博客园添加侧边栏小插件并更改css样式
申请开通博客园之后,系统提供的模板可能显示效果不理想,这里我们可以自己定义一下博客园的页面风格,这里分享一下自己的实测经验
一、在博客园主页上查看元素css定义
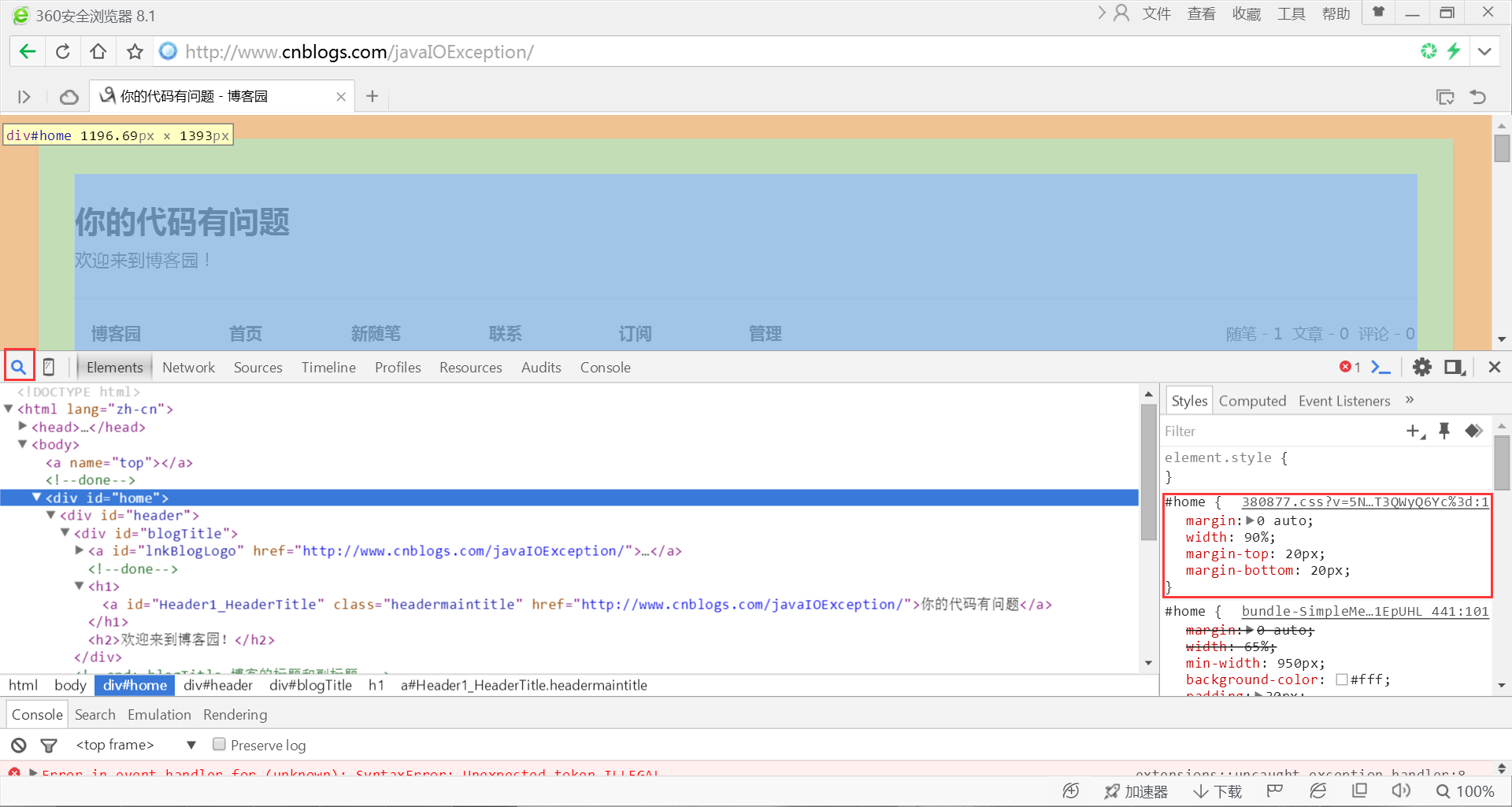
在博客园的主页上,右键鼠标,进入审查样式,页面会出现开发调试模块,如下图所示:
注:选择左侧的放大镜按钮,之后鼠标移动到页面对应的位置(也可以选择Elements内的元素),右侧Style栏中会显示出对应元素的css样式

如果要更改页面的宽度,这里选择Elenments里的id="home"的div,在右侧Style栏中,改变width选项,页面会呈现不同宽度,调整到合适的效果后,复制红框内的内容;
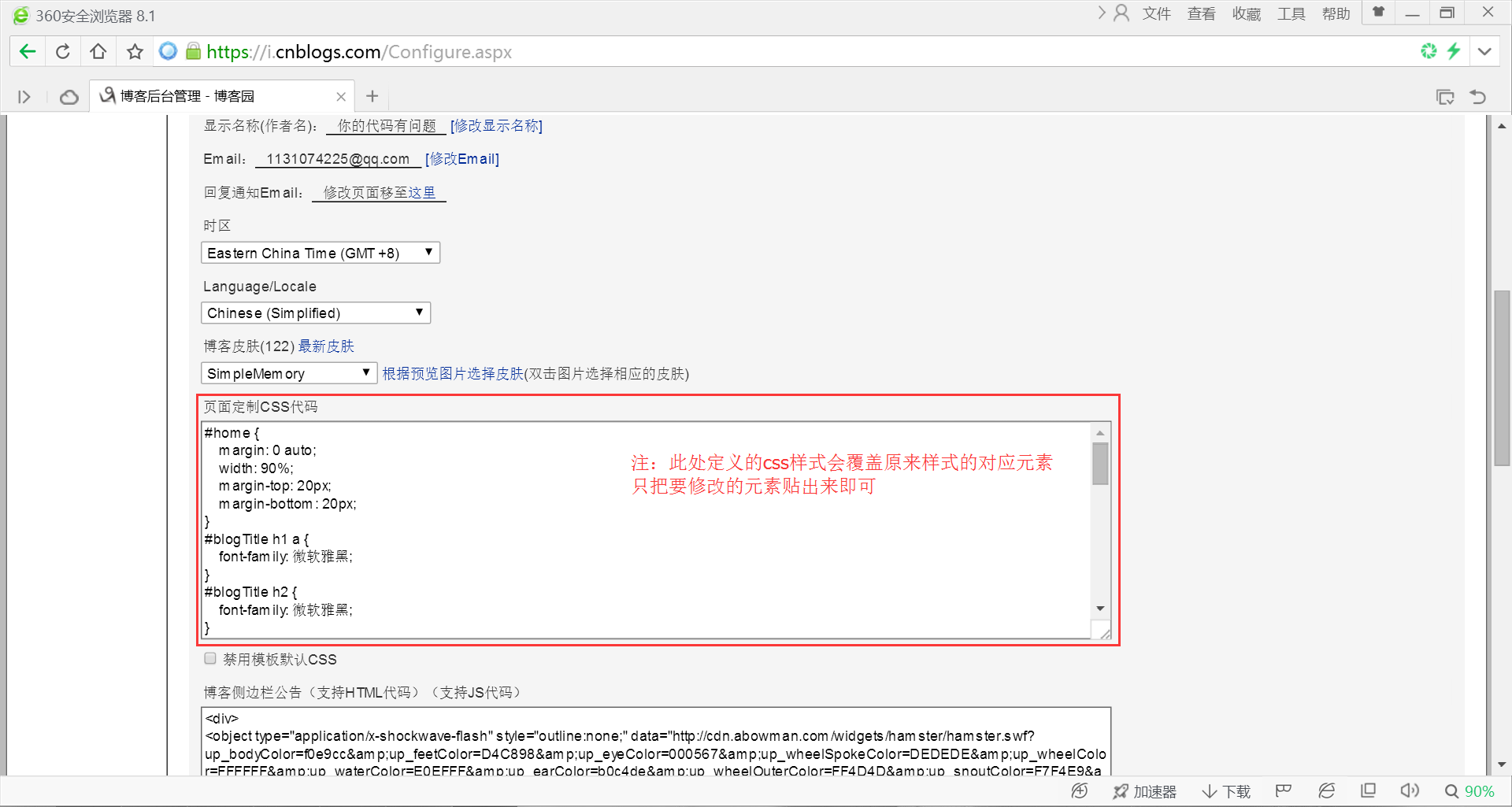
进入博客园设置页面,把复制的内容粘贴到页面定制CSS代码的文本框中,点击下方的保存按钮,即可生效。
页面中字体大小、颜色等属性的修改都是同样的做法,下图红框内的内容是我做的修改,仅供参考:

二、在博客园主页侧边栏自定义js插件
今天浏览网页的时候无意间看到一个小插件很好玩,如图所示,就准备cp过来


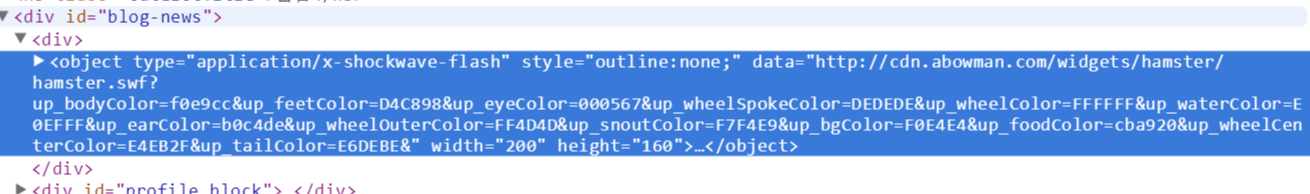
第一步:查看小插件的源代码
在审查元素的面前,一切特效都是渣渣,这项高亮的代码想必就是小老鼠的代码了,具体原理我不懂,但是只要把代码搞过来,就可以拥有自己的小老鼠了

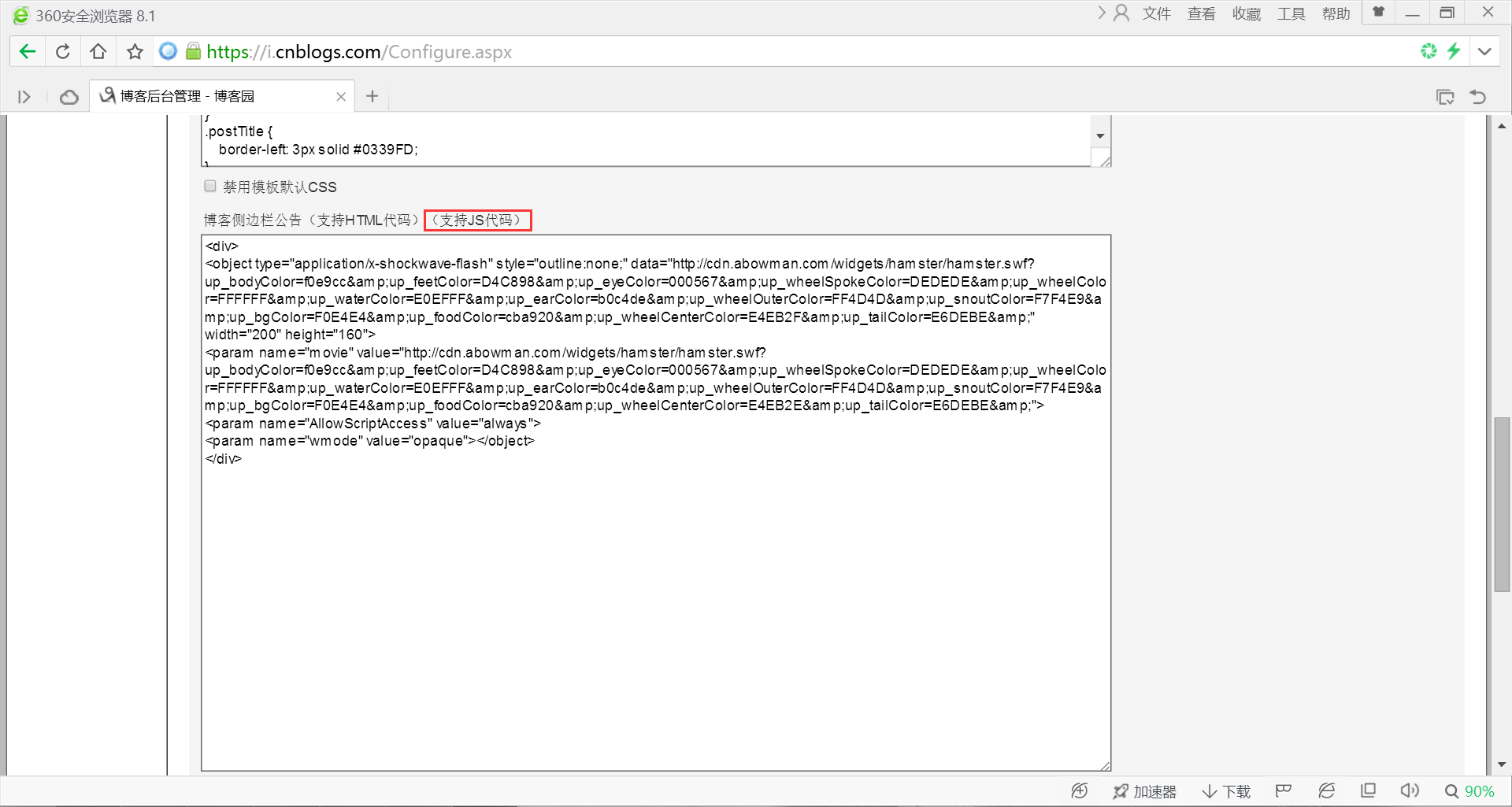
第二步:在博客园的设置栏,将小老鼠的代码复制粘贴
如果想在侧边栏添加js内容,需要先点击申请js的链接,申请成功后,页面会显示红框的字样,再把我们的小老鼠代码粘贴进去,ok,点击保存,再次进入博客园
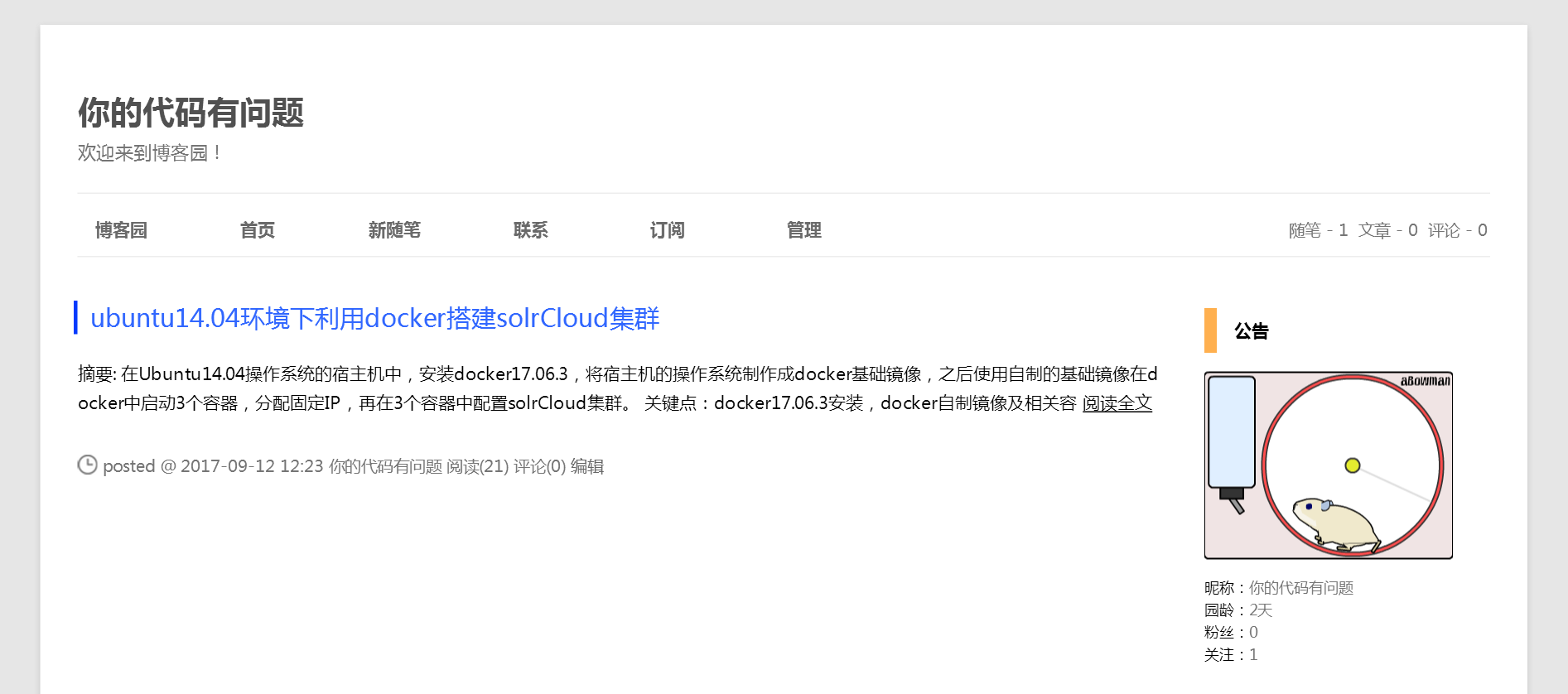
就可以看到自己的小老鼠了,是不是有点小激动呢?

小老鼠实际显示效果,如下图所示:

可以根据自己的需要在不同的模板上定义自己的样式,欢迎大家多学习交流!
css样式代码:
#home {
margin: 0 auto;
90%;
margin-top: 20px;
margin-bottom: 20px;
}
#blogTitle h1 a {
font-family: 微软雅黑;
}
#blogTitle h2 {
font-family: 微软雅黑;
}
#navList {
font-size: 14px;
font-family: 微软雅黑;
}
.postTitle a:link, .postTitle a:visited, .postTitle a:active {
font-family: 微软雅黑;
color: #3167FF;
}
.c_b_p_desc {
font-family: 微软雅黑;
}
.postTitle {
border-left: 3px solid #0339FD;
}
.catListTitle {
font-weight: bold;
line-height: 1.2;
margin-top: 21px;
margin-bottom: 10.5px;
border-left:10px solid #FFB04F;
padding: 10px 0 10px 14px;
text-align: left;
font-family: 微软雅黑;
}
#profile_block {
font-family: 微软雅黑;
}
#navigator {
font-family: 微软雅黑;
}
* {
font-family: 微软雅黑;
}
白色小老鼠插件代码:(注:更改bodyCololr选项可以得到不同风格的小老鼠)
<object type="application/x-shockwave-flash" data="http://cdn.abowman.com/widgets/hamster/hamster.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2F&up_tailColor=E6DEBE&" width="200" height="160">
<param name="movie" value="http://cdn.abowman.com/widgets/hamster/hamster.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2E&up_tailColor=E6DEBE&">
<param name="AllowScriptAccess" value="always">
<param name="wmode" value="opaque"></object>
黑色小老鼠插件代码:
<object type="application/x-shockwave-flash" data="http://cdn.abowman.com/widgets/hamster/hamster.swf?up_bodyColor=000000&up_feetColor=D4B898&up_eyeColor=FFFFFF&up_wheelSpokeColor=000000&up_wheelColor=FFFFFF&up_waterColor=66CDAA&up_earColor=FFFFFF&up_wheelOuterColor=000000&up_snoutColor=FFFFFF&up_bgColor=F5DEB3&up_foodColor=000000&up_wheelCenterColor=000000&up_tailColor=FFFFFF&" width="200" height="160">
<param name="movie" value="http://cdn.abowman.com/widgets/hamster/hamster.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2E&up_tailColor=E6DEBE&">
<param name="AllowScriptAccess" value="always">
<param name="wmode" value="opaque"></object>
自定义博客园的参考链接:http://www.jianshu.com/p/23b2bfc9a90d