AJAX
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
AJAX = Asynchronous JavaScript and XML.
AJAX 是一种用于创建快速动态网页的技术。
AJAX 通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个页面。
有很多使用 AJAX 的应用程序案例:Google Maps、Gmail、Youtube 和 Facebook。
动态页面:跟后台发生数据交互的页面
前后台数据交互依赖的一项技术叫ajax
xml:是一种数据存储格式 被抛弃了
json:是一种数据存储格式 当前最流行的
1.js的异步
①定时器 ②事件 ③回调 ④ajax
ajax优点 可以局部更新网页内容
2.ajax的本质就是xmlHttprequest对象
在__proto__上有三个方法:open() send() onRadyStateChange()
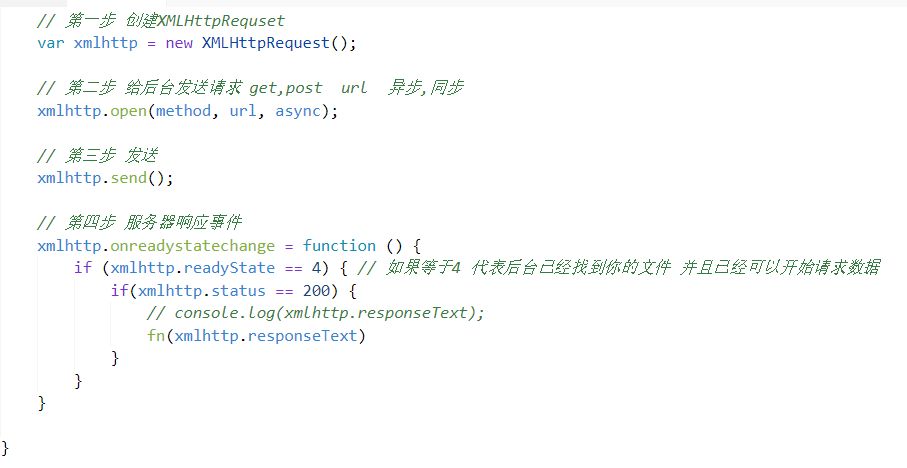
3.ajax创建方法
第一步:创建 --> new XMLHttpRequset
第二步:给后台发送请求 --> open("get,post", "url" 异步,同步)
第三步:发送 --> send()
第四步:服务器响应 --> onreadystatechange = function
服务器响应判断:if ( xmlhttp.readyState == 4 && xmlhttp.status == 200 ) { c.log(xmlhttp.responseText) }

4.ajax的三个属性: readyState status responseText
readyState:代表请求的五个阶段 0 1 2 3 4
status:状态码 返回的状态信息 200成功了 3xx代表禁用 404代表文件没有找到 5xx代表服务器的问题
responseText:返回的文件内容
readyState五个阶段:
0:请求未初始化,open还没有调用
1:服务器连接已经建立,open已经调用了
2:请求已接收,也就是接受到头信息了
3:请求处理中,也就是接收到响应主体了
4:请求已完成,且响应已就绪,也就是响应完成了
常见的状态码:
304:(未修改)请求自从上次响应,网页未修改
400: 服务器不理解请求的语法
403: 服务器拒绝请求
404: 请求错误,未找到网页
500: 服务器内部发生错误,无法完成请求
501: 尚未实施,服务器不具备请求功能
502: 错误网关,服务器作为网关或代理,无法收到上游请求
503: 服务不可用,服务器处于暂停或超载状态,暂时不可用
504: 网关超时,服务器作为网关或代理,未及时从上游收到请求
505: 服务器不支持当前的http协议