vue中的箭头函数 =>
基本语法:
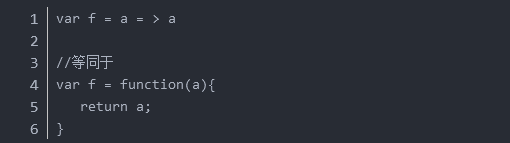
ES6允许使用“箭头”(=>)定义函数

如果箭头函数不需要参数或需要多个参数,就使用一个圆括号代表参数部分。

使用箭头函数注意点:
箭头函数有几个使用注意点。
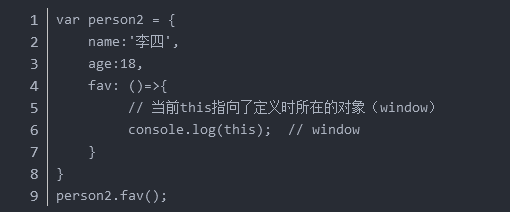
(1)函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。

使用function函数,此时this指向的是使用它的对象,也就是person对象

使用箭头函数=>,此时this指向的是定义时所在的对象,也就是window对象
基本语法:
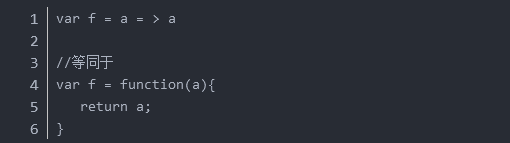
ES6允许使用“箭头”(=>)定义函数

如果箭头函数不需要参数或需要多个参数,就使用一个圆括号代表参数部分。

使用箭头函数注意点:
箭头函数有几个使用注意点。
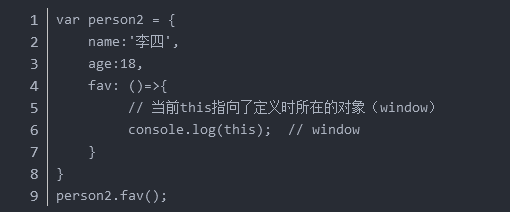
(1)函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。

使用function函数,此时this指向的是使用它的对象,也就是person对象

使用箭头函数=>,此时this指向的是定义时所在的对象,也就是window对象