
<p>
<label for="agree">请同意我们的声明</label>
<input type="checkbox" class="checkbox" id="agree" name="agree">
</p>
<p>
<label for="newsletter">我乐意接收新信息</label>
<input type="checkbox" class="checkbox" id="newsletter" name="newsletter">
</p>
<fieldset style="display:none;" id="newsletter_topics">
<legend>主题 (至少选择两个) - 注意:如果没有勾选“我乐意接收新信息”以下选项会隐藏,但我们这里作为演示让它可见</legend>
<label for="topic_marketflash">
<input type="checkbox" id="topic_marketflash" value="marketflash" name="topic[]">Marketflash
</label>
<label for="topic_fuzz">
<input type="checkbox" id="topic_fuzz" value="fuzz" name="topic[]">Latest fuzz
</label>
<label for="topic_digester">
<input type="checkbox" id="topic_digester" value="digester" name="topic[]">Mailing list digester
</label>
<label for="topic" class="error" style="display:none">至少选择两个</label>
</fieldset>
<p>
<input class="submit" type="submit" value="提交">
</p>
</fieldset>
</form>
</body>
</html>
在success中有点闲的将按钮和输入框的确认样式分开了,因为觉得吧,按钮也用“符合格式”有点奇怪
再过几天开始学Vue.js辣!之前一直不敢碰,感觉基础不牢学的会很慢,现在至少有入门的感觉了~