在接触django之前我们需要了解一下必要的知识点,这可以帮助我们更加容易的了解django。
web应用结构分为两个类型:
1.c/s架构:客户端 服务器
2.b/s架构:浏览器 服务器
HTTP协议(超文本传输协议):
四大特性(最好记下来):
1.基于TCP/IP作用在应用层之上的协议
2.基于接受响应
3.无状态(不管来了多少次 服务器都不会记住你)
4.无连接
数据格式之响应:
响应首行
响应头
(ps:这里是一个空格)
响应体
数据格式之请求:
请求首行
请求头
请求体
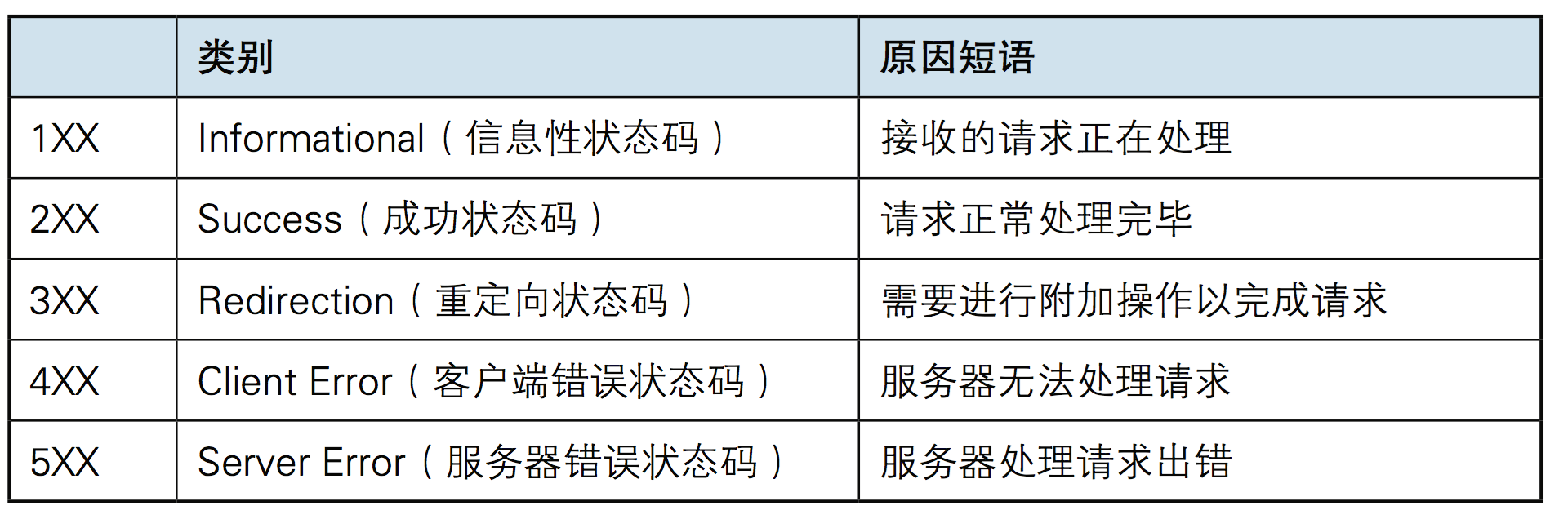
响应的状态码

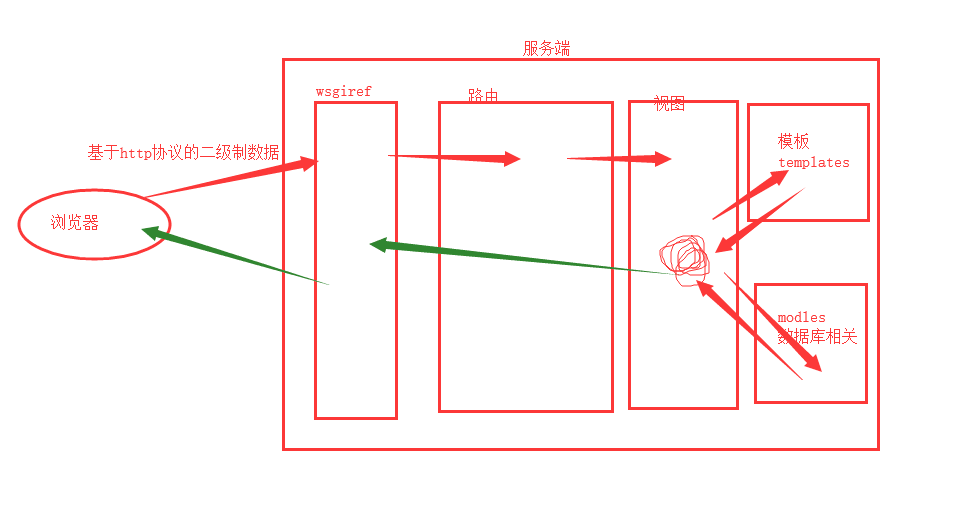
简体版web框架图

python三大主流web框架介绍
Django(大而全)
flask(小而精)
tornado(异步非阻塞)
a:socket
b:路由与视图函数
c:模板渲染
django:a用的别人的wsgiref b自己写的 c自己写的
flask:a用的别人的werkzeug b自己写的 c用的别人的jinja2
tornado:都是自己写的
django简介
python的web框架
注意:
1.django版本
2.计算机名不能是中文
3.一个pycharm窗口就是一个工程
命令行:
安装:pip3 install django==1.11.11
命令行创建django项目:django-admin startproject mysite
命令行创建app:python manage.py startaap 应用名
命令行启动django:python manage.py rumserver
用命令行创建的时候,默认没有templates文件夹,需要你自己手动创建,并且zau settings配置文件中写上路径
pychram:
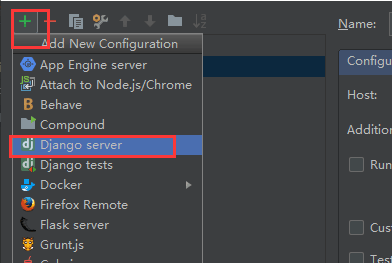
点加号 选版本
创建new project选第二个django项目(选本机项目,暂时不要选虚拟环境)
两种创建app的方式:
1.python manage.py startaap 应用名
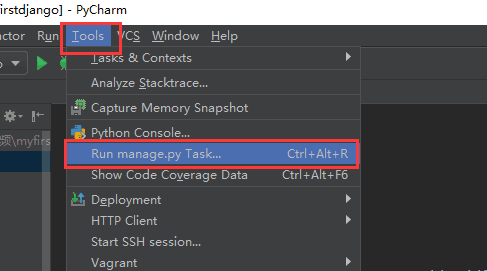
2.tools下面的run manage.py 能过简写并自动提示

运行方式:
python manege.py runserver
pycharm自动开启
django主要文件介绍:
app01:
migrations 数据库迁移记录相关
models.py orm模型类
views.py 视图函数相关
templates放html文件
manage.py django的启动入口文件
项目名下:
settings.py django项目的配置文件
urls.py 路由与视图函数的映射关系
需要注意如下:
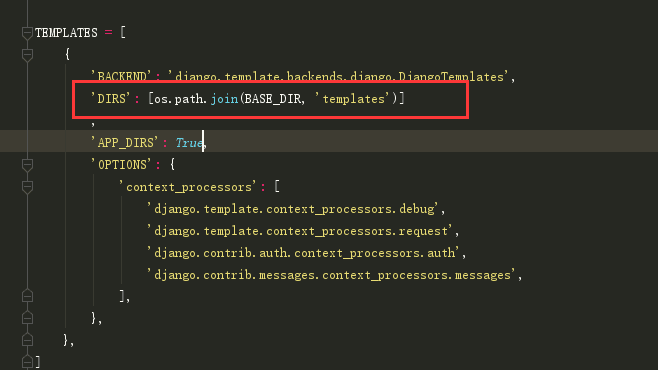
用命令行添加templates,需要再settings里添加如下代码

如果要修改端口号,或者登录地址等,如下图所示


django小白必会的三板斧
#这是app文件下的views.py文件
from django.shortcuts import render,HttpResponse,redirect # Create your views here. def index(request): return HttpResponse('hello django') def home(request): return redirect("/index") def req(request): user={'name':'林霄','age':'18'} return render(request,'firsthtml.html',{'data':user})
注意:这里的函数需要添加到主文件下的项目文件下的urls 路由表中
django可能遇到的一些肯定
1.Django 启动时报错 UnicodeEncodeError ... 报这个错误通常是因为计算机名为中文,改成英文的计算机名重启下电脑就可以了。 2.Django 启动时报错 SyntaxError: Generator expression must be parenthesized... 报这个错误通常是由于解释器与Django之间的兼容问题,建议使用3.6版本的解释器,就不会有该问题了
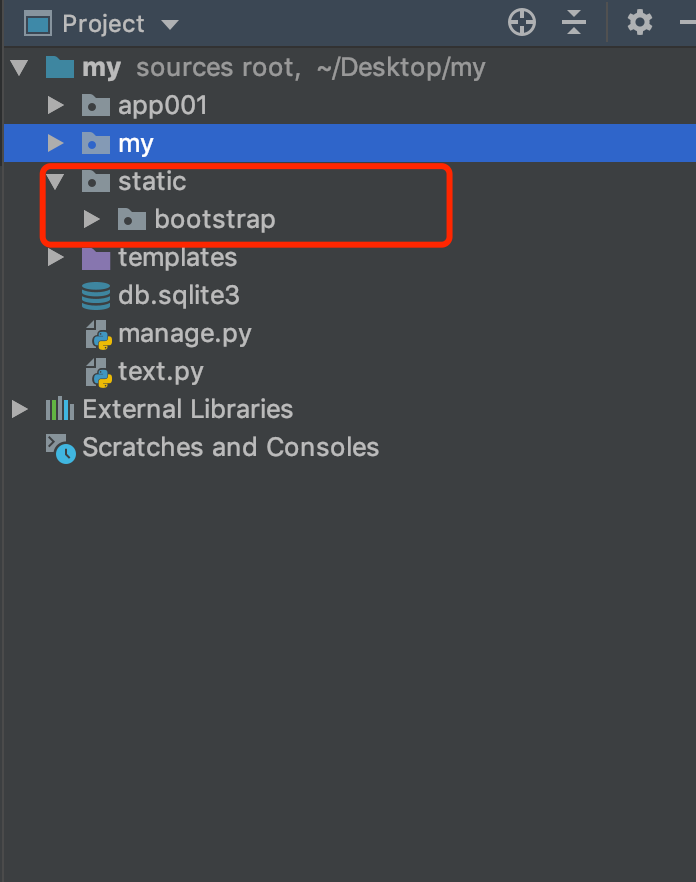
3.配置bootstrap等前端js和css时 需要再settings加入下列代码
STATIC_URL = '/static/' # HTML中使用的静态文件夹前缀
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"), # 静态文件存放位置
]