自己写的轮播代码
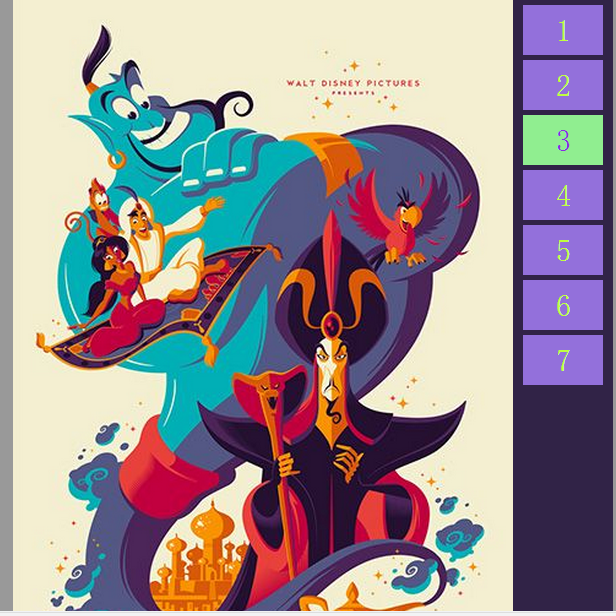
来张样式效果图

先贴HTML样式
<body> <div id = "wrap"> <div id="lunbo-img"> <img src="images/lunbo01.jpg" alt="" width="500" height="750"> <img src="images/lunbo02.jpg" alt="" width="500" height="750"> <img src="images/lunbo03.jpg" alt="" width="500" height="750"> <img src="images/lunbo04.jpg" alt="" width="500" height="750"> <img src="images/lunbo05.jpg" alt="" width="500" height="750"> <img src="images/lunbo06.jpg" alt="" width="500" height="750"> <img src="images/lunbo07.jpg" alt="" width="500" height="750"> </div> <ul id = "lunboNum"> <li class="currentNum">1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul> </div> </body>
css样式
*{ margin:0px; padding:0px; } body{ background: #999; } li{ line-height: 50px; margin:5px auto; list-style: none; width:80px; height: 50px; color:#C0FF3E; font-size: 30px; background: #9370DB; cursor: pointer; } img{ cursor: pointer; } div#wrap{/*包裹层*/ width:600px; height:750px; background:#312347; margin:0px auto; } div#lunbo-img img:not(:first-of-type){/*除了第一张图片其他全部隐藏*/ display:none; } div#lunbo-img img{ float:left; } div#wrap ul{ text-align:center; width:100px; float:right; } .currentNum{ background:#90EE90; color:#8A2BE2; } </style>
jquery 代码
<script > $(function() { var currentIndex;//当前索引值 var picTotal = $("img").length;//当前照片数量 var ToDisplayPicNumber = 0;//当前自动轮播索引值 $("li").each(function() {//获取li并且绑定点击事件 $(this).click(function(){ displayPic(this); ToDisplayPicNumber = $(this).index(); }) }) function displayPic(obj){ currentIndex = $(obj).index(); //ToDisplayPicNumber = currentIndex; $(obj).siblings().removeClass("currentNum").end().addClass("currentNum"); $("#lunbo-img").children().hide(); $("#lunbo-img img").eq(currentIndex).fadeIn(); } var l = setInterval(function(){//定时器 autoDisplayPic(); },2000); function autoDisplayPic(){//轮播代码 ToDisplayPicNumber = (ToDisplayPicNumber + 1) % picTotal; $("li").eq(ToDisplayPicNumber).trigger("click"); } $("img").mouseover(function() {//鼠标移入图片清除定时器 clearInterval(l); }).mouseout(function() { l = setInterval(function(){//鼠标移出图片恢复定时器 autoDisplayPic(); },2000); }) }) </script>