- 新页面user.html,用<ul ><li role="presentation"> 实现标签页导航。
<ul class="nav nav-tabs">
<li role="presentation"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
<h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ username }} <br> <small>全部问答</small></h3> <ul class="nav nav-tabs"><li class="active"><a href="#">全部问答</a></li> <li><a href="#">全部评论</a></li> <li><a href="#">个人资料</a></li> </ul>
- user.html继承base.html。
重写title,head,main块.
将上述<ul>放在main块中.
定义新的块user。
{% block user %}{% endblock %} - 让上次作业完成的个人中心页面,继承user.html,原个人中心就自动有了标签页导航。
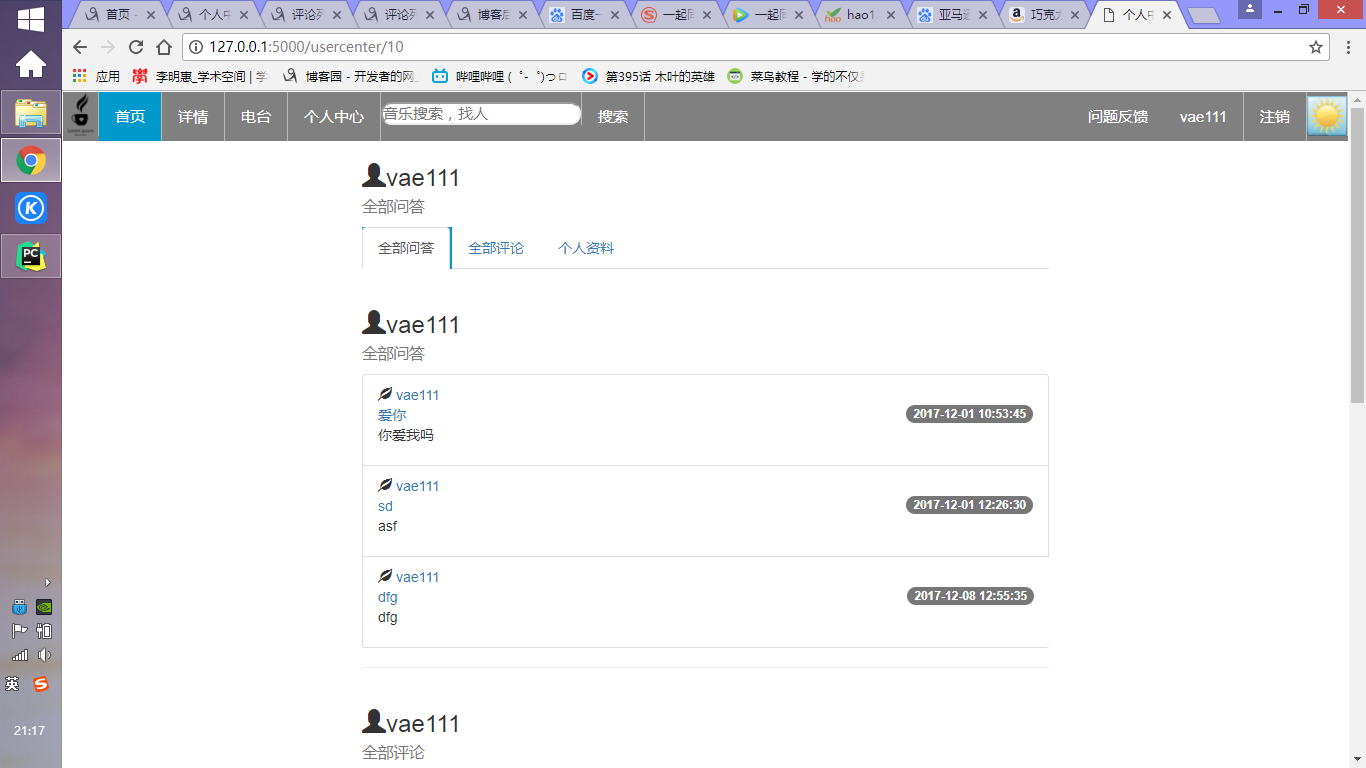
{% extends 'user.html' %} {% block user %} <div style="padding-left: 300px;padding-right: 300px"> <div class="page-header"> <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ username }} <br> <small>全部问答</small> </h3> <ul class="note-list" style="padding-left: 0px;"> {% for foo in questions %} <li class="list-group-item"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="#">{{ foo.author.username }}</a> <br> <a href="{{ url_for('detail',question_id=foo.id) }}">{{ foo.title }}</a> <span class="badge">{{ foo.time }}</span> <p>{{ foo.detail }}</p> </li> {% endfor %} </ul> </div> <div class="page-header"> <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ username }}<br> <small>全部评论</small> </h3> <ul class="note-list" style="padding-left: 0px;"> {% for foo in comments %} <li class="list-group-item"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="#">{{ foo.author.username }}</a> <span class="badge">{{ foo.time }}</span> <br> <p>{{ foo.detail }}</p> </li> {% endfor %} </ul> </div> <div class="page-header"> <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ username }}<br> <small>个人信息</small> </h3> <ul> <li>姓名</li> </ul> </div> </div> {% endblock %}
- 制作个人中心的三个子页面,重写user.html中定义的user块。
{% extends 'user.html' %} {% block user %} <div style="padding-left: 300px;padding-right: 300px"> <div class="page-header"> <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ username }} <br> <small>全部问答</small> </h3> <ul class="note-list" style="padding-left: 0px;"> {% for foo in questions %} <li class="list-group-item"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="#">{{ foo.author.username }}</a> <br> <a href="{{ url_for('detail',question_id=foo.id) }}">{{ foo.title }}</a> <span class="badge">{{ foo.time }}</span> <p>{{ foo.detail }}</p> </li> {% endfor %} </ul> </div> </div> {% endblock %}
usercenter2
{% extends 'user.html' %} {% block user %} <div style="padding-left: 300px;padding-right: 300px"> <div class="page-header"> <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ username }}<br><small>全部评论</small></h3> <ul class="note-list" style="padding-left: 0px;"> {% for foo in comments %} <li class="list-group-item"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="#">{{ foo.author.username }}</a> <span class="badge">{{ foo.time }}</span> <br> <p>{{ foo.detail }}</p> </li> {% endfor %} </ul> </div> </div> {% endblock %}
- 思考 如何实现点标签页导航到达不同的个人中心子页面。