我们在项目中有时会需要做城市选择,
我参照的是Ant Design Mobile RN中的城市选择功能(https://rn.mobile.ant.design/components/picker-cn/),
官方示例中城市数据是依赖@bang88/china_city_data这个库的,所以首先要导入项目中这个库,城市数据的json格式是这样的

导入后按照官方示例开开心心写了这个代码
const datacity = require('@bang88/china-city-data');
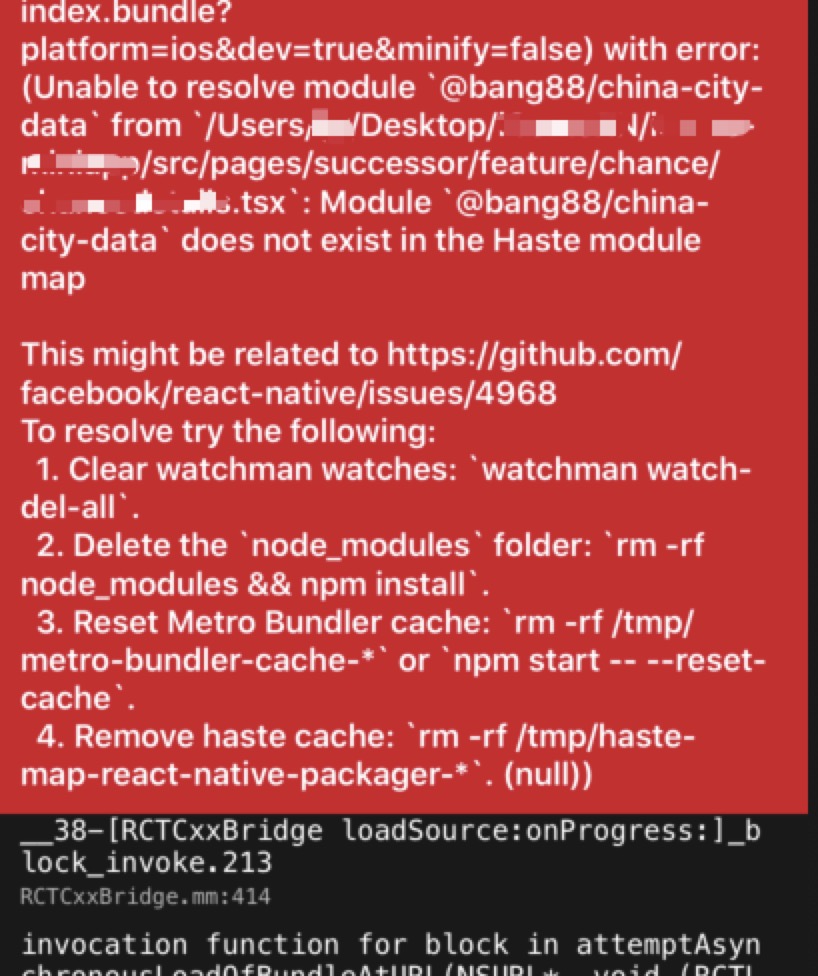
顺利的将示例代码改造到项目中,运行,然后心碎的一幕到来

然后按照错误提示中的1、2、3、4
1. Clear watchman watches: `watchman watch-del-all`.
2. Delete the `node_modules` folder: `rm -rf node_modules && npm install`.
3. Reset Metro Bundler cache: `rm -rf /tmp/metro-bundler-cache-*` or `npm start -- --reset-cache`.
4. Remove haste cache: `rm -rf /tmp/haste-map-react-native-packager-*`.
一顿操作猛如虎,而后运行,尴尬的红依旧坚挺,
无奈只能上大招
删除node_modules,重新导包
然而一顿操作后,依旧没有任何卵用
难道是库有问题?
此刻脑海中想到一个办法,直接将城市json文件自己导入,不使用三方库
这样虽然可以解决问题,但是依旧不知道为什么会这样,
此刻作为一名技术的强烈求知欲迫使我一定要找到问题,找到原因。
最终皇天不负有心人,最终找到问题所在
换上以下代码
import datacity from '@bang88/china_city_data';
完美解决。
将require引入方式变更为import
ES6标准发布后,module成为标准,标准使用是以export指令导出接口,以import引入模块。但是在我们一贯的node模块中,我们依然采用的是CommonJS规范,使用require引入模块,使用module.exports导出接口。
impor它是编译时的(require是运行时的),它必须放在文件开头,而且使用格式也是确定的,不容置疑。它不会将整个模块运行后赋值给某个变量,而是只选择import的接口进行编译,这样在性能上比require好很多。require是赋值过程,import是解构过程
综上所述:
遇到三方库报类似错误之后,大家可以考虑下是否是引入方式(import或require)的问题,也许某种情况下某种方式是好使的
参考:https://blog.csdn.net/u011486491/article/details/90265901?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromBaidu-1.control&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromBaidu-1.control