闭包是js中的一大特色,也是一大难点。简单来说,所谓闭包就是说,一个函数能够访问其函数外部作用域中的变量。
闭包的三大特点为:
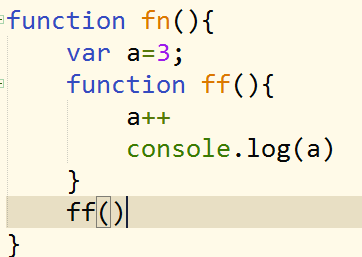
1、函数嵌套函数
2、内部函数可以访问外部函数的变量
3、参数和变量不会被回收。
闭包散知识点:
一、变量销毁
1.人为销毁:var a = 12; a = null;
2.自然销毁:函数调用完成之后浏览器会自动销毁函数内的变量
二、闭包的种类
1.函数式

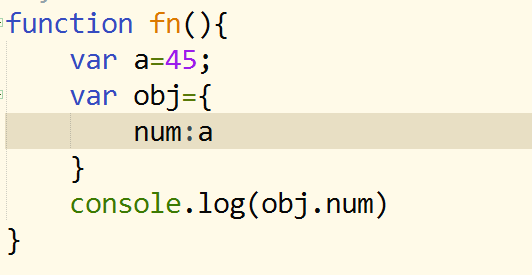
2.对象式

举例来说
function test(){
var a = 123;
return function () {
alert(a);
}
}
var try=test();
try();//弹出a的值
这个例子中,变量a在test方法外部是无法访问的,但test方法里面,嵌套了一个匿名函数,通过return返回,test作用域中的变量a,
可以在匿名函数中访问。并且当test方法执行后,变量a所占内存并不会释放,以达到嵌套的函数还可以访问的目的。
总结:
1、闭包是指有权访问另一个函数作用域中的变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一个函数,
通过另一个函数访问这个函数的局部变量。闭包的缺点就是常驻内存,会增大内存使用量,使用不当很容易造成内存泄露。
2、不必纠结到底怎样才算闭包,其实你写的每一个函数都算作闭包,即使是全局函数,你访问函数外部的全局变量时,就是闭包
的体现。
案例:利用闭包实现点赞效果
 - ->
- -> 