有时城市选择需要提供选择全部功能,比如某个省下的所有城市,此刻我们就需要自己修改数据了(将json文件存在本地)。
效果如图

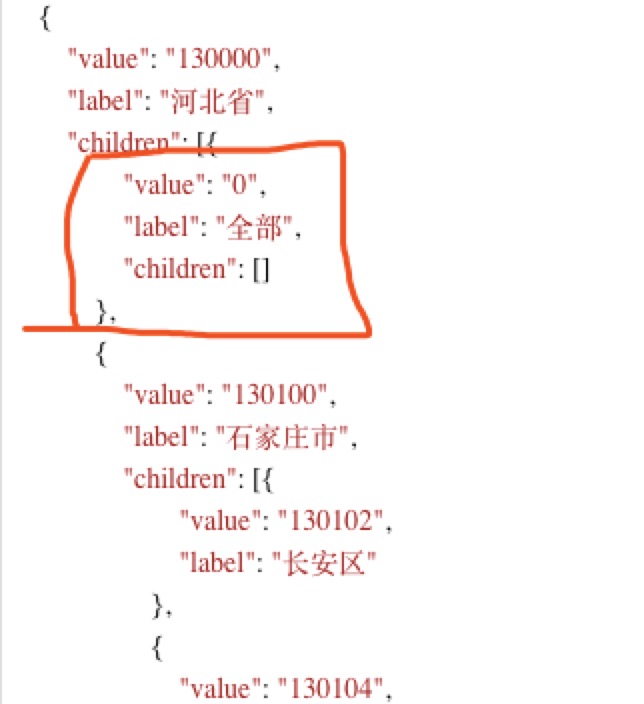
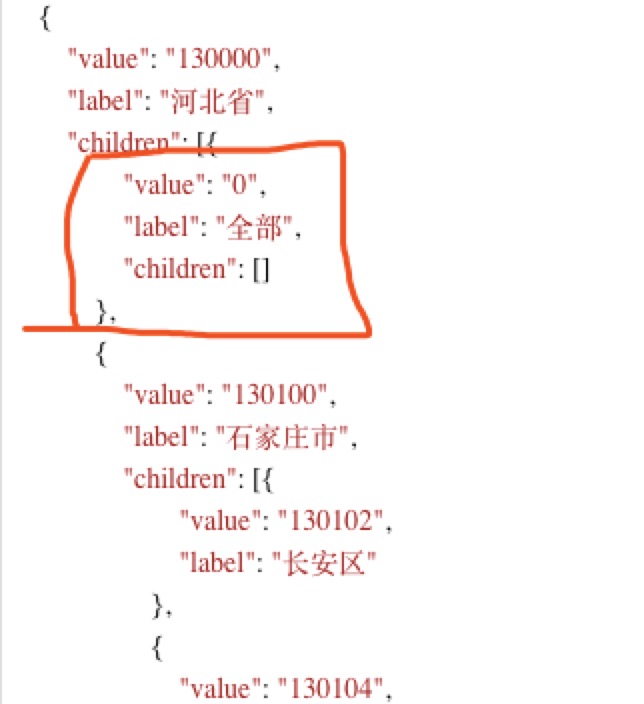
json文件格式如下

其实就是在子集里添加全部节点
然后项目中读取json文件即可
// 三方库 // import datacity from '@bang88/china_city_data'; // 本地json文件 const datacity = require('./city.json')
这样就实现了城市选择全部的功能
有时城市选择需要提供选择全部功能,比如某个省下的所有城市,此刻我们就需要自己修改数据了(将json文件存在本地)。
效果如图

json文件格式如下

其实就是在子集里添加全部节点
然后项目中读取json文件即可
// 三方库 // import datacity from '@bang88/china_city_data'; // 本地json文件 const datacity = require('./city.json')
这样就实现了城市选择全部的功能