在此,先分享一个我的一点经验,做前端的,或者写代码的应该都一样,时刻都得准备好学习新东西,接受新知识,而且不像上学时候那样有某门课专门可以事无巨细的囊括某类知识点,所以只要看到某个新词或是某个新的概念之类的,马上复制,然后百度!这样,你会发现看一篇文章的同时又看了相关的好多篇文章,这样,知识才会慢慢越积越多!
js有六种数据类型:
object 、number 、string 、boolean 、null 、undefined
其中,number、string、boolean、undefined为基本数据类型,与基本数据类型对应的是引用数据类型。
null,object为引用数据类型。
基本数据类型与引用数据类型的区别:
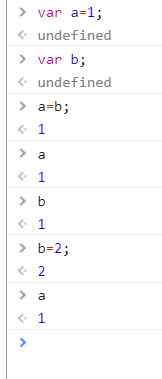
只要记住:当基本数据类型复制时,就相当于有两个存储空间所存的值相同,此时当你改变其中一个的值,另一个是不受影响的:

当b的值变为2,a的值还是1。
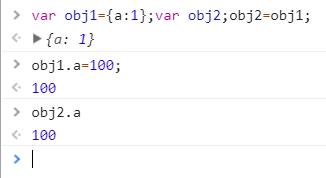
但是,如果是引用数据类型复制时,就相当于两个变量指向同一个存储空间(类似c语言中的指针),改变其中一个的值,另一个也会跟着变:

当我改变了obj1中的值,obj2中的值也跟着改变了。
可以用typeof来测验数据类型:
typeof——返回一个用来表示表达式的数据类型的字符串。
typeof是个一元操作符:类似++a。所以不用加(),但是如果是个运算表达式则要加(),例如:typeof(a+b)。
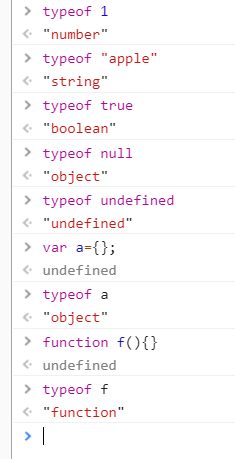
下面就挨个来实验一遍:

数组、对象、函数、null都属于引用类型,但是,typeof只能详细区分出function,别的都是Object。
需要注意的是null的类型也是Object(类似一个空指针)。
而每一种基本数据类型,typeof都能够具体区分。
instanceof
instanceof 可以用于测试是否为引用类型(Object, Array, Function, Date, RegExp, 包装类(Number, String, Boolean))。
由于typeof只能判断类型,所以,数组和对象返回的都是object,这时就需要使用instanceof来判断是数组还是对象。
- 判断对象是否是指定的构造函数的实例。
- 还可以判断原型链上是否有指定的原型。
Father.prototype.lastName = "wang";
function Father(){
}
var father = new Father()
Son.prototype = father;
function Son(name,age){
this.name = name;
this.age = age;
}
var person1 = new Son("aaa",18);
console.log(person1 instanceof Son); //true
console.log(person1 instanceof Father); //true
null和undefined的区别:
只要记住:null就相当于空指针,就是不存在的对象。
而undefined是已经声明了,但是还未赋值。
这样说好像是区分开了一点,但是实际使用又有什么需要注意的吗?这个可以参考这篇文章。
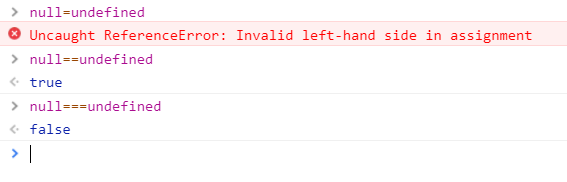
然后又有个问题:两者是否相等,来实验一下:

第一个报错:赋值无效,说明null是不存在对象;
第二个为true:是因为“==”将两边都转换为布尔值false了,也就是null和undefined转化为布尔值是都是false。
第三个为false:是因为“===”是“严格等于”,必须类型相同,之前我们也试验过:null为object类型,两者不一样。
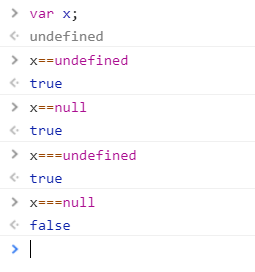
再来实验另外一种情况:

第一个为true:是因为x未赋值时默认为undefined,两边值类型相同,按照“===”规则比较,即看是否严格相同,所以为true。
第二个为true:是因为x的值为undefined,“==”将两边都转换为布尔值false,所以相等。
第三个为true:是因为两边都是undefined。
第四个为false:是因为两边类型不同。
由这个例子,可以得到:如果想要判断一个值为空时,用“==”则null和undefined都一样,但是用“===”则会是相反。
原因在于:1、null和undefined类型不一样;
2、“==”会隐式转换类型。