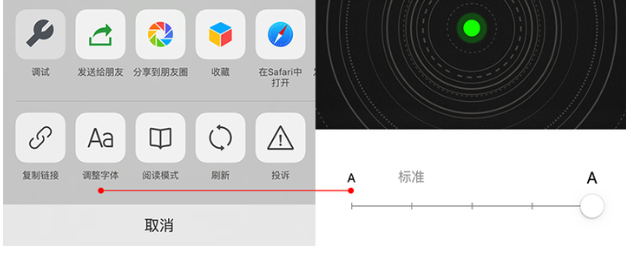
微信 webview 内置了调整字体大小的功能,对于网页的可用性来说是一个很实用的功能。一些网页的字体设置过小导致用户看不清文字,调整字体大小即可解决这个问题。
大部分浏览器调整字体只会导致字体显示大小发生改变,其他元素的大小不受影响。但对于结构稍微复杂一点的页面,字体大小的变动就足以导致页面布局乱掉,导致文本不居中、文字折行、布局混乱等问题。比如在海报制作生成图片后,因为字号的变化,会导致生成后的图片样式很不协调,内容显示不完整,因此需要对微信环境的字号设置禁用,避免海报图片的显示问题
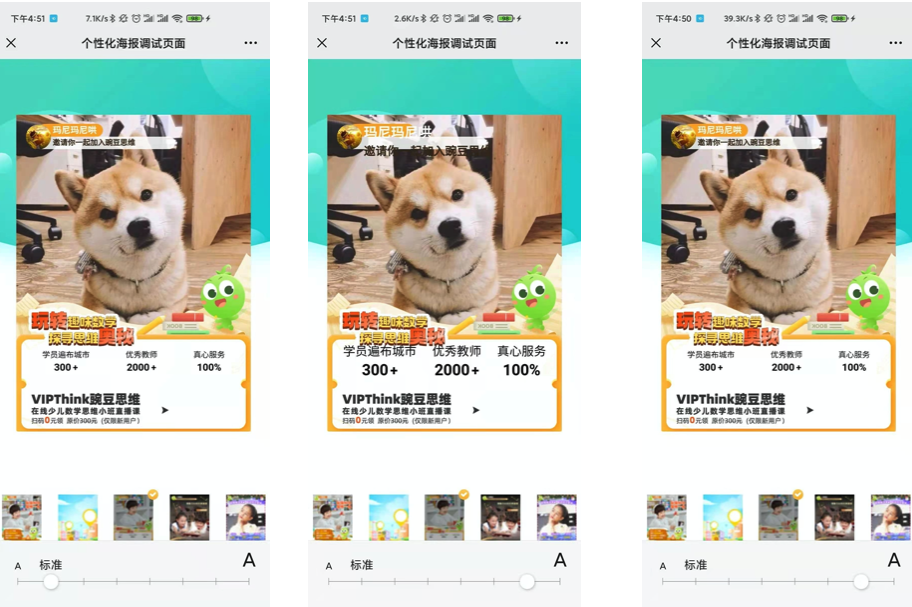
① 默认字体,样式正常=> ② 经用户放大的字体,样式发生变化=> ③ 经处理后,用户放大了字体,样式不受到其影响=>

① 默认字体,样式正常=> ② 经用户放大的字体,样式发生变化=> ③ 经处理后,用户放大了字体,样式不受到其影响=>
通过网上一些资料,发现在Android/IOS微信环境中,均可以借助WeixinJSBridge对象来阻止字体大小调整。实测也有效。
只要在项目的入口文件中进行脚本引入即可:
(function() { if (typeof WeixinJSBridge == "object" && typeof WeixinJSBridge.invoke == "function") { handleFontSize(); } else { document.addEventListener("WeixinJSBridgeReady", handleFontSize, false); } function handleFontSize() { // 设置网页字体为默认大小 WeixinJSBridge.invoke('setFontSizeCallback', { 'fontSize' : 0 }); // 重写设置网页字体大小的事件 WeixinJSBridge.on('menu:setfont', function() { WeixinJSBridge.invoke('setFontSizeCallback', { 'fontSize' : 0 }); }); } })();