1、新建模式对话框(浏览器窗口在最顶层):
1 function DotVideo2() { 2 var id = '@ViewBag.TopicsID'; 3 //模式对话框 4 window.showModelessDialog('/ConferenceFront/DocVideoPlay?TopicID=' + id + '', 'newwindow', 'dialogheight:480px;dialog300px;dialogtop:10px;dialogleft:880px;toolbar:no;menubar:no;scrollbars:no;resizable:no; location:no;scroll:no;status:no;edge:sunken;unadorned:yes;'); 5 }
基本的控制方法:
window.showModelessDialog("url","name","参数:值;参数:值;……")
部分配置选项:
url:对话框窗口链接地址
name:对话框的名称,可以为空
scroll:是否有滚动条,0表示无,非0表示有
status:是否有状态栏,0表示无,非0表示有
help:是否有问号,0表示无,非0表示有
resizable:是否可以用鼠标拖动改变框提大小,0表示不可以,非0表示可以
dialogWidth:对话框宽度值
dialogHeight:对话框高度值
dialogWidth: 对话框宽度。
dialogLeft: 距离桌面左的距离。
dialogTop: 离桌面上的距离。
center: {yes | no | 1 | 0 }:窗口是否居中,默认yes,但仍可以指定高度和宽度。
help: {yes | no | 1 | 0 }:是否显示帮助按钮,默认yes。
resizable: {yes | no | 1 | 0 } [IE5+]:是否可被改变大小。默认no。
status: {yes | no | 1 | 0 } [IE5+]:是否显示状态栏。默认为yes[ Modeless]或no[Modal]。
scroll:{ yes | no | 1 | 0 | on | off }:指明对话框是否显示滚动条。默认为yes。
location: yes|no: 表示是否在浏览器窗口中显示地址栏。不同浏览器默认值不同,如果为no,地址栏可能被隐藏或可能被禁用(取决于浏览器)
menubar: yes|no: 表示是否在浏览器中显示菜单栏,默认值为no
scrollbars: yes|no: 表示如果内容在视口中显示不下,是否允许滚动,默认值为no
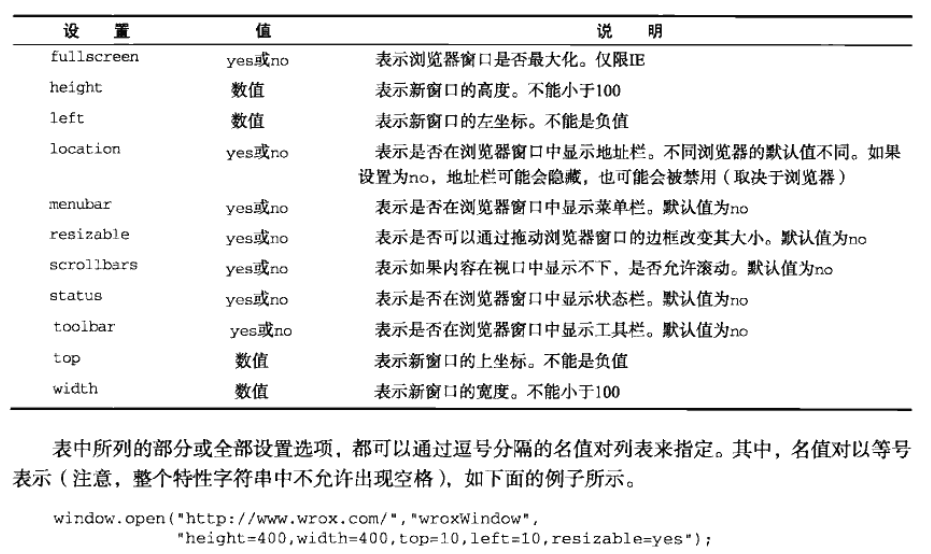
2、window.open()弹出窗口

第二个参数,如果有一个名叫“wroxWindow”的窗口或框架,就会在该窗口或框架加载这个URL,否则,就会创建一个新窗口并将其命名为“wroxWindow”。