各种站点有很多类似的代码,不过都是拿来即用,连个解释也没有。大概看了一下,现在主要使用的有两种办法:
1.documen.execCommand("Copy")或者window.cliperboard
2.利用flash来访问剪贴板
但是上面两种的兼容性不好。第一种仅适用于ie内核的浏览器,火狐、Chrome、Safari都不行。第二种的话完全依赖于是否安装了Flash,上面这些浏览器只有Chrome内置Flash,而且在Flash9和10之间调用方法有差异。
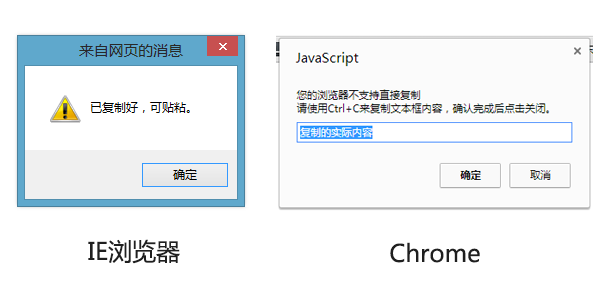
所以降级一下,对于IE用户提供直接点击复制,对于Chrome等用户,只能提示其使用组合件CTRL+C了。
代码如下:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <button onclick="copyToCliper('复制的实际内容')">按钮</button></div> <script type="text/javascript"> function copyToCliper(msg){ var Sys = {}; var ua = navigator.userAgent.toLowerCase(); var s; (s = ua.match(/msie ([d.]+)/)) ? Sys.ie = s[1] : (s = ua.match(/firefox/([d.]+)/)) ? Sys.firefox = s[1] : (s = ua.match(/chrome/([d.]+)/)) ? Sys.chrome = s[1] : (s = ua.match(/opera.([d.]+)/)) ? Sys.opera = s[1] : (s = ua.match(/version/([d.]+).*safari/)) ? Sys.safari = s[1] : 0; if( Sys.ie ){ var _text = document.createElement("textarea"); _text.style.width = "1px"; _text.style.height = "1px"; _text.style.background = "transparent"; _text.style.border = "none"; _text.style.resize = "none"; _text.style.filter = "alpha(opacity=0)"; _text.textContent = msg; document.body.appendChild(_text); _text.select(); //选择对象 document.execCommand("Copy"); //执行浏览器复制命令 alert("已复制。"); } else{ window.prompt("您的浏览器不支持直接复制 请使用Ctrl+C来复制文本框内容,确认完成后点击关闭。",msg); } } </script> </body> </html>