- 认识CSS的 盒子模型。
- CSS选择器的灵活使用。
- 实例:
- 图片文字用div等元素布局形成HTML文件。
- 新建相应CSS文件,并link到html文件中。
- CSS文件中定义样式
- div.img:border,margin,width,float
- div.img img:width,height
- div.desc:text-align,padding
- div.img:hover:border
div.clearfloat:clear
html类代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="../static/css/10.20.css"> </head> <body> <div class="recommand"> <div class="img"> <a href="http://www.gzcc.cn/html/xueyuanrongyu/"><img src="http://p2.so.qhimgs1.com/dmfd/326_204_/t0136c717e138edace2.jpg"></a> <div class="dese"><a href="http://www.gzcc.cn/html/xueyuanrongyu/">学校荣誉</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn/html/banxuechengguo/"><img src="http://p0.so.qhimgs1.com/dmfd/326_204_/t01c194a2d8304ddb6c.jpg"></a> <div class="dese"><a href="http://www.gzcc.cn/html/banxuechengguo/">师生颁奖</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn/html/xygk/ldgh/"><img src="http://p3.so.qhimgs1.com/dmfd/326_204_/t019b31a0b2fbdab383.jpg"></a> <div class="dese"><a href="http://www.gzcc.cn/html/xygk/ldgh/">领导关怀</a> </div> </div> <div class="img"> <a href="http://i.gzcc.cn/"><img src="http://p1.so.qhimgs1.com/dmfd/326_204_/t0145e1dac4a2b0fbdd.jpg"></a> <div class="dese"><a href="http://i.gzcc.cn/">全景校园</a> </div> </div> </div> <div class="clearfloat"> <img src="http://p2.so.qhimgs1.com/dmfd/326_204_/t0136c717e138edace2.jpg"> <img src="http://p0.so.qhimgs1.com/dmfd/326_204_/t01c194a2d8304ddb6c.jpg"> <img src="http://p3.so.qhimgs1.com/dmfd/326_204_/t019b31a0b2fbdab383.jpg"> <img src="http://p1.so.qhimgs1.com/dmfd/326_204_/t0145e1dac4a2b0fbdd.jpg"> </div> </body> </html>
css类代码:
img{ width: 250px; } div.img{ border: 1px solid #cccccc; margin: 5px; width: 180px; float: left; } div.img img{ width: 100%; height: auto; } div.dese{ text-align: center; padding: 5px; } div.img:hover{ border: 1px solid #000000; } div.clearfloat{ clear: both; }
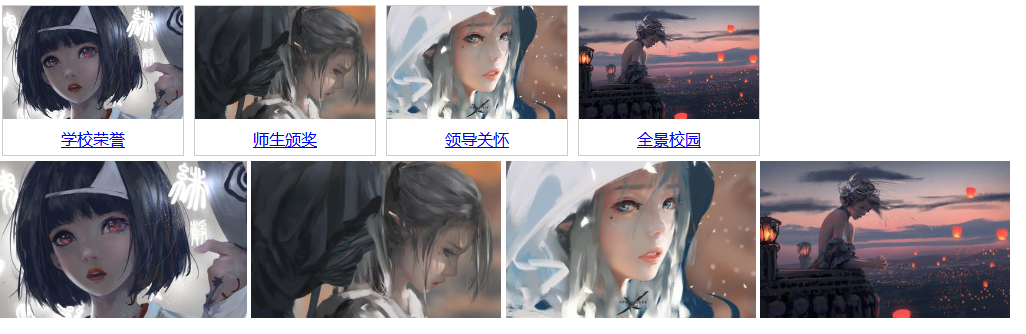
截图如下: