列表与边距探讨和行块
一、列表
1.无序列表(UL)
1)内部必须有子标签<li></li>
2)天生自带内外边距 p也是自带
大家会发现用UL的时候内容前面会出现一个像这样的 一个实心圆
一个实心圆
可以用属性list-style 去掉也可以更换(list-style:none;)circle空心圆 disc实心圆 square正方形 none空
2.有序列表(OL)
1)内部必须有子标签<li></li>
2)天生自带内外边距
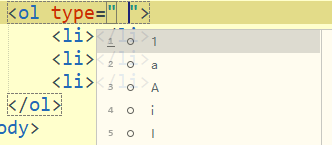
属性type(是标签属性只能写在行间)
有序列表改变前面的符号用type修改 只能写在行间不能写在style里
有序列表的符号有 (a b c) (A B C) (1 2 3) (i ii iii) (I II III)

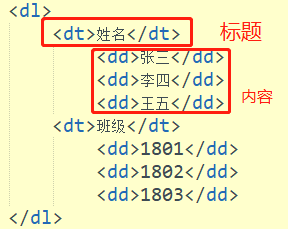
3.自定义列表(DL)
标题dt 内容dd

二、外边距(margin)和内边距(padding)问题探讨
margin:200px;设置一个值 说明 top right left bottom 都是200的内边距
margin:200px 100px;设置两个值 说明 上下200 左右100
margin:200px 50px 100px;上是200 左右是50 下是100
margin:200px 50px 100px 50px;顺时针 上200 右50 下100 左50
padding:同上
1.实际占用空间的大小
通过分析我们发现一个元素实际占用的空间是 Width+border*2+padding*2+margin*2
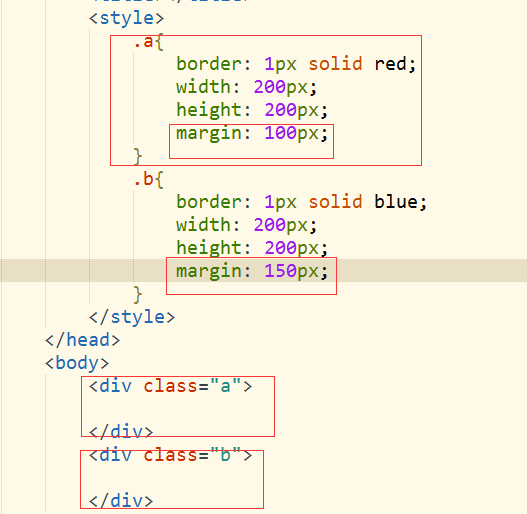
2.Margin的塌陷现象

相邻两个元素同事设置margin时 他们之间的外边距不会叠加 会取最大的 这种现象叫margin塌陷
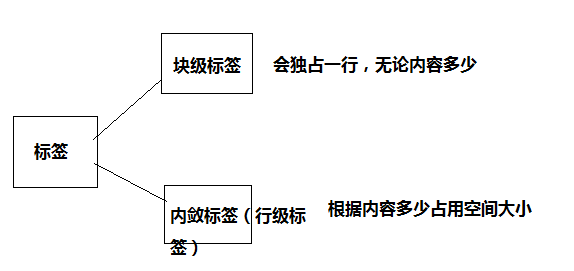
三、块级标签和内敛标签(内敛也叫行级标签)

有的标签设置背景时会独占一行 还有的会随着内容的增减而改变自己的空间的大小
根据以上现象 标签又分为 块级标签 和 内敛标签(也叫行级标签)
块级标签(会独占一行 无论内容多少)块级标签有:p h1-h6 div ul ol dl
行级标签内敛(根据内容多少占空间大小)行级标签:span img i b a
1.二者之间的区别
1)块级:
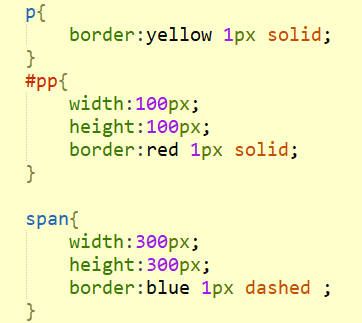
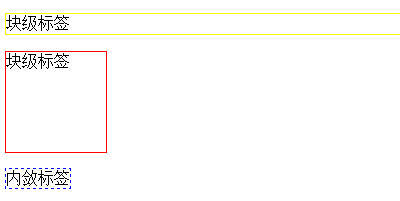
块级元素会独占一行
块级可以设置宽高
2)内敛:
内敛不会独占一行
内敛不可以设置宽高
内敛元素的margin上下不起作用


2.二者转换(display)
1)块级转行级display:inline;
给块级元素添加属性display:inline; display 显示 inline 行
2)行级转块级display:block;
给行级元素添加属性display:block; block块
3)行级块元素display:inline-block;
给需要的元素添加属性 display:inline-block;
可以设置宽高 可以在一行 margin也可以随便使用
补充:
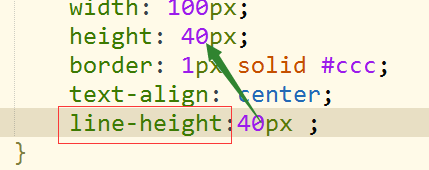
Line-height 行高 设置字体的垂直位置
Line-height的值和height的值相同 文本就上下居中