上一篇中我们使用了模板,里面的样式表是内嵌的,有人会问现在一般都是外部样式表,那如何解决呢?
这个Umbraco也做的很好~!首先我们还是一样,在外部先把样式表,或者javascript编辑好,
然后再一部分一部分的考进来。
比如,这是我在外部编辑好的。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Language" content="zh-cn" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HEAND</title>
<style>
#Content{
800px;
height: 455px;
background-color: #993333;
}
#Heand{
height: 136px;
100%;
background-color: #0000FF;
}
#Left{
height: 250px;
400px;
background-color: #CCFFCC;
float: left;
}
#Right{
height: 250px;
400px;
float: right;
background-color: #FF9966;
}
</style>
</head>
<body>
<div id="Content">
<div id="Heand">HEAND</div>
<div id="Left"></div>
<div id="Right"></div>
</div>
</body>
</html>
我们先把样式表粘出来。
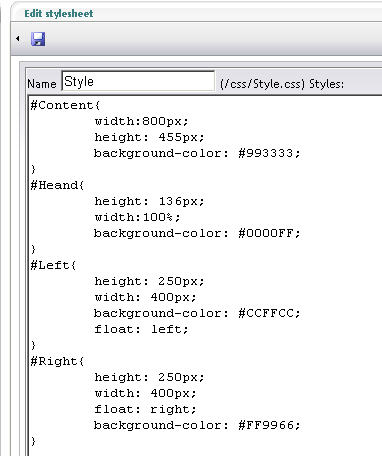
打开Settings-〉Stylesheets新键一个样式表文件。
然后把样式表内容粘进去。如图

这里<style></style>标签就不要了~!然后保存。
接着打开我们的主模板:把其余内容放进去。如图

上面一句就为样式表的引用,下面为我在右边DIV里显示,我的子模板内容~!
保存,在去预览下你的页面~!是不是很简单?
下面我们说下javascript的引用:
前面还是一样,先在外面用其他工具写好。如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Language" content="zh-cn" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HEAND</title>
<script language="javascript" type="text/jscript">
function aa(){
alert("您好");
}
</script>
</head>
<body onload="aa()">
<div id="Content">
<div id="Heand">HEAND</div>
<div id="Left"></div>
<div id="Right"></div>
</div>
</body>
</html>
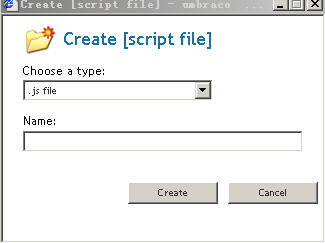
下面我们打开Settings->Scripts新键一个文件,这里注意

请选择.js file
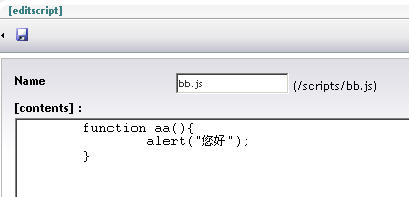
然后我们把写好的javascript代码放进去,如图

这里的<script language="javascript" type="text/jscript"></script>也不要啦~!然后保存,
接着我们在去住模板里引用,代码如下:
<script src="/Scripts/bb.js" type="text/javascript"></script>
放到<heand>标签里面,
<body onload="aa()">
调用javascript;
保存,我们再运行我们的页面:

这样,javascript的调用还有css的调用就完了~!
下节我会给大家介绍XSLT的应用。欢迎喜欢的继续关注,也请大家多多提意见。