1 基本类型和引用类型的值
1.1 基本类型 :简单的数据段 基本数据类型:undefined null boolean number string 可以操作保存在变量中的实际的值
1.2 引用类型的值 : 保存在内存中的对象 、可以为其添加、删除属性和方法。
1.3 复制变量值
| 基本类型 | 引用类型的值 |
| 会在对象创建一个新值,将该值复制到新变量分配的位置上 | 同样会将储存在变量中的值复制一份到新分配的内存上 |
| 不同的是引用类型的值的复制,引用的是同一个对象,改变其中i一个变量就会影响到另一个变量 | |
基本类型复制:var num1 = 5;var num2 = num1;
| num1 | 5 |
复制后
| num2 | 5 |
| num1 | 5 |
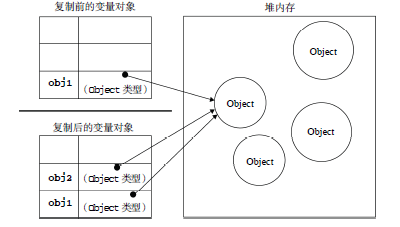
引用类型的值复制:var obj1 = new Object();
var obj2 = obj1;
obj1.name = "JACKEY";
alert(obj2.name);//JACKEY

1.4 传递参数:
1.4.1 传递基本类型:function add(num){
num = num+10;
return num;
}
var num = 10;
console.log(add(num));//20
console.log(num);//10
不改变外局的num,相当于基本类型的复制值座位参数传递进函数里面
1.4.2 传递引用类型的值:function setName(obj){
obj.name = "Jackey";
}
var person = new Object();
setName(obj);
console.log(obj.name);//Jackey
使用引用类型的值做参数的时候,按值传递(不知道这样理解对不)
function setName(obj){
obj.name = "Jackey";
obj = new Object();
obj.name="Cassi";
}
var person = new Object();
console.log(person.name)//Jackey
内部新建的对象在函数执行完成之后销毁了,所以引用仍然没变
2 执行环境及作用域
1 执行环境 :定义了变量或函数有权访问的其他数据,决定了他们各自的行为
2 变量环境: 每个执行环境都有一个与之相关联的变量对象,定义所有的变量和函数
3 全局执行环境:在web浏览器中,window是全局执行变量
4 环境栈:每个函数都有自己的执行环境,当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。当函数执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。
5 作用域链 :当代码在一个环境中执行的时候,会创建变量对象的一个作用域链。保证执行环境有权访问所有的变量和函数的有序访问。
6 活动对象 :
7 延长作用域链:try{}catch{} with语句
8 没有块级作用域
if(true){
var color = "blue";
}
console.log(color);//blue
3 垃圾收集
1 标记清除:当变量进入环境,就将这个变量标记为“进入环境”,离开时就标记为“离开环境”。
2 引用计数
4 性能问题
内存数量、垃圾收集时间间隔、
收集过程:window.collectGarbage();IE
window.opera.collect();opera7++
5 管理内存
一旦数据不再有用,最好将其设置为null来释放其引用