操作步骤
步骤 1:创建ECS实例
选择操作系统为公共镜像CentOS7.2。使用root用户登录Linux实例。
步骤2:部署Node.js环境—二进制文件安装
该部署过程使用的安装包是已编译好的二进制文件,解压之后,在bin文件夹中就已存在node和npm,无需手工编译。
安装步骤:
1、 wget命令下载Node.js安装包。
该安装包是编译好的文件,解压之后,在bin文件夹中就已存在node和npm,无需重复编译。
wget https://nodejs.org/dist/v6.9.5/node-v6.9.5-linux-x64.tar.xz
2、 解压文件。
tar xvf node-v6.9.5-linux-x64.tar.xz
3、创建软链接,使node和npm命令全局有效。
通过创建软链接的方法,使得在任意目录下都可以直接使用node和npm命令:
ln -s /root/node-v6.9.5-linux-x64/bin/node /usr/local/bin/nodeln -s /root/node-v6.9.5-linux-x64/bin/npm /usr/local/bin/npm
4,查看node、npm版本。
node -vnpm -v
5、至此,Node.js环境已安装完毕。
软件默认安装在/root/node-v6.9.5-linux-x64/目录下。如果需要将该软件安装到其他目录(如:/opt/node/)下,请进行如下操作:
mkdir -p /opt/node/mv /root/node-v6.9.5-linux-x64/* /opt/node/rm -f /usr/local/bin/noderm -f /usr/local/bin/npmln -s /opt/node/bin/node /usr/local/bin/nodeln -s /opt/node/bin/npm /usr/local/bin/npm
步骤3:部署Node.js环境-使用NVM安装多版本
NVM(Node version manager)是Node.js的版本管理软件,使用户可以轻松在Node.js各个版本间进行切换。适用于长期做 node 开发的人员或有快速更新node版本、快速切换node版本这一需求的用户。
安装步骤:
1、直接使用git将源码克隆到本地的~/.nvm目录下,并检查最新版本。
yum install gitgit clone https://github.com/cnpm/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags`
2、激活NVM。
echo ". ~/.nvm/nvm.sh" >> /etc/profilesource /etc/profile
3、列出Node.js的所有版本。
nvm list-remote
4、安装多个Node.js版本。
nvm install v6.9.5nvm install v7.4.0
5、查看已安装Node.js版本,当前使用的版本为v6.9.5。
[root@iZuf62didsxigy36d6kjtrZ .nvm]# nvm ls-> v6.9.5v7.4.0
6、切换Node.js版本至v7.4.0。
[root@iZuf62didsxigy36d6kjtrZ .nvm]# nvm use v7.4.0Now using node v7.4.0
NVM的更多操作请参考帮助文档:
nvm help
步骤4:部署测试项目
1、新建项目文件example.js。
cd ~touch example.js
2、使用vim编辑器打开项目文件example.js。
yum install vimvim example.js
输入“i”,进入编辑模式,将以下项目文件内容粘贴到文件中。使用“Esc”按钮,退出编辑模式,输入“:wq”,回车,保存文件内容并退出。
项目文件内容:
const http = require('http');const hostname = '0.0.0.0';const port = 3000;const server = http.createServer((req, res) => {res.statusCode = 200;res.setHeader('Content-Type', 'text/plain');res.end('Hello World ');});server.listen(port, hostname, () => {console.log(`Server running at http://${hostname}:${port}/`);});
注:项目文件内容中的3000为端口号,可以自行定义。
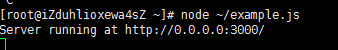
3、运行项目。
node ~/example.js
注:可以使用命令“node ~/example.js &”将项目置于后台运行。
4、使用命令查看项目端口是否存在。
netstat -tpln
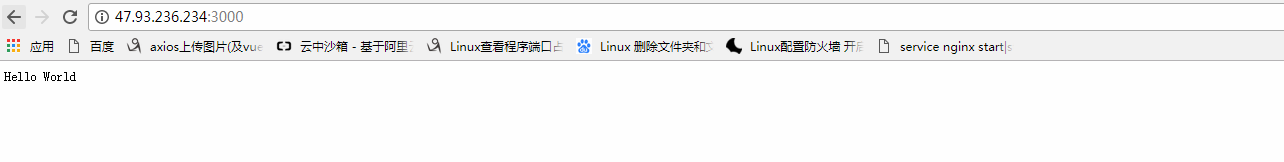
5、在浏览器中输入http://IP:端口号 访问项目。
PS:
在本地浏览器中输入 服务器地址 如