1、需求
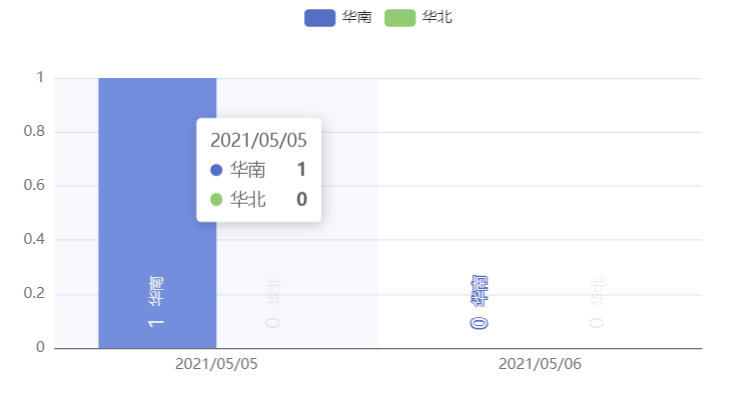
1.1、解决后端返回数据为空时,柱状图显示位置问题(错位显示)
1.2、数据格式转换
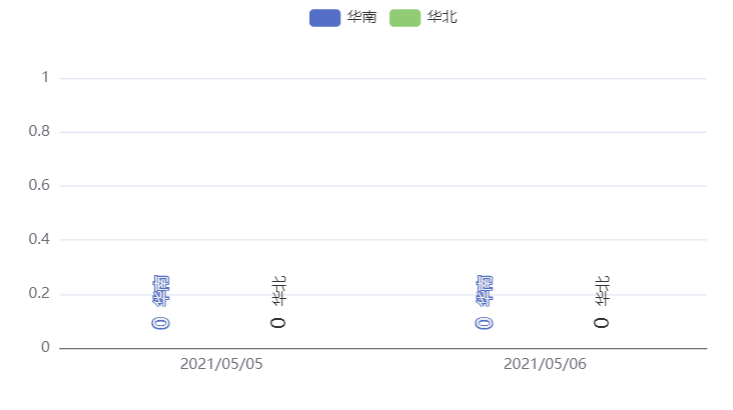
2、后端数据返回0
2.1、实现效果


2.2、完整代码
var departmentArr = [];
var histogramData ={
"2021/05/05":[{
"orderTime":null,
"departmentCategory":0,
"department":"华南",
"couponNum":0
},{
"orderTime":null,
"departmentCategory":1,
"department":"华北",
"couponNum":0
}],
"2021/05/06":[{
"orderTime":null,
"departmentCategory":0,
"department":"华南",
"couponNum":0
},
{
"orderTime":null,
"departmentCategory":1,
"department":"华北",
"couponNum":0
}]
}
var labelOption = {
show: true,
position: "insideBottom",
distance: 15,
align: "left",
verticalAlign: "middle",
rotate: 90,
formatter: '{c} {name|{a}}',
fontSize: 16,
rich: {
name: {
}
}
};
xaxis=[];
datas=[];
series=[];
Object.keys(histogramData).forEach((key) => {
xaxis.push(key)
histogramData[key].forEach((d,i)=>{
if(datas[d.department]){
datas[d.department].push(d.couponNum)
}else{
datas[d.department] = [d.couponNum]
}
})
})
Object.keys(datas).forEach((key)=>{
series.push({
name:key,
type:'bar',
barGap: 0,
emphasis: {
focus: 'series'
},
label: labelOption,
data:datas[key]
})
})
Object.keys(datas).forEach((key) => {
departmentArr.push(key)
})
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: departmentArr
},
xAxis: [
{
type: 'category',
axisTick: {show: false},
data: xaxis
}
],
yAxis: [
{
type: 'value'
}
],
series:series
};
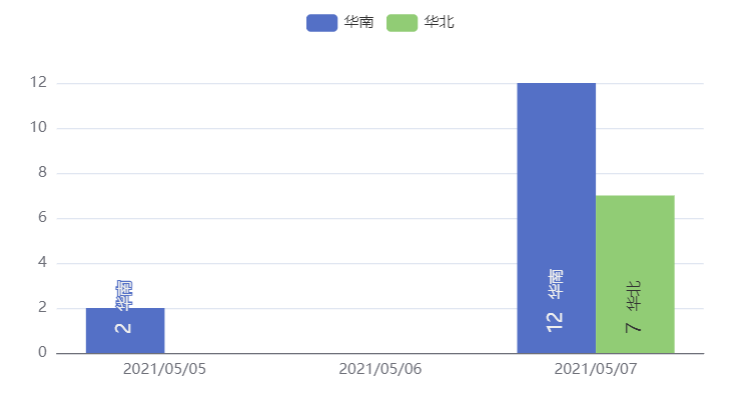
3、后端将数据为0的去掉,返回 []
3.1、实现效果

3.2、完整代码
var departmentArr = [];
var histogramData ={
"2021/05/05":[{
"orderTime":null,
"departmentCategory":0,
"department":"华南",
"couponNum":2
}, ],
"2021/05/06":[],
"2021/05/07":[{
"orderTime":null,
"departmentCategory":0,
"department":"华南",
"couponNum":12
},
{
"orderTime":null,
"departmentCategory":1,
"department":"华北",
"couponNum":7
}]
}
var labelOption = {
show: true,
position: "insideBottom",
distance: 15,
align: "left",
verticalAlign: "middle",
rotate: 90,
formatter: '{c} {name|{a}}',
fontSize: 16,
rich: {
name: {
}
}
};
xaxis=[];
datas={};
series=[];
noData=[]
Object.keys(histogramData).forEach((key) => {
histogramData[key].forEach((d,i)=>{
datas[d.department]=[]
})
})
Object.keys(datas).forEach((datakey)=>{
Object.keys(histogramData).forEach((key) => {
let value = null;
histogramData[key].forEach((d,i)=>{
if(d.department == datakey){
value = d.couponNum
}
})
datas[datakey].push(value)
})
})
Object.keys(datas).forEach((key) => {
departmentArr.push(key)
})
Object.keys(histogramData).forEach((key) => {
xaxis.push(key)
})
Object.keys(datas).forEach((key)=>{
series.push({
name:key,
type:'bar',
barGap: 0,
emphasis: {
focus: 'series'
},
label: labelOption,
data:datas[key]
})
})
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: departmentArr
},
xAxis: [
{
type: 'category',
axisTick: {show: false},
data: xaxis
}
],
yAxis: [
{
type: 'value'
}
],
series:series
};
声明:此博客为个人学习之用,如与其他作品雷同,纯属巧合,并请明示指出