
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.spana{
background:#203;
color:#ffc;
text-shadow:0 0 .1em,0 0 .3em;
}
@keyframes blink-smooth{50%{color:transparent;}}
.spanb{
animation:.7s blink-smooth infinite alternate linear;
}
@keyframes typing{0%{0;}}
@keyframes caret{50%{border-color:transparent;}}
.spanc{
120px;
animation:typing 4s steps(9) infinite ,caret .5s steps(1) infinite;
white-space: nowrap;
overflow: hidden;
border-right:1px solid;
}
.spand{
100px;
padding: 5px 0;
-webkit-appearance:button;
-moz-appearance:button;
}
</style>
</head>
<body>
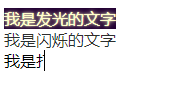
<span class="spana">我是发光的文字</span>
<div class="spanb">我是闪烁的文字</div>
<div class="spanc">我是打字效果</div>
<!--<p class="spand">哈哈哈哈</p>-->
<script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// setTimeout(function(){
// $(".spanb").hide()
// },6500)
</script>
</body>
</html>