看斗鱼有些时间了,也写了不少辅助的js,但是昨天不小心把硬盘分区表搞没了,自己写了好久的代码不见了,DiskGenius 也没恢复成功,所以要重写一次,大家要引以为鉴,常备份代码,github是个不错的选择。
先通过一个简单的程序, 来认识下 Chrome 扩展,通过最简单的2个文件,就能组成一个Chrome扩展(图标的那个可以不要)
1. manifest.json 主要文件,一些权限说明都在此注册

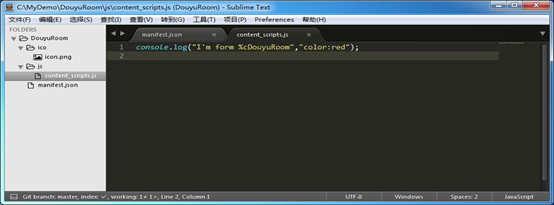
content_scripts.js 主要执行文件(这里我们只要打一行文字)

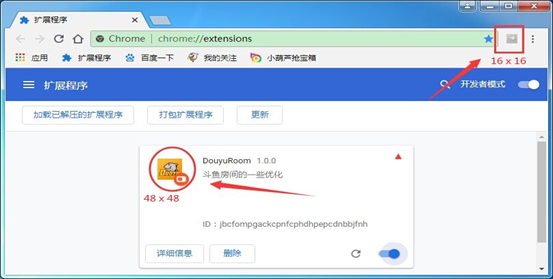
chrome://extensions/ 打开,开发者模式,然后 将DouyuRoom 文件夹 拖入 这个页面

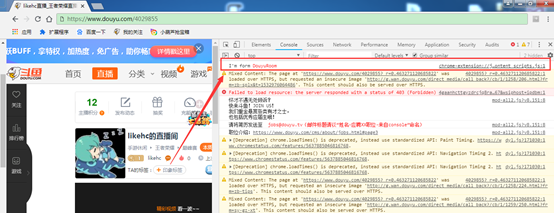
我们打开一个 斗鱼房间, 然后就看到 一行我们设置的文字被打印出来了。

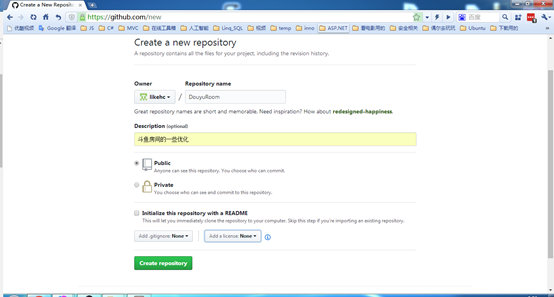
这时,我们要把 代码 同步一以github上去,先创建一个名为DouyuRoom的仓库。

记下 仓库地址 https://github.com/likehc/DouyuRoom.git
用”Ctrl+Shift+p”打开命令窗口,输入”Git:init”初始化git环境。注意工程目录,别错了

在Git directory 里敲回车,确定当前目录
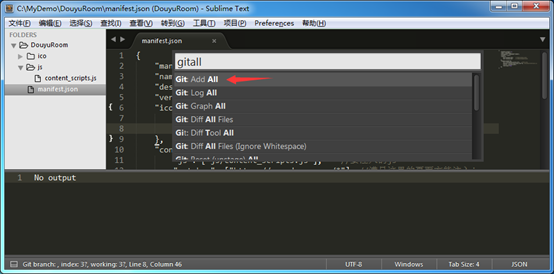
"Git:add" 来添加新增和修改的文件(这里的文件都是第一次修改上传,所以我选了all)

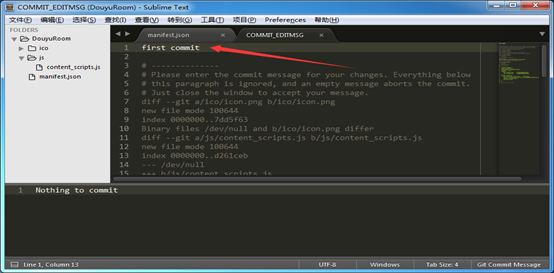
“Git:commit” 在弹出的窗口处写入确认信息,直接关闭窗口就行,直接触发commit

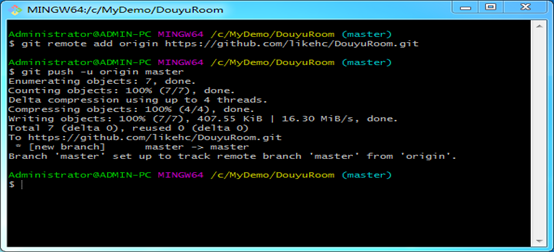
关联地址 远程仓库地址 ,Sublime 插件上的,我不知道怎么关联,所以用了这个方法。

然后 就是push.
回到Sublime ,我们就可以 修改完文件,add..选择修改的文件,commit,然后pull 与push 了。
manifest.json
1 { 2 "manifest_version": 2, 3 "name": "DouyuRoom", 4 "description": "斗鱼房间的一些优化", 5 "version": "1.0.0", 6 "icons":{ 7 "16":"ico/icon.png", //扩展在浏览器右上图标 8 "48":"ico/icon.png" //扩展程序管理里面的图标 9 }, 10 "content_scripts":[{ 11 "js": ["js/content_scripts.js"], //要注入的js 12 "matches": ["https://www.douyu.com/*"], //满足这里的页面方能注入js 13 "run_at": "document_idle", 14 "all_frames":true 15 }] 16 }
content_scripts.js
console.log("I'm form %cDouyuRoom","color:red");