<meta http-equiv="expires" content="Sunday 26 October 2010 01:00 GMT" />
简要:添加Expires头能有效的利用浏览器的缓存能力来改善页面的性能,能在后续的页面中有效避免很多不必要的Http请求,
WEB服务器使用Expires头来告诉Web客户端它可以使用一个组件的当前副本,直到指定的时间为止。
expires用于设定网页的过期时间,一旦过期就必须从服务器上重新加载.时间必须使用GMT格式.
Expires:Thu,15 Apr 2010 20:00:00 GMT; 他告诉浏览器缓存有效性持续到2010年4月15日为止,在这个时间之内相同的请求使用缓存,这个时间之外使用http请求。
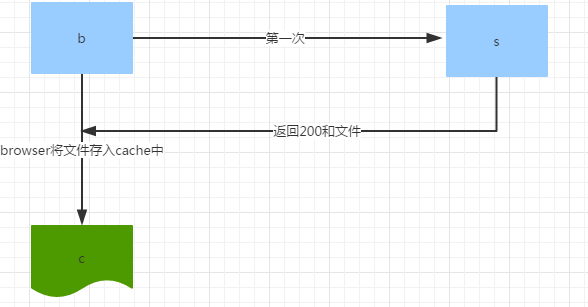
浏览器初次访问服务器---------------服务器返回200状态

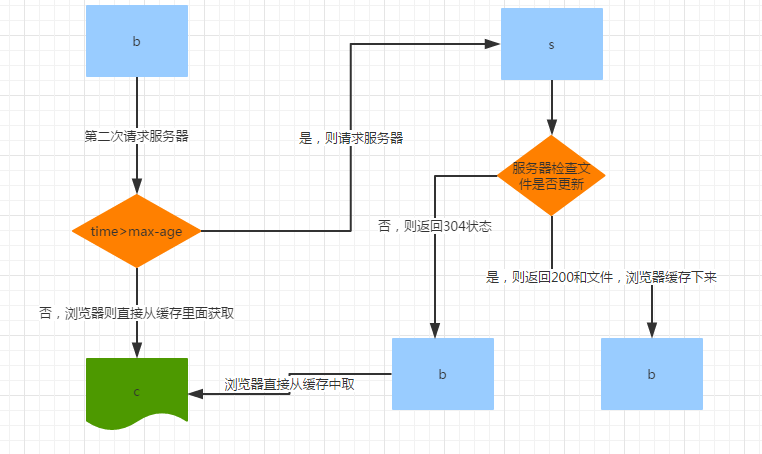
浏览器再次请求服务器时,浏览器会先判断max-age,如果到期则直接请求服务器,否则直接从缓存中取,
服务器收到请求后,判断文件是否被修改过,若是则直接返回200,否则返回304,浏览器将从缓存中获取文件

若同步刷新页面,则浏览器并不会先判断max-age,而是直接发送请求,服务器接收到请求后,判断文件是否有变化,若有则返回200,若没有则返回304