最近开始学习angular,看到官网上已经发布到4.0的版本了,目前基于4.0版本学习。
昨天在使用Angular的过程中遇到了一个问题,为了解决它耗费了不少时间,在这里记录一下,也希望能够帮助遇到同样问题的朋友。
项目中有些数据需要打桩,这些数据写在本地json中,我需要通过http请求读取本地json文件,可是一直都不成功,浏览器一直报404错误,也就是找不到该文件。
文件位于src同级目录mock-data下:

service中部分代码:
getRequest(){ return this.http.get("mock-data/datas.json") .map((res:Response) => res.json()); }
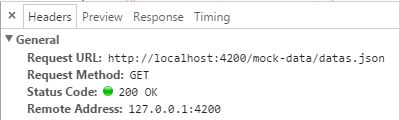
浏览器报错:

我觉得很奇怪,文件明明是存在的,可是浏览器报错......我看了大漠穷秋老师的NiceFish项目,NiceFish项目里也是通过http.get()请求本地json文件的,运行起来是可以成功的。
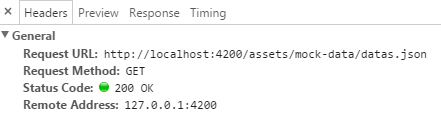
经过一番搜索,我在Stack Overflow上看到了这个求助,最后提问者自己给出了一个解决办法,就是将json文件放入项目中的assets文件夹,就可以请求到了!我试了一下,确实可以。
getRequest(){ return this.http.get("assets/mock-data/datas.json") .map((res:Response) => res.json()); }

但是我的心中还是有一个疑问,为什么NiceFish项目中的json文件不需要放入assets文件夹中就可以正常请求到呢?我觉得可能是我的项目和NiceFish项目配置上可能有些不同,经过一番对比我在.angular-cli.json文件中发现了这个配置项:

"assets"这个属性的作用是记录资源文件夹,之所以可以请求到“assets”文件夹,应该也是在这里配置过的缘故。我在自己项目的.angular-cli.json文件中的该属性中加入“mock-data”文件夹,问题解决!

关于.angular-cli.json文件中各配置项的含义,网上有很多文章给出了详细的说明,这里不再赘述。我参考的是http://www.cnblogs.com/qingming/p/6961548.html这一篇,大家有需要可以看看~