1.百度到很多关于jmeter put 方法的使用 ,但觉得都完全 下面我大致总结下 ;
>1.放入 url 中 如:www.*****.com?a=1&b=2 ;
>2.放入到parameters的值中 名称为空 ;
>3.添加Content-Type :application/json 或者 application/x-www-form-urlencoded
>4.jmeter http 默认请求的content -type 为 application/x-www-form-urlencoded
以下是jmeter 官网给出的说明:
http://jmeter.apache.org/usermanual/component_reference.html#HTTP_Request
- define the body as a file with empty Parameter name field; in which case the MIME Type is used as the Content-Type
- define the body as parameter value(s) with no name
- use the Body Data tab
在结合这篇博文我们就看懂了
问题 :HTTP请求中 request payload 和 formData 区别?
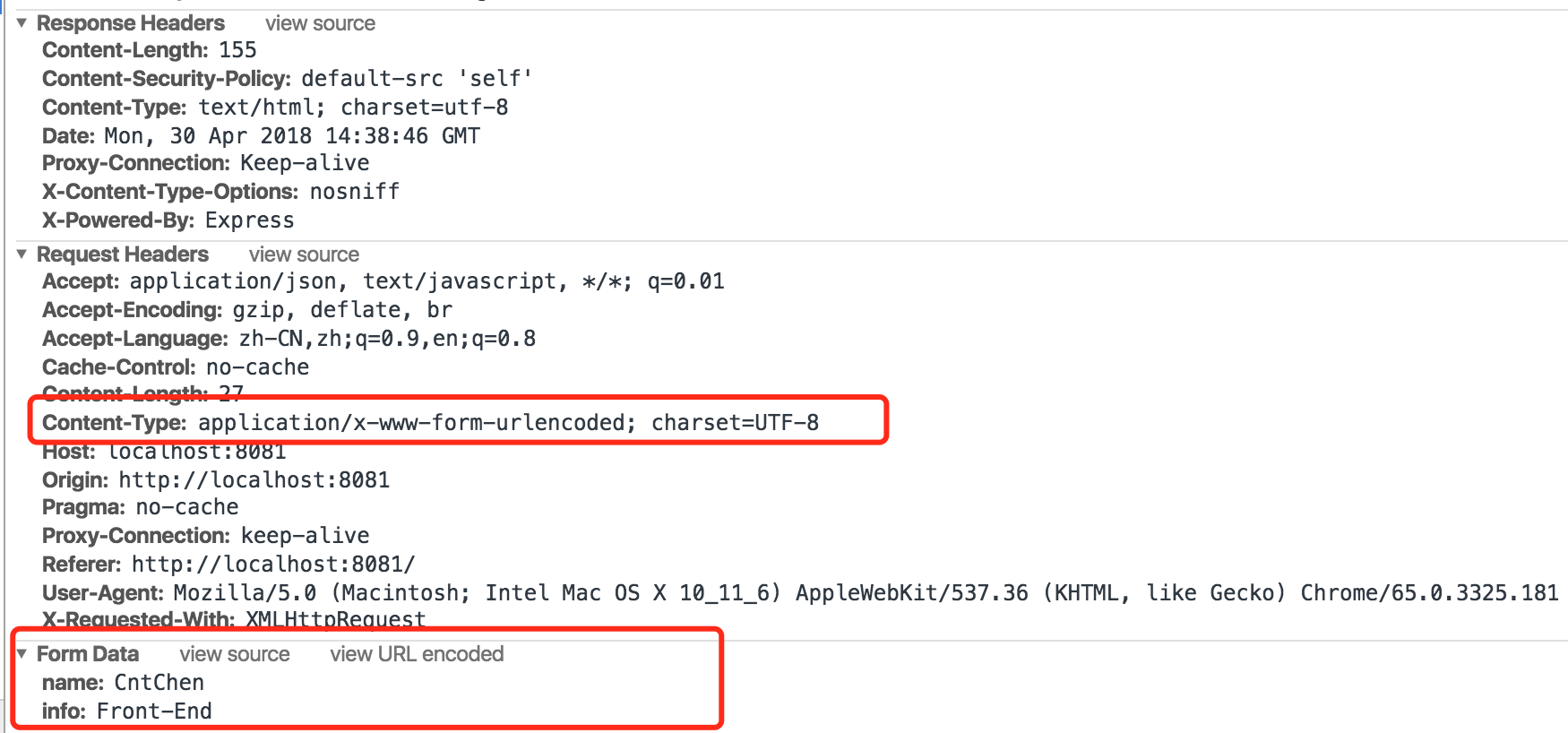
1.FormData和Payload是浏览器传输给接口的两种格式,这两种方式浏览器是通过Content-Type来进行区分的(了解Content-Type),如果是 application/x-www-form-urlencoded的话,则为formdata方式,如果是application/json或multipart/form-data的话,则为 request payload的方式。
比如如下使用ajax方式的提交post请求的代码(默认使用application/x-www-form-urlencoded编码):
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<script type="text/javascript" src="https://tugenhua0707.github.io/html5UploadImage/js/jquery.js"></script>
</head>
<body>
<div id="app">
<div class="btn">发送post请求</div>
</div>
<script>
var obj = {
"name": 'CntChen',
"info": 'Front-End',
};
$('.btn').click(function() {
$.ajax({
url: 'www.example.com',
type: 'POST',
dataType: 'json',
data: obj,
success: function(d) {
}
})
});
</script>
</body>
</html>
如下图所示:

2. 使用 multipart/form-data表单上传文件
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
</head>
<body>
<div id="app">
<form action="http://www.example.com" method="POST" enctype="multipart/form-data">
<p>username: <input type="text" name="fname" /></p>
<p>age: <input type="text" name="age" /></p>
<input type="submit" value="提交" />
</form>
</div>
</body>
</html>
 如下图所示:
如下图所示:
可以看到 使用multipart/form-data表单上传文件时使用的是 Request Payload 格式;
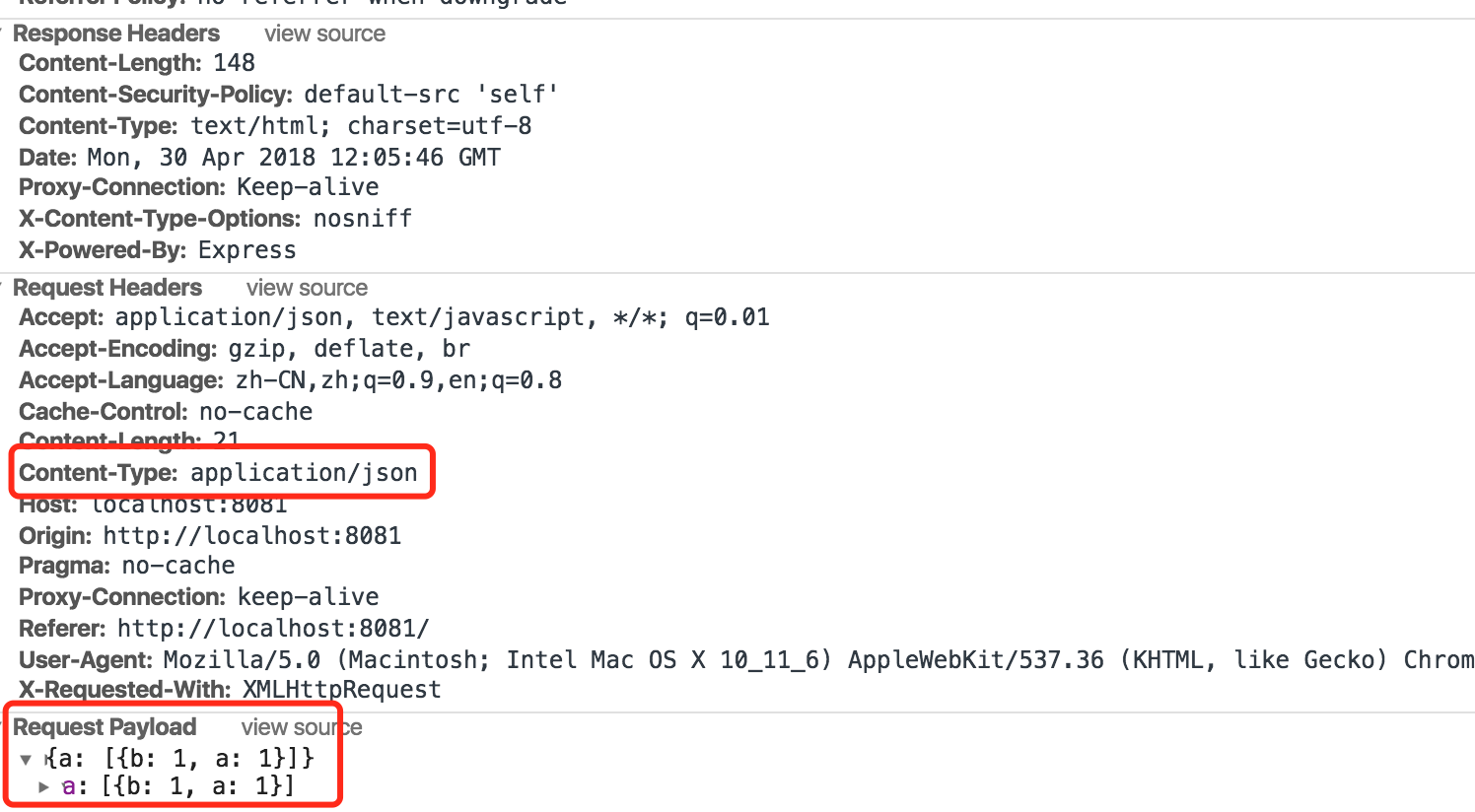
3. 使用 Content-Type: application/json 来编码
如下html代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"> 7 <script type="text/javascript" src="https://tugenhua0707.github.io/html5UploadImage/js/jquery.js"></script> 8 </head> 9 <body> 10 <div id="app"> 11 <div class="btn">发送post请求</div> 12 </div> 13 14 <script> 15 $('.btn').click(function() { 16 $.ajax({ 17 url: 'http://localhost:8081/api.json', 18 type: 'POST', 19 dataType: 'json', 20 contentType: 'application/json', 21 data: JSON.stringify({a: [{b:1, a:1}]}), 22 success: function(d) { 23 24 } 25 }) 26 }); 27 </script> 28 </body> 29 </html>
如下图所示

说明: 文章借鉴与:https://www.cnblogs.com/tugenhua0707/p/8975615.html
