1、JavaScript介绍
Javascript语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行JavaScript代码。
JS是Netscape网景公司的产品,最早取名为LiveScript;为了吸引更多java程序员。更名为javascript。
JS是弱类型,Java是强类型。
java的情况
类型 变量名 = 指定类型的值。
int i = 整型
js的情况
var 变量名 = 任意值。
这个变量的类型是由你具体赋的值来决定。而且这个变量的类型会随着赋值而发生改变。
后面我们所有指到的js 就是javaScript
特点:
- 交互性(它可以做的就是信息的动态交互)
- 安全性(不允许直接访问本地硬盘)
- 跨平台性(只要是可以解释Js的浏览器都可以执行,和平台无关)
2、数组定义方式
Js 中 数组的定义:
格式:
var 数组名 = []; // 定义一个空的数组
var 数组名 = [12,”abc”,true]; // 定义数组的同时初始化数组元素
3、函数的三种定义方式
第一种定义函数的方式,使用function关键字,定义一个函数。格式如下:
function 函数名(参数列表){
函数体
}
如何定义一个带有返回值的函数。只需要在函数体内直接使用reutrn语句返回值即可。
函数的第二种定义方式(很少使用,了解即可)
var 函数名 = new Function(“函数的参数列表”,”函数体”);
函数的第三种定义方式如下:
var 函数名 = function( 参数列表 ){
函数体
}
4、js中的事件
什么是事件?事件是电脑输入设备与页面进行交互的响应。我们称之为事件。
常用的事件:
onload加载完成事件 在浏览器读取完页面内容后会自动调用一些响应。
onclick单击事件
onblur失去焦点事件 失去焦点事件,常用于当输入框失去焦点之后。用于验证输入框中的信息是否合法
onchange内容发生改变事件 常用于下拉列表中。或者文本输入框中,内容发生改变的之后触发事件。
onsubmit表单提交事件 常用于当表单提交的时候。验证表单中所有表单项的值是否合法。
事件的注册又分为静态注册和动态注册两种:
静态注册事件:是在标签的事件属性上直接赋值响应的javaScript代码的形式,我们称之为静态注册
<button onclick=”alert(‘asdf’)”></button>
动态注册事件:是指我们先获取标签对象,然后通过标签对象.事件名=function(){}的形式来给事件响应javaScript响应的代码。这种方式我们称之为动态注册
动态注册分为两个步骤:
1.先获取标签对象
2.通过标签对象.事件名 = function() { }
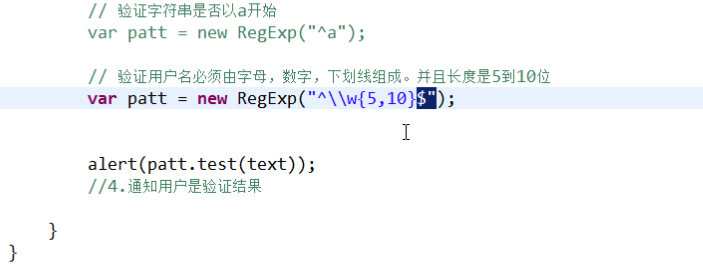
5、js与正则表达式结合验证。
只要有一个表单项,验证失败,就return false可以阻止表单提交
如果所有的表单项都验证成功。return true 让表单继续提交
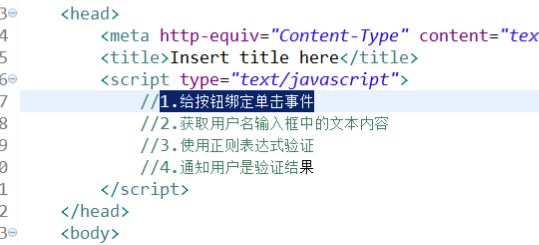
表单验证基本流程:


正则验证时如果不加“^”和“$”的时,只是包含就返回true;
String str1 = null; str引用为空
String str2 = ""; str引用一个空串
HTML DOM
HTML DOM 定义了访问和操作 HTML 文档的标准方法。
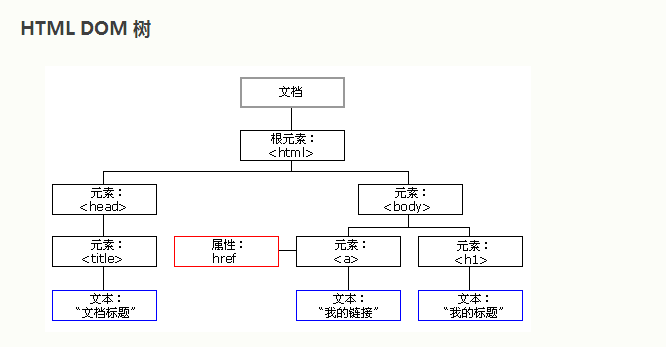
DOM 将 HTML 文档表达为树结构。

什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
编者注:DOM 是 Document Object Model(文档对象模型)的缩写。
什么是 HTML DOM?
HTML DOM 是:
- HTML 的标准对象模型
- HTML 的标准编程接口
- W3C 标准
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
在 HTML DOM 中,所有事物都是节点。DOM 是被视为节点树的 HTML。
DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
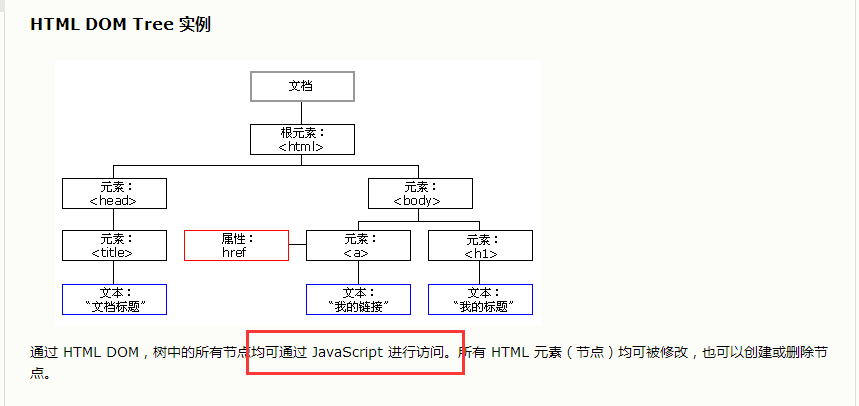
HTML DOM 节点树
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:

HTML DOM 方法
方法是我们可以在节点(HTML 元素)上执行的动作。
编程接口
可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问。
所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。
方法是您能够执行的动作(比如添加或修改元素)。
属性是您能够获取或设置的值(比如节点的名称或内容)。
HTML DOM 对象 - 方法和属性
一些常用的 HTML DOM 方法:
- getElementById(id) - 获取带有指定 id 的节点(元素)
- appendChild(node) - 插入新的子节点(元素)
- removeChild(node) - 删除子节点(元素)
一些常用的 HTML DOM 属性:
- innerHTML - 节点(元素)的文本值
- parentNode - 节点(元素)的父节点
- childNodes - 节点(元素)的子节点
- attributes - 节点(元素)的属性节点

节点的常用属性
nodeName表示节点名
nodeType表示节点类型
nodeValue表示节点值
nodeName
nodeType
nodeValue
元素节点
标签名
1
null
属性节点
属性名
2
属性值
文本节点
#text
3
文本内容