Web项目中需要播放视频。需要支持桌面浏览器,同时支持iPhone,iPad设备,目前还不用考虑Android和微软自家的Windows Phone设备。
桌面浏览器当然首选使用Flash Player播放视频了,iPHone和iPad不支持Flash,当然只能支持HTML5 video了。
需求如下:
1.桌面浏览器:桌面浏览器这一块其实要求挺多的。不要假设所有访问站点的用户都安装了Flash Player。所以有以下场景:
- 用户安装了Flash Player,优先使用Flash Player播放视频。
- 用户没有安装Flash Player,检测用户当前的浏览器是否支持HTML5 Video;如果支持使用HTML5 Video Player,否则提示用户去Adobe官方网站下载最新版的Flash Player。
2.iPhone和iPad移动设备: 只支持HTML5 video,所以只能使用HTML5 VideoPlayer。
其实对于iPhone和iPad移动设备来说,使用HTML5 Video Player来说,操作相对比较简单,然后它上面的Safari支持的HTML5视频格式只有 .mp4
提示:MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
但是其他桌面浏览器对video格式的支持很不一样,所以当然你需要同时支持Flash和HTML5时,视频格式就多起来了。目前项目后台视频数据格式包括以下三种: .flv, .mp4, .3gp。
新版Flash Player支持.flv和.mp4格式的视频文件。参考网站:
http://help.adobe.com/zh_CN/as3/dev/WS5b3ccc516d4fbf351e63e3d118a9b90204-7d46.html
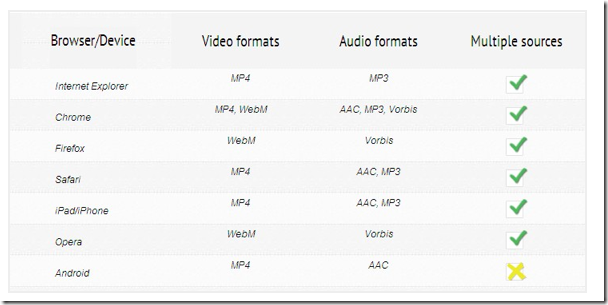
但是桌面Firefox和Chrome,Safari支持情况不统一,如下表:
但是对于内容发布者来说,一个视频需要保存三种不同的格式,在人力和物力成本上都是很大一个消耗。所以目前各大浏览器厂商都在尝试使用.WebM格式开放的视频格式。从上表可以看出Chrome,Firefox以及Opera都对WebM格式的视频进行支持。
在格式大战尚未统一的情况下,一个站点要支持Flash Player和HTML5 Video的话还是需要很多改进和完善的。这也是国内很多视频为主的网站和应用,在iPhone和iPad上查看在线视频时,就提出开发客户端软件。但是这样对于那些中小企业的站点来说,还是不现实的。
但是有一些国外的公司已经开发出对Flash和HTML5同时支持比较好的播放器,有开源的,也有商业的。参考链接如下:
http://videojs.com/ --一个非常不错的视频播放器