1.首先 你要有一个阿里巴巴矢量图这个网站的账号:http://www.iconfont.cn/ 在这里注册哦~
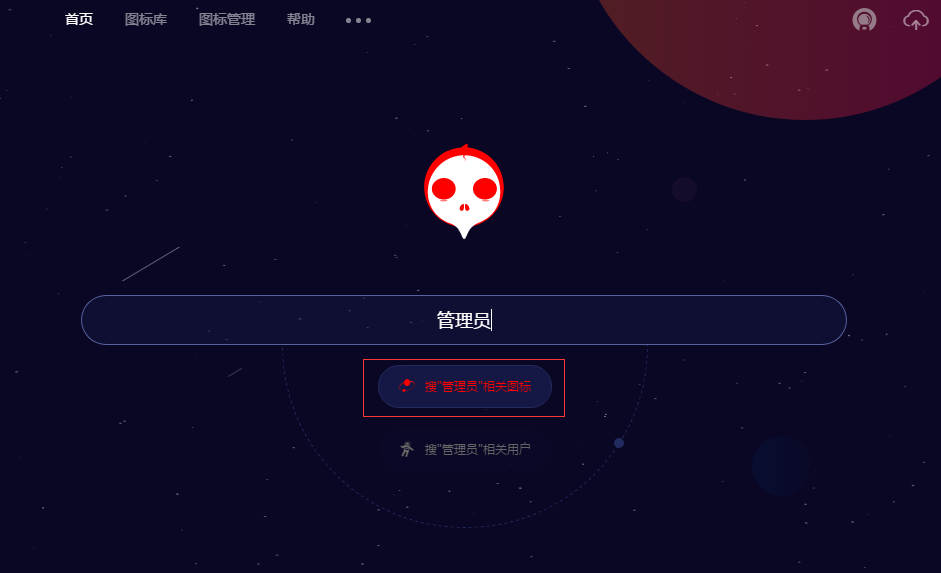
2.蓝后 可以在首页搜索你想要的图标,比如 我想放一个管理员的图标在页面上:

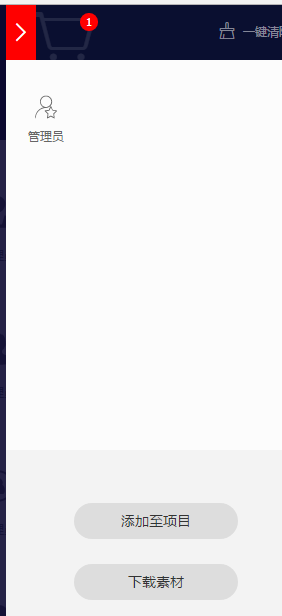
就要点击这个小车车 把你想加的图标添加入库,然后你就可以在右上角的小车里找到它,点击打开然后选择添加到项目。

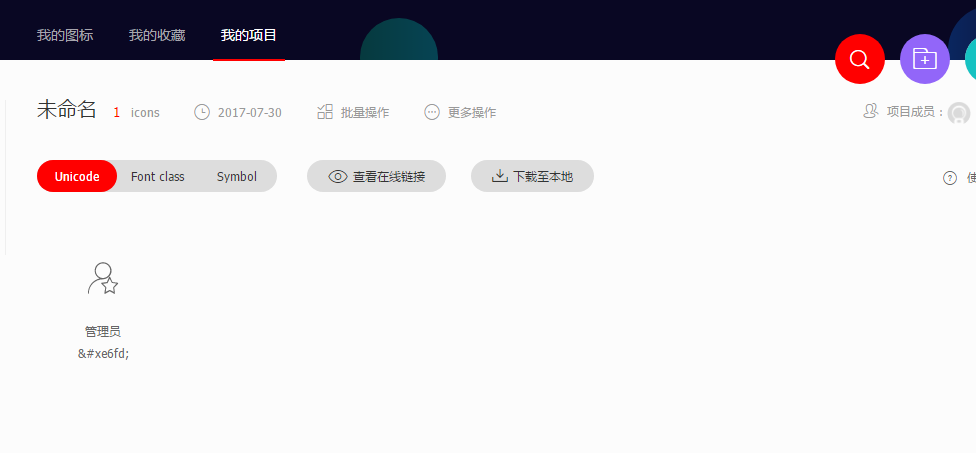
加入之后 会进入这个界面

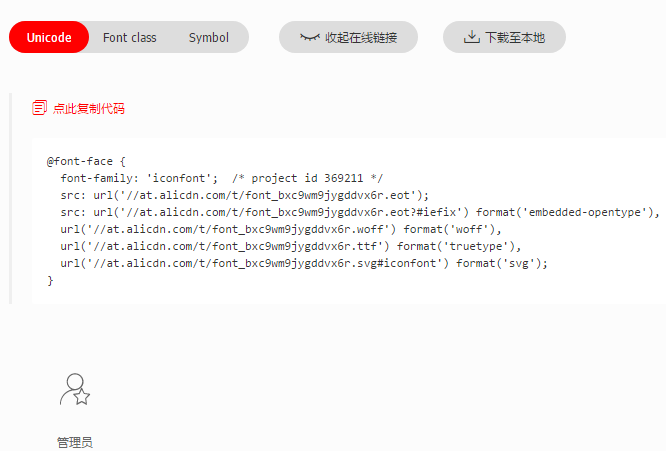
3.然后点击查看在线链接,会生成这么一段代码

点此复制代码 复制下来~~
4.然后再定义使用iconfont的样式:
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke- 0.2px;
-moz-osx-font-smoothing: grayscale;}
5.最后挑选相应图标并获取字体编码(就是上面小图下面的编码),应用于页面:<i class="iconfont"></i>
完美。