完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
用户名6-12位
首字母不能是数字
只能包含字母和数字
密码6-12位
注册页两次密码是否一致
登录页面代码:
html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> <link rel="stylesheet" type="text/css" href="../static/css/10.31.css"> <script src="../static/js/10.31.js"></script> </head> <body> <div class="box"> <div id="title">LoginText</div> <h3>登录</h3> <div class="input-box"> 账号:<input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input-box"> 密码:<input id="upass" type="password" placeholder="请输入密码"> </div> <div id="error-box"><br></div> <div class="input-box"> <button onclick="fnLogin()">登录</button> <a href="resister.html">注册/Resister</a> </div> </div> </body> </html>
CSS:
div.box{ border: 1px solid #0099CC; margin: 50px; height: 330px; width: 300px; } h3{ padding-left: 40px; margin-right: 20px; font-size: 23px; background-color: #0099CC; } div.input-box{ text-align: center; height: 33px; margin: 5px; } #uname{ width: 180px; height: 26px; } #upass{ width: 180px; height: 26px; } #upass1{ width: 180px; height: 26px; } #title{ font-size: 20px; font-weight: bold; margin-left: 20px; height: 50px; line-height: 50px; color: white; background-color: #0099CC; padding-left: 20px; } div.input-box button{ border: 0; font-size: 16px; width: 118px; height: 36px; margin-right: 15px; background-color: #0099CC; } div.input-box a{ font-size: 16px; width: 118px; height: 36px; margin-right: 15px; } #error-box{ font-size: 13px; padding-left: 23px; color: red; }
js:
function fnLogin() { var oUname = document.getElementById("uname"); var oError = document.getElementById("error-box"); var oUpass = document.getElementById("upass"); var oUpass1 = document.getElementById("upass1"); var isoError = true; oError.innerHTML = "<br>"; if (oUname.value.length<6||oUname.value.length>20){ oError.innerHTML="用户名要6-20位"; isoError = false; return; } else if(oUname.value.charCodeAt(0)>=48&&(oUname.value.charCodeAt(0)<=57)){ oError.innerHTML = "首字母必须是为字母"; return; }else for(var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48||oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97||oUname.value.charCodeAt(i)>122)){ oError.innerHTML = "用户名必须为字母或数字"; return; } } if (oUpass.value.length<6||oUpass.value.length>20){ oError.innerHTML="密码至少6-20位"; isoError = false; return; } if (oUpass1.value!=oUpass.value){ oError.innerHTML="密码不一致,请重新输入"; return; } window.alert("注册成功!") }
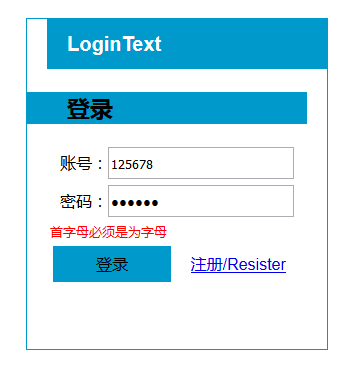
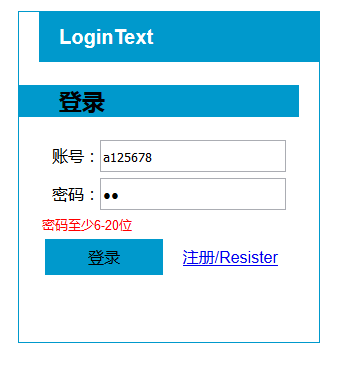
登录页面效果图如下:




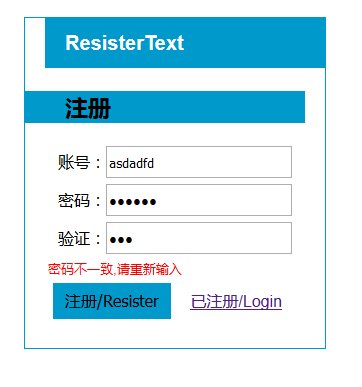
注册页面代码:
html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Resister</title> <link rel="stylesheet" type="text/css" href="../static/css/10.31.css"> <script src="../static/js/10.31.js"></script> </head> <body> <div class="box"> <div id="title">ResisterText</div> <h3>注册</h3> <div class="input-box"> 账号:<input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input-box"> 密码:<input id="upass" type="password" placeholder="请输入密码"> </div> <div class="input-box"> 验证:<input id="upass1" type="password" placeholder="请再次输入密码"> </div> <div id="error-box"><br></div> <div class="input-box"> <button onclick="fnLogin()">注册/Resister</button> <a href="login.html">已注册/Login</a> </div> </div> </body> </html>
js、css文件与登录页面结合,不重复粘贴。
效果如下: