em
单位em是相对于父元素的,如果父元素没有设置字体大小,那就会追溯到body。
比如

如果我在box_text的父元素box加了一个字体大小

那么body的8px就会被box_text的父元素box 的28px取代
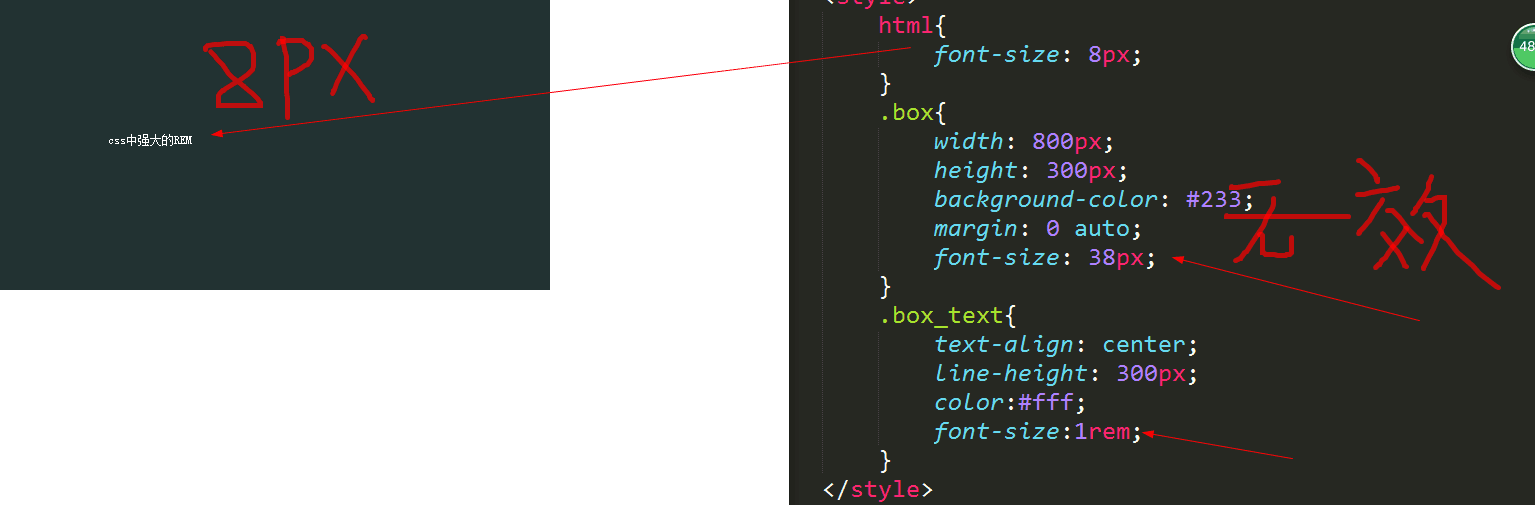
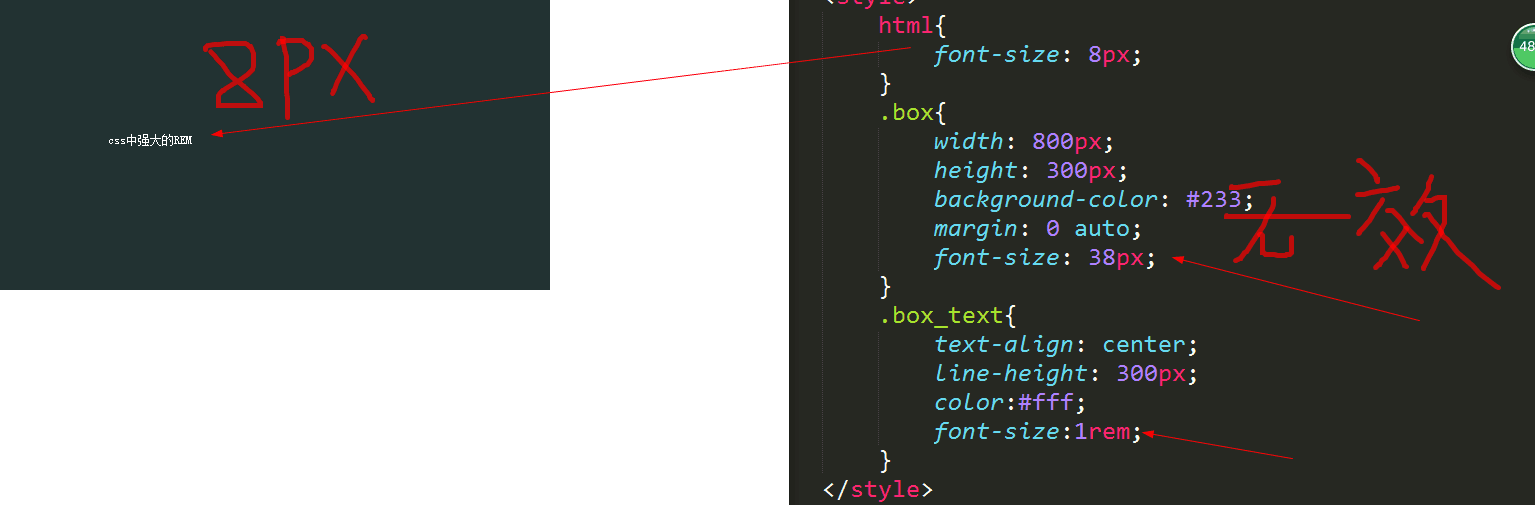
rem
在说rem,因为他是相对于跟元素(html),所以如果用rem,body里面写任何字体大小都没效果,只能写html在中,比如 


设置了REM之后,字体大小只看html{}中设置的。改HTML的大小就能改整个页面字体的大小
em
单位em是相对于父元素的,如果父元素没有设置字体大小,那就会追溯到body。
比如